 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment utiliser l'attribut CSS de style de règle de colonne
Comment utiliser l'attribut CSS de style de règle de colonne
Comment utiliser l'attribut CSS de style de règle de colonne
L'attribut CSS column-rule-style est utilisé pour spécifier les règles de style entre les colonnes. Sa syntaxe est column-rule-style : none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset.

Comment utiliser l'attribut css column-rule-style ?
Fonction : Spécifiez les règles de style entre les colonnes.
Syntaxe :
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
Description :
aucun Il n'y a pas de règles pour la définition.
hidden définit les règles de masquage.
dotted définit les règles en pointillés.
dashed définit les règles de la ligne pointillée.
solid définit les règles de ligne solide. double définit la règle de la double ligne.
groove définit des règles rainurées 3D. L'effet dépend de la largeur et des valeurs de couleur.
crête Définir des règles striées 3D. L'effet dépend de la largeur et des valeurs de couleur.
encart définit les règles d'encart 3D. L'effet dépend de la largeur et des valeurs de couleur.
outset définit les règles de départ 3D. L'effet dépend de la largeur et des valeurs de couleur.
Remarque :
Internet Explorer 10 et Opera prennent en charge l'attribut column-rule-style. Firefox prend en charge une propriété alternative -moz-column-rule-style. Safari et Chrome prennent en charge un attribut alternatif -webkit-column-rule-style. Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut column-rule-style.
Exemple d'utilisation de l'attribut CSS column-rule-style
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
</style>
</head>
<body>
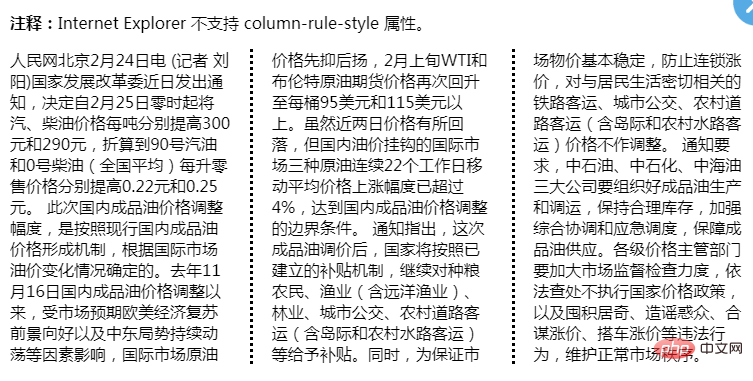
<p><b>注释:</b>Internet Explorer 不支持 column-rule-style 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Expliquez le concept de chargement paresseux.
Mar 13, 2025 pm 07:47 PM
Le chargement paresseux retarde le chargement du contenu jusqu'à ce qu'il soit nécessaire, améliorant les performances du Web et l'expérience utilisateur en réduisant les temps de chargement initiaux et la charge du serveur.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.



