 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthode de mise en œuvre de la liste déroulante Javascript menu_javascript skills
Méthode de mise en œuvre de la liste déroulante Javascript menu_javascript skills
Méthode de mise en œuvre de la liste déroulante Javascript menu_javascript skills
J'ai déjà écrit ceci "Méthode d'implémentation d'affichage du menu arborescent dans la liste déroulante javascript" L'incarnation du menu, mais après l'avoir écrit, j'ai trouvé qu'il ne convenait pas. être contrôlé avec précision, et aussi Pas très agréable. Maintenant, nous utilisons table pour l'encapsuler. Nous savons qu'une fois que chaque ligne du tableau est pleine, la ligne suivante sera automatiquement ajoutée. C'est bien mieux qu'avant lorsque nous définissons nous-mêmes la hauteur.
1. Les deux clics peuvent coexister (à condition que la fonction soit écrite de différentes manières)
l'affichage est également défini par moi-même, en exploitant les nœuds enfants via le nœud parent, en affichant ou non
;
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
2. Un seul peut être ouvert après avoir cliqué, et le reste doit être fermé
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script> Écriture en style CSS :
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
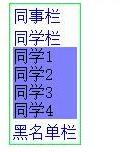
Rendu (un seul peut être ouvert) :


Code complet :
<!DOCTYPE html>
<html>
<head>
<title>qqMenu.html</title>
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
</style>
<script type="text/javascript">
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body >
<table id="menuid">
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同事栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同事栏</a>
<ul >
<li>同事1</li>
<li>同事2</li>
<li>同事3</li>
<li>同事4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同学栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同学栏</a>
<ul>
<li>同学1</li>
<li>同学2</li>
<li>同学3</li>
<li>同学4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">黑名单栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">黑名单栏</a>
<ul>
<li>黑名单同学1</li>
<li>黑名单同学2</li>
<li>黑名单同学3</li>
<li>黑名单同学4</li>
</ul>
</td>
</tr>
</table>
</body>
</html> Je pense que vous devriez avoir une idée générale grâce à l'introduction de ces deux articles. Certains des effets de cet article sont légèrement bruts, et vous pouvez les améliorer encore.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery





