
L'attribut CSS border-image-repeat est utilisé pour spécifier si la bordure de l'image doit être répétée, étirée ou arrondie. Cette propriété spécifie comment étirer et disposer les bords et le centre de l'image de bordure. Par conséquent, vous pouvez spécifier deux valeurs. Si la deuxième valeur est omise, la même valeur que la première est prise.

Comment utiliser l'attribut css border-image-repeat ?
L'attribut border-image-repeat spécifie si la bordure de l'image doit être répétée, étirée ou arrondie.
Syntaxe :
border-image-repeat: stretch|repeat|round|space;
Valeur de l'attribut :
Quantity stretch : étirer l'image pour remplir la zone
● répéter : mosaïque (répéter) l'image pour remplir la zone.
● rond : similaire à la valeur de répétition. Si toutes les images ne peuvent pas être entièrement carrelées, elles sont mises à l'échelle pour s'adapter à la zone.
● Espace : similaire à la valeur de répétition. Si l'image entière ne peut pas être complètement carrelée, l'espace d'expansion sera réparti autour de l'image
Description : Cette propriété spécifie comment étendre et carreler les bords et le milieu de l'image de bordure. Par conséquent, vous pouvez spécifier deux valeurs. Si la deuxième valeur est omise, la même valeur que la première est prise.
Remarque : Internet Explorer 10, Opera 12 et Safari 5 ne prennent pas en charge l'attribut border-image-repeat.
Exemple de propriété CSS border-image-repeat
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
border: 30px solid transparent;
border-image: url('border.png');
border-image-slice: 30;
border-image-repeat: repeat;
}
</style>
</head>
<body>
<div>
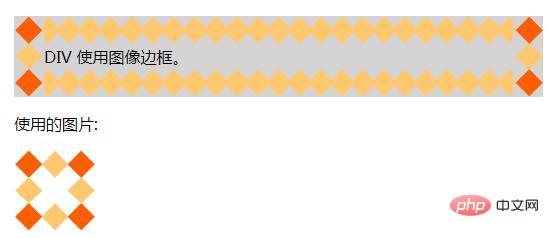
DIV 使用图像边框。
</div>
<p>使用的图片:</p>
<img src="border.png" alt="Comment utiliser la propriété CSS border-image-repeat" >
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!