 interface Web
interface Web
 js tutoriel
js tutoriel
 Apprenez le contexte d'exécution javascript avec les compétences me_javascript
Apprenez le contexte d'exécution javascript avec les compétences me_javascript
Apprenez le contexte d'exécution javascript avec les compétences me_javascript
Dans cet article, je vais approfondir la partie la plus élémentaire de JavaScript : le contexte d'exécution. Après avoir lu cet article, vous devriez avoir une idée claire de ce que fait l'interpréteur, pourquoi les fonctions et les variables peuvent être utilisées avant qu'elles ne soient déclarées et comment leurs valeurs sont déterminées.
1. EC—environnement d'exécution ou contexte d'exécution
Chaque fois que le contrôleur atteint le code exécutable ECMAScript, le contrôleur entre dans un contexte d'exécution (quel concept sophistiqué).
En JavaScript, EC est divisé en trois types :
- Code de niveau global –– Il s’agit de l’environnement d’exécution du code par défaut. Une fois le code chargé, c’est l’environnement dans lequel le moteur entre en premier.
- Code de niveau fonction – Lorsqu'une fonction est exécutée, le code dans le corps de la fonction est exécuté.
- Code d'Eval –– Code qui s'exécute dans la fonction Eval.
La mise en place du EC est divisée en deux phases : La saisie du contexte d'exécution (phase de création) et la phase d'exécution (activation/exécution du code).
1) Entrée dans la phase de contexte : se produit lorsqu'une fonction est appelée, mais avant d'exécuter du code spécifique (par exemple, avant de spécifier les paramètres de la fonction)
Créer une chaîne de portée (Scope Chain)
Créez des variables, des fonctions et des paramètres.
Trouvez la valeur de "ceci".
2), étape d'exécution du code :
Affectation de variables
Référence de fonction
Interpréter/exécuter un autre code.
On peut penser EC comme un objet.
EC={
VO:{/* 函数中的arguments对象, 参数, 内部的变量以及函数声明 */},
this:{},
Scope:{ /* VO以及所有父执行上下文中的VO */}
}
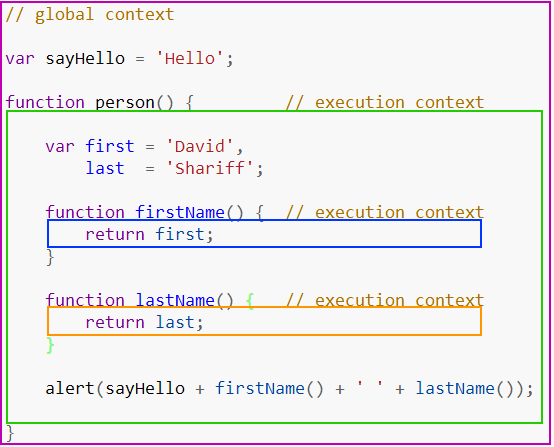
Regardons maintenant un exemple de code avec un contexte global et fonctionnel :

Un exemple très simple, nous avons un contexte global entouré d'une bordure violette et trois contextes de fonctions différents entourés de bordures vertes, bleues et orange. Seul le contexte global est accessible par tout autre contexte.
Vous pouvez avoir autant de contextes de fonction que vous le souhaitez. Chaque fois que vous appelez une fonction pour créer un nouveau contexte, une portée privée sera créée. Toutes les variables déclarées à l'intérieur de la fonction ne sont pas directement accessibles en dehors de la portée de la fonction actuelle. Dans l'exemple ci-dessus, la fonction peut accéder aux déclarations de variables en dehors du contexte actuel, mais ne peut pas accéder aux déclarations de variables/fonctions internes dans le contexte externe. Pourquoi cela arrive-t-il ? Comment exactement le code est-il interprété ?
2. ECS—pile de contexte d'exécution
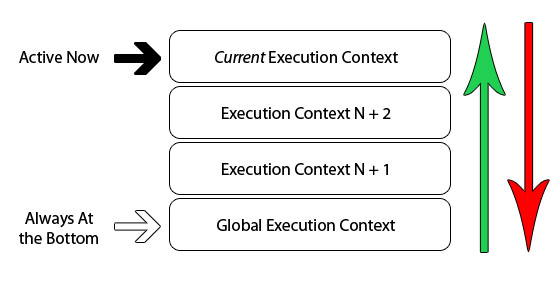
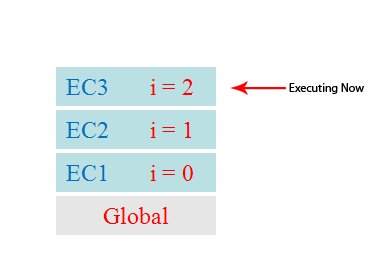
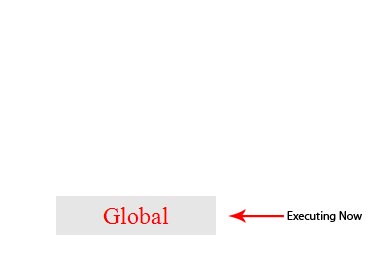
Une série de contextes d'exécution d'activités forment logiquement une pile. Le bas de la pile est toujours le contexte global et le haut de la pile est le contexte d'exécution actuel (actif). Lors du basculement entre différents contextes d'exécution (sortie et entrée d'un nouveau contexte d'exécution), la pile sera modifiée (en poussant ou en faisant éclater la pile).
Push : EC globale—>EC1 locale—>EC2 locale—>EC actuelle
Pop : EC globale<—EC1 locale<—EC2 locale<—EC actuelle
Nous pouvons utiliser un tableau pour représenter la pile d'environnement :
ECS=[局部EC,全局EC];
Chaque fois que le contrôleur entre dans une fonction (même si la fonction est appelée de manière récursive ou sert de constructeur), une opération push se produira. Le processus est similaire aux opérations push et pop des tableaux JavaScript.
L'interpréteur JavaScript du navigateur est implémenté comme un seul thread. Cela signifie qu'une seule chose peut se produire à la fois et que d'autres lignes ou événements seront mis en file d'attente dans ce qu'on appelle la pile d'exécution. Le schéma ci-dessous est une vue abstraite d'une pile monothread :

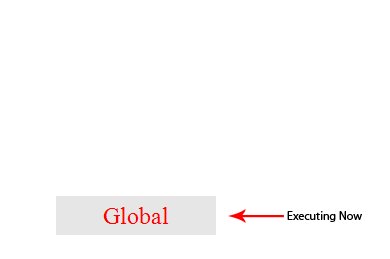
Nous savons déjà que lorsque le navigateur chargera votre script pour la première fois, il entrera par défaut dans le contexte d'exécution global. Si vous appelez une fonction dans votre code global, le timing de votre programme entrera dans la fonction appelée et enfilera un nouveau contexte d'exécution, poussant le contexte nouvellement créé en haut de la pile d'exécution.
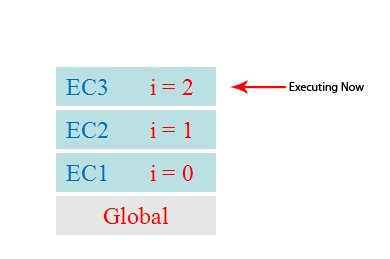
La même chose se produira ici si vous appelez d'autres fonctions à l'intérieur de la fonction actuelle. Le flux d'exécution du code entre dans la fonction interne, qui crée un nouveau contexte d'exécution et le pousse au sommet de la pile d'exécution. Le navigateur exécutera toujours le contexte d'exécution en haut de la pile. Une fois l'exécution de la fonction contextuelle actuelle terminée, elle sera extraite du haut de la pile et transférera le contrôle du contexte vers la pile actuelle. L'exemple suivant montre le processus d'appel de la pile d'exécution d'une fonction récursive :
(function foo(i) {
if (i === 3) {
return;
}
else {
foo(++i);
}
}(0));

这代码调用自己三次,每次给i的值加一。每次foo函数被调用,将创建一个新的执行上下文。一旦上下文执行完毕,它将被从栈顶弹出,并将控制权返回给下面的上下文,直到只剩全局上下文能为止。
有5个需要记住的关键点,关于执行栈(调用栈):
- 单线程。
- 同步执行。
- 一个全局上下文。
- 无限制函数上下文。
- 每次函数被调用创建新的执行上下文,包括调用自己。
3、VO—变量对象
每一个EC都对应一个变量对象VO,在该EC中定义的所有变量和函数都存放在其对应的VO中。
VO分为全局上下文VO(全局对象,Global object,我们通常说的global对象)和函数上下文的AO。
VO: {
// 上下文中的数据 ( 函数形参(function arguments), 函数声明(FD),变量声明(var))
}
1)、进入执行上下文时,VO的初始化过程具体如下:
函数的形参(当进入函数执行上下文时)—— 变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值;对于没有传递的参数,其值为undefined;
函数声明(FunctionDeclaration, FD) —— 变量对象的一个属性,其属性名和值都是函数对象创建出来的;如果变量对象已经包含了相同名字的属性,则替换它的值;
变量声明(var,VariableDeclaration) —— 变量对象的一个属性,其属性名即为变量名,其值为undefined;如果变量名和已经声明的函数名或者函数的参数名相同,则不会影响已经存在的属性。
注意:该过程是有先后顺序的。
2)、 执行代码阶段时,VO中的一些属性undefined值将会确定。
4、AO活动对象
在函数的执行上下文中,VO是不能直接访问的。它主要扮演被称作活跃对象(activation object)(简称:AO)的角色。
这句话怎么理解呢,就是当EC环境为函数时,我们访问的是AO,而不是VO。
VO(functionContext) === AO;
AO是在进入函数的执行上下文时创建的,并为该对象初始化一个arguments属性,该属性的值为Arguments对象。
AO = {
arguments: {
callee:,
length:,
properties-indexes: //函数传参参数值
}
};
FD的形式只能是如下这样:
function f(){
}
当函数被调用是executionContextObj被创建,但在实际函数执行之前。这是我们上面提到的第一阶段,创建阶段。在此阶段,解释器扫描传递给函数的参数或arguments,本地函数声明和本地变量声明,并创建executionContextObj对象。扫描的结果将完成变量对象的创建。
内部的执行顺序如下:
1、查找调用函数的代码。
2、执行函数代码之前,先创建执行上下文。
3、进入创建阶段:
- 初始化作用域链:
- 创建变量对象:
- 创建arguments对象,检查上下文,初始化参数名称和值并创建引用的复制。
- 扫描上下文的函数声明:为发现的每一个函数,在变量对象上创建一个属性(确切的说是函数的名字),其有一个指向函数在内存中的引用。如果函数的名字已经存在,引用指针将被重写。
- 扫面上下文的变量声明:为发现的每个变量声明,在变量对象上创建一个属性——就是变量的名字,并且将变量的值初始化为undefined,如果变量的名字已经在变量对象里存在,将不会进行任何操作并继续扫描。
- 求出上下文内部“this”的值。
4、激活/代码执行阶段:
在当前上下文上运行/解释函数代码,并随着代码一行行执行指派变量的值。
示例
1、具体实例
function foo(i) {
var a = ‘hello‘;
var b = function privateB() {
};
function c() {
}
}
foo(22);
当调用foo(22)时,创建状态像下面这样:
fooExecutionContext = {
scopeChain: { ... },
variableObject: {
arguments: {
0: 22,
length: 1
},
i: 22,
c: pointer to function c()
a: undefined,
b: undefined
},
this: { ... }
}
真如你看到的,创建状态负责处理定义属性的名字,不为他们指派具体的值,以及形参/实参的处理。一旦创建阶段完成,执行流进入函数并且激活/代码执行阶段,看下函数执行完成后的样子:
fooExecutionContext = {
scopeChain: { ... },
variableObject: {
arguments: {
0: 22,
length: 1
},
i: 22,
c: pointer to function c()
a: ‘hello‘,
b: pointer to function privateB()
},
this: { ... }
}
2、VO示例:
alert(x); // function
var x = 10;
alert(x); // 10
x = 20;
function x() {};
alert(x); // 20
进入执行上下文时,
ECObject={
VO:{
x:<reference to FunctionDeclaration "x">
}
};
执行代码时:
ECObject={
VO:{
x:20 //与函数x同名,替换掉,先是10,后变成20
}
};
对于以上的过程,我们详细解释下。
在进入上下文的时候,VO会被填充函数声明; 同一阶段,还有变量声明“x”,但是,正如此前提到的,变量声明是在函数声明和函数形参之后,并且,变量声明不会对已经存在的同样名字的函数声明和函数形参发生冲突。因此,在进入上下文的阶段,VO填充为如下形式:
VO = {};
VO['x'] = <引用了函数声明'x'>
// 发现var x = 10;
// 如果函数“x”还未定义
// 则 "x" 为undefined, 但是,在我们的例子中
// 变量声明并不会影响同名的函数值
VO['x'] = <值不受影响,仍是函数>
执行代码阶段,VO被修改如下:
VO['x'] = 10; VO['x'] = 20;
如下例子再次看到在进入上下文阶段,变量存储在VO中(因此,尽管else的代码块永远都不会执行到,而“b”却仍然在VO中)
if (true) {
var a = 1;
} else {
var b = 2;
}
alert(a); // 1
alert(b); // undefined, but not "b is not defined"
3、AO示例:
function test(a, b) {
var c = 10;
function d() {}
var e = function _e() {};
(function x() {});
}
test(10); // call
当进入test(10)的执行上下文时,它的AO为:
testEC={
AO:{
arguments:{
callee:test
length:1,
0:10
},
a:10,
c:undefined,
d:<reference to FunctionDeclaration "d">,
e:undefined
}
};
由此可见,在建立阶段,VO除了arguments,函数的声明,以及参数被赋予了具体的属性值,其它的变量属性默认的都是undefined。函数表达式不会对VO造成影响,因此,(function x() {})并不会存在于VO中。
当执行 test(10)时,它的AO为:
testEC={
AO:{
arguments:{
callee:test,
length:1,
0:10
},
a:10,
c:10,
d:<reference to FunctionDeclaration "d">,
e:<reference to FunctionDeclaration "e">
}
};
可见,只有在这个阶段,变量属性才会被赋具体的值。
5、提升(Hoisting)解密
在之前的JavaScript Item中降到了变量和函数声明被提升到函数作用域的顶部。然而,没有人解释为什么会发生这种情况的细节,学习了上面关于解释器如何创建active活动对象的新知识,很容易明白为什么。看下面的例子:
(function() {
console.log(typeof foo); // 函数指针
console.log(typeof bar); // undefined
var foo = ‘hello‘,
bar = function() {
return ‘world‘;
};
function foo() {
return ‘hello‘;
}
}());
我们能回答下面的问题:
1、为什么我们能在foo声明之前访问它?
如果我们跟随创建阶段,我们知道变量在激活/代码执行阶段已经被创建。所以在函数开始执行之前,foo已经在活动对象里面被定义了。
2、foo被声明了两次,为什么foo显示为函数而不是undefined或字符串?
尽管foo被声明了两次,我们知道从创建阶段函数已经在活动对象里面被创建,这一过程发生在变量创建之前,并且如果属性名已经在活动对象上存在,我们仅仅更新引用。
因此,对foo()函数的引用首先被创建在活动对象里,并且当我们解释到var foo时,我们看见foo属性名已经存在,所以代码什么都不做并继续执行。
3、为什么bar的值是undefined?
bar实际上是一个变量,但变量的值是函数,并且我们知道变量在创建阶段被创建但他们被初始化为undefined。
以上就是本文的全部内容,有详细的问题解答,示例代码,帮助大家更加了解javascript的执行上下文,希望大家喜欢这篇文章。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service



