
L'attribut CSS quotes est utilisé pour définir le type de guillemets imbriqués. Tous les principaux navigateurs prennent en charge l'attribut quotes, mais IE8 doit définir !DOCTYPE pour prendre en charge l'attribut quotes.

Comment utiliser l'attribut CSS quotes ?
L'attribut quotes définit le type de citation intégrée.
Valeurs d'attribut pouvant être définies :
● none : Spécifie que les valeursde "open-quote" et "close-quote" de l'attribut "content" ne produira aucun guillemet.
● String string string string : Définissez les guillemets à utiliser. Les deux premières valeurs spécifient le premier niveau d'imbrication des devis et les deux dernières valeurs spécifient le niveau suivant d'imbrication des devis.
greetain spécifie que la valeur de l'attribut quotes doit être héritée de l'élément parent.
Guillemets

Remarque : Tous les navigateurs prennent en charge l'attribut guillemets.
Remarque : Internet Explorer 8 (et versions ultérieures) prend en charge l'attribut quotes si !DOCTYPE est spécifié.
Exemple d'attribut de citations CSS
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
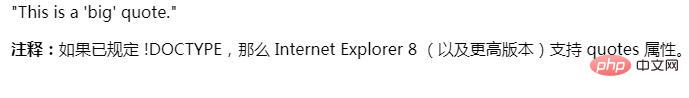
<p><q>This is a <q>big</q> quote.</q></p>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!