 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment utiliser la propriété CSS border-bottom-color ?
Comment utiliser la propriété CSS border-bottom-color ?
Comment utiliser la propriété CSS border-bottom-color ?
La propriété CSS border-bottom-color ne peut définir que des couleurs unies, et la bordure ne peut apparaître que lorsque le style de bordure est une valeur autre que none ou masqué. Veuillez toujours déclarer l'attribut border-style avant l'attribut border-color. L'élément doit avoir une bordure avant que vous puissiez changer sa couleur.

Comment utiliser la propriété CSS border-bottom-color ?
Remarque : Seules les couleurs unies peuvent être définies et la bordure ne peut apparaître que lorsque le style de bordure est une valeur autre qu'aucun ou masqué.
Remarque : Veuillez toujours déclarer l'attribut border-style avant l'attribut border-color. L'élément doit avoir une bordure avant que vous puissiez changer sa couleur.
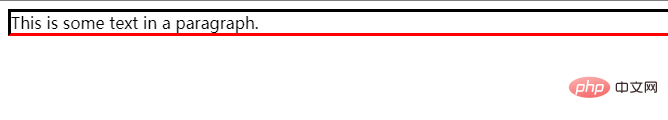
Exemple d'utilisation de la propriété CSS border-bottom-color
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-bottom-color:#ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.





