Comment utiliser la propriété CSS border-top-color

css border-top-color属性定义及用法
En CSS, l'attribut border-top-color est utilisé pour définir la couleur de la bordure supérieure d'un élément lorsque nous devons définir la couleur de la bordure supérieure séparément, nous pouvons utiliser cet attribut ; Si nous voulons définir la largeur, le style et la couleur de la bordure supérieure en même temps, nous pouvons utiliser l'attribut border-top pour définir ces attributs dans une instruction. peut écrire moins de lignes de code et avoir une meilleure lisibilité.
Remarque : Pour définir la couleur de la bordure, vous devez définir le style de bordure. Le style de bordure par défaut de l'élément étant transparent, la définition de la couleur de la bordure transparente n'aura pas d'effet d'affichage, utilisez donc la bordure. Attribut -top-color. Lors de la définition de la couleur de la bordure supérieure, vous devez vous assurer que l'attribut de style de bordure supérieure (border-top-style) a été défini auparavant, sinon la couleur de la bordure supérieure définie n'aura aucun effet.
css border-top-color属性语法格式
format de syntaxe CSS : border-top-color : nom_couleur / numéro_hexadécimal / numéro_rgb / transparent / hériter ; (Exemple : border-top-color : rouge ;)
Syntaxe JavaScript : objet. style.borderTopColor="blue";
css border-top-color属性值说明
color_name : la couleur représentée par le nom de la couleur (comme : rouge)
hex_number : la couleur représentée par la valeur hexadécimale (telle que : # ff0000);
rgb_number La couleur représentée par le code rgb (tel que : rgb(255,0,0)) ;
transparen : la couleur de la bordure est transparente (par défaut) ; >
inherit : hérite de la couleur de la bordure de l'élément parentInstance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color属性设置顶部边框颜色笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
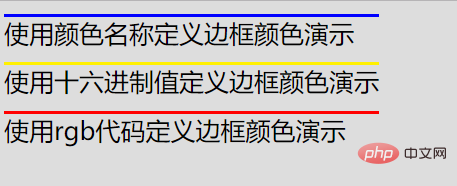
<div id = "a">使用颜色名称定义边框颜色演示</div>
<div id = "b">使用十六进制值定义边框颜色演示</div>
<div id = "c">使用rgb代码定义边框颜色演示</div>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






