
La propriété CSS outline-offset est utilisée pour définir le décalage du cadre de contour à l'extérieur du bord de la bordure, c'est-à-dire la distance entre le contour et le bord de la bordure. Syntaxe de base : outline-offset:length, l'unité de longueur peut être une unité absolue (comme px) ou une unité relative (comme : %).

Comment utiliser la propriété CSS outline-offset ?
La propriété outline-offset décale le contour et le dessine au bord de la bordure.
Remarque : Les contours diffèrent des bordures de deux manières : les contours ne prennent pas de place et les contours peuvent être non rectangulaires.
Syntaxe :
outline-offset: length|inherit;
Valeur de l'attribut :
Quantity : La distance entre le contour et le bord de la bordure .
● Hériter : Spécifie que la valeur de l'attribut outline-offset doit être héritée de l'élément parent.
Remarque : Tous les principaux navigateurs prennent en charge la propriété outline-offset, à l'exception d'Internet Explorer.
Exemple de propriété CSS outline-offset
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
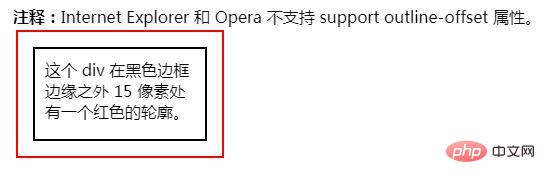
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在黑色边框边缘之外 15 像素处有一个红色的轮廓。</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!