
L'attribut CSS counter-reset est utilisé pour créer ou réinitialiser un ou plusieurs compteurs, généralement utilisé avec l'attribut counter-increment et l'attribut content. Grâce à cette propriété, le compteur peut être défini ou réinitialisé à n'importe quelle valeur, positive ou négative. Si le numéro n’est pas fourni, la valeur par défaut est 0.

Comment utiliser l'attribut css counter-reset ?
La propriété counter-reset crée ou réinitialise un ou plusieurs compteurs.
counter-reset: none|id number|inherit
Valeur de l'attribut :
● aucune : valeur par défaut. Le compteur du sélecteur ne peut pas être réinitialisé
● numéro d'identifiant : id permet de définir le sélecteur (id ou classe) qui réinitialise le compteur. number est utilisé pour définir la valeur du compteur pour le nombre d'occurrences de ce sélecteur ; peut être un nombre positif, zéro ou un nombre négatif.
Quantity hériter : Spécifie que la valeur de l'attribut counter-reset doit être héritée de l'élément parent
Description : À l'aide de cet attribut, le compteur peut être défini ou réinitialisé à n'importe quelle valeur, vous pouvez être une valeur positive ou négative. Si le numéro n’est pas fourni, la valeur par défaut est 0.
Remarque : Si "affichage : aucun" est utilisé, le compteur ne peut pas être réinitialisé. Si vous utilisez « visibilité : masquée » vous pouvez réinitialiser le compteur. Tous les navigateurs prennent en charge l'attribut counter-reset.
Exemple d'attribut de réinitialisation du compteur CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"章节 " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>PHP教程</h1>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h1>HTML教程</h1>
<h2>HTML教程</h2>
<h2>HTML教程</h2>
<h1>CSS教程</h1>
<h2>CSS教程</h2>
<h2>CSS教程</h2>
</body>
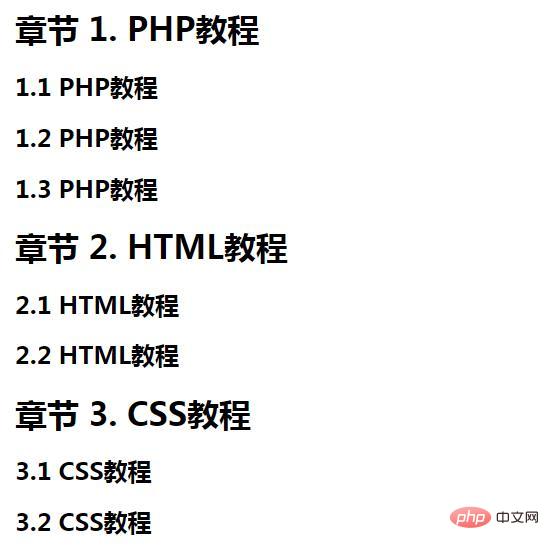
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!