Comment utiliser l'attribut CSS overflow-y
May 29, 2019 pm 02:30 PML'attribut CSS overflow-y est utilisé pour spécifier si les bords supérieur/inférieur du contenu sont rognés lorsque l'élément déborde de la zone de contenu. L'attribut overflow-y ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.

Comment utiliser l'attribut CSS overflow-y ?
L'attribut overflow-y spécifie s'il faut recadrer le bord supérieur/inférieur du contenu s'il déborde de la zone de contenu de l'élément.
Syntaxe :
overflow-y: visible|hidden|scroll|auto|no-display|no-content;
Valeur de l'attribut :
● Visible : Le contenu n'est pas recadré et peut être affiché dans le zone de contenu à l'extérieur.
Quantity caché : contenu recadré - aucun mécanisme de défilement n'est fourni.
QuantityScroll : Recadrer le contenu - Fournit un mécanisme de défilement.
Quantityauto : Si la boîte déborde, un mécanisme de défilement doit être prévu.
● pas d'affichage : si le contenu ne rentre pas dans la zone de contenu, supprimez la zone entière.
● no-content : masquez l'intégralité du contenu s'il ne rentre pas dans la zone de contenu.
Remarque : Vous pouvez utiliser l'attribut overflow-x pour déterminer s'il faut recadrer les bords gauche/droit. L'attribut overflow-y ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.
Exemple d'attribut CSS overflow-y
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
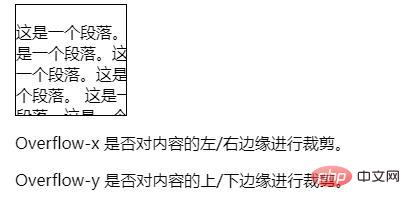
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?












