 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment utiliser la propriété CSS align-content ?
Comment utiliser la propriété CSS align-content ?
Comment utiliser la propriété CSS align-content ?
La propriété CSS align-content aligne les éléments du conteneur flex (verticalement) lorsque les éléments du conteneur flex n'occupent pas tout l'espace disponible sur l'axe transversal. Il doit y avoir plusieurs lignes d’éléments dans le conteneur pour que cette propriété restitue l’effet.

Comment utiliser l'attribut CSS align-content ?
Définition et utilisation
La propriété align-content aligne les éléments d'un conteneur flexible (verticalement) lorsque les éléments du conteneur flexible n'occupent pas tout l'espace disponible sur l'axe transversal.
Astuce : utilisez la propriété justification-content pour aligner les éléments sur l'axe principal (horizontalement).
Remarque : Il doit y avoir plusieurs lignes d'éléments dans le conteneur pour que cette propriété restitue l'effet.
Par défaut : étirer
Hérité : Non
Animable : Non.
Version : CSS3
Syntaxe JavaScript :
object.style.alignContent="center"
Syntaxe CSS
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
Valeur de l'attribut
Quantity stretch Valeur par défaut. Les articles sont étirés pour s'adapter au conteneur.
● L'élément central est situé au centre du conteneur.
● L'élément flex-start est situé au début du conteneur.
Les articles à extrémité flexible sont situés à l'extrémité du conteneur.
● space-between Les éléments sont situés dans des conteneurs avec un espace blanc entre les lignes.
● L'élément espace autour est situé dans un conteneur avec un espace blanc avant, entre et après chaque ligne.
Quantity initial définit cette propriété à sa valeur par défaut.
● hériter Héritez de cet attribut de l'élément parent.
Exemple
Alignez les éléments de l'élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
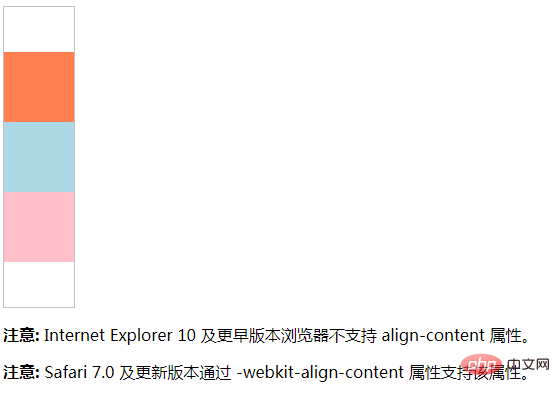
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 Comment définissez-vous les itinéraires en utilisant le & lt; Route & gt; composant?
Mar 21, 2025 am 11:47 AM
Comment définissez-vous les itinéraires en utilisant le & lt; Route & gt; composant?
Mar 21, 2025 am 11:47 AM
L'article traite de la définition des itinéraires dans le routeur React à l'aide de la & lt; Route & gt; Composant, couvrant des accessoires comme le chemin, le composant, le rendu, les enfants, le routage exact et imbriqué.





