
L'attribut overflow-x est utilisé pour spécifier s'il faut recadrer les bords gauche/droit du contenu lorsque l'élément déborde de la zone de contenu. L'attribut overflow-x ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.

Comment utiliser l'attribut css overflow-x ?
L'attribut overflow-x spécifie s'il faut recadrer les bords gauche/droit du contenu s'il déborde de la zone de contenu de l'élément.
Syntaxe :
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
Valeur de l'attribut :
● Visible : Le contenu n'est pas recadré et peut être affiché dans le zone de contenu à l'extérieur.
Quantity caché : contenu recadré - aucun mécanisme de défilement n'est fourni.
QuantityScroll : Recadrer le contenu - Fournit un mécanisme de défilement.
Quantityauto : Si la boîte déborde, un mécanisme de défilement doit être prévu.
● pas d'affichage : si le contenu ne rentre pas dans la zone de contenu, supprimez la zone entière.
● no-content : masquez l'intégralité du contenu s'il ne rentre pas dans la zone de contenu.
Remarque : Utilisez l'attribut overflow-y pour déterminer si les bords supérieur et inférieur sont rognés. L'attribut overflow-x ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.
Exemple d'attribut CSS overflow-x
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
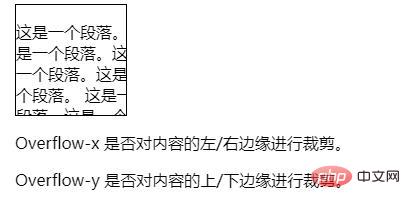
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!