
Le sélecteur CSS :first-child est utilisé pour faire correspondre le premier élément enfant de son élément parent ; c'est-à-dire qu'un élément ne sera mis en correspondance que s'il s'agit du premier élément enfant de son élément parent.

Comment utiliser CSS3 :sélecteur de premier enfant ?
: le sélecteur de premier enfant correspond au premier élément enfant dans son élément parent.
Syntaxe :
元素:first-child
{
css样式
}Exemple : Faire correspondre le premier élément
de l'élément parent de
Remarque :
Tous les principaux navigateurs prennent en charge le sélecteur :first-child. Pour :first-child dans IE8 et les navigateurs antérieurs,Exemple d'utilisation du CSS : sélecteur de premier enfant
Exemple 1 :
Sélectionnez chaquedéfinir son style pour chaque élément , où l'élément
est le premier élément enfant de son élément parent :
p:first-child
{
background-color:yellow;
} Exemple 2 :
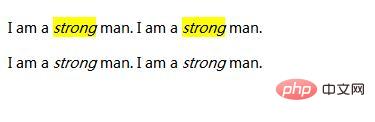
Exemple 2 :
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Comment supprimer un répertoire sous LINUX
Comment supprimer un répertoire sous LINUX