Comment utiliser la propriété CSS border-right-color

css border-right-color属性定义及用法
En CSS, la propriété border-right-color est utilisée pour définir la couleur de la bordure droite d'un élément. Lorsque nous devons changer la couleur de la bordure droite d'un élément, nous pouvons utiliser l'attribut border-right-color pour la définir. Avant d'utiliser l'attribut border-right-color pour définir une démonstration de bordure, vous devez d'abord définir la bordure (c'est-à-dire définir l'attribut border-right-style), sinon définir la couleur de la bordure sans bordure n'aura aucun effet.
css border-right-color属性语法格式
syntaxe css : border-right-color:color_name / hex_number / rgb_number / transparent / hériter
Exemple : border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
Syntaxe JavaScript : object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name : La couleur de la bordure est la couleur représentée par le nom de la couleur (comme le rouge)
hex_number : la couleur de la bordure est la couleur représentée par la valeur hexadécimale (telle que #ff0000)
rgb_number : la couleur de la bordure est la couleur représentée par le code rgb (tel que rgb( 255,0,0))
transparent : La couleur de la bordure est transparente (par défaut)
Hériter : Hériter de la couleur de la bordure de l'élément parent
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
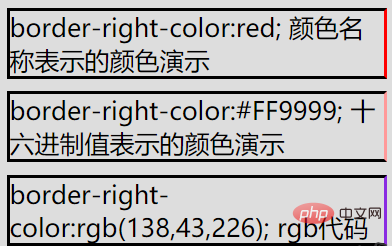
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>Résultat d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé




