
La propriété CSS border-radius est une propriété abrégée permettant de définir quatre propriétés border-*-radius. Sa syntaxe est la syntaxe border-radius : 1-4 length|% / 1-4 length|%.

Comment utiliser la propriété CSS border-radius ?
Fonction : Attribut raccourci, utilisé pour définir les quatre attributs border-*-radius.
Syntaxe :
border-radius: 1-4 length|% / 1-4 length|%;
Description :
la longueur définit la forme du congé.
% Définit la forme du congé en pourcentage.
Remarque :
Définit les quatre valeurs de chaque rayon dans cet ordre. Si le coin inférieur gauche est omis, c'est la même chose que le coin supérieur droit. Si le coin inférieur droit est omis, c'est la même chose que le coin supérieur gauche. Si le coin supérieur droit est omis, c'est la même chose que le coin supérieur gauche.
Exemple d'utilisation de la propriété CSS border-radius
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
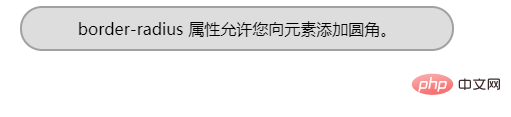
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


