
La chaîne de prototypes est un mécanisme, ce qui signifie que chaque objet en JavaScript, y compris l'objet prototype, possède un attribut [[proto]] intégré qui pointe vers l'objet prototype de l'objet fonction qui l'a créé, c'est-à-dire , l'attribut prototype.

Fonction : L'existence de la chaîne de prototypes est principalement destinée à réaliser l'héritage d'objets.
Quelques concepts sur la chaîne de prototypes :
Objet fonction
En JavaScript, les fonctions That. est l'objet.
2. Objet prototype
Lorsqu'un objet fonction est défini, il contiendra un attribut prédéfini appelé prototype, qui est appelé objet prototype.
//函数对象
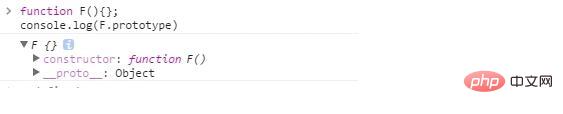
function F(){};
console.log(F.prototype)
3. __proto__
Lorsque JavaScript crée un objet, il y aura un attribut intégré de [[proto] ]. Un prototype utilisé pour pointer vers l'objet fonction qui l'a créé. Les objets prototypes ont également des attributs [[proto]]. Par conséquent, en pointant constamment, une chaîne prototype est formée.
Par exemple, si nous modifions l'objet prototype de l'objet F, nous pouvons clairement voir la relation ci-dessus
//函数对象
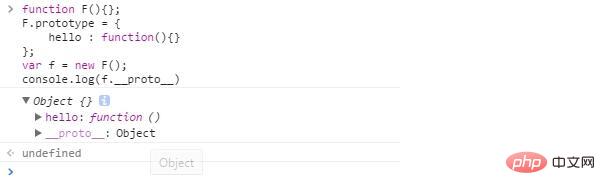
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
4 , nouveau
Lors de l'utilisation de new pour appeler le constructeur, cela équivaut à exécuter
var o = {};
o.__proto__ = F.prototype;
F.call(o);Par conséquent, new joue un rôle clé dans la mise en œuvre de la chaîne de prototypes.
5. Constructeur
Le prototype d'objet prototype a un attribut constructeur prédéfini, qui est utilisé pour référencer son objet fonction. Il s'agit d'une référence circulaire.
function F(){};
F.prototype.constructor === F;Dans l'application réelle, la méthode d'écriture suivante est souvent vue
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}La raison pour laquelle le constructeur est ajouté ici est que l'objet prototype est réécrit et que l'attribut constructeur disparaît, et vous devez remplissez-le manuellement.
6. Structure de mémoire de la chaîne prototype
function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!