interface Web
interface Web
 js tutoriel
js tutoriel
 7 plug-ins de cartes personnalisés basés sur Jquery et html5_jquery
7 plug-ins de cartes personnalisés basés sur Jquery et html5_jquery
7 plug-ins de cartes personnalisés basés sur Jquery et html5_jquery
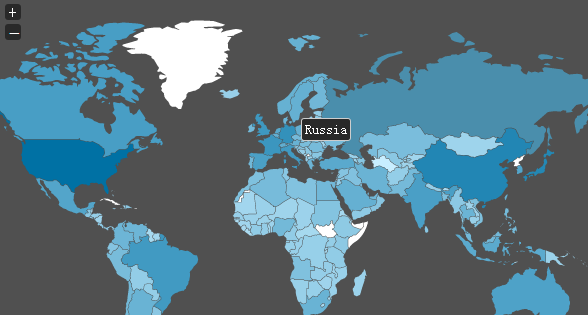
1. La carte du monde HTML5 divise le monde en régions et affiche les noms des pays
Il s'agit d'une application de carte du monde basée sur HTML5. Sa particularité est qu'elle peut diviser chaque zone de pays sur la carte. Lorsque la souris survole, le nom du pays correspondant à la zone sera affiché. -étiquettes personnalisées et styles personnalisés.

Démonstration en ligne Téléchargement du code source
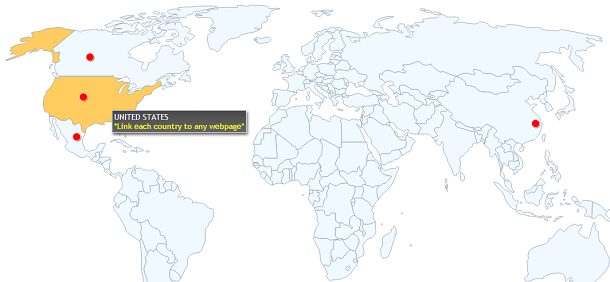
2. Plug-in de carte SVG vectorielle jQuery JVectorMap
JVectorMap est un plug-in de carte vectorielle basé sur jQuery. Il est basé sur la structure SVG. Contrairement aux autres plug-ins de carte jQuery, jVectorMap est une carte vectorielle, mais il prend également en charge les fonctions correspondantes telles que le zoom sur la carte et le plan de la carte. mouvement. Étant donné que JVectorMap est basé sur jQuery, il prend en charge la plupart des navigateurs grand public et est largement utilisé.
Démonstration en ligne Téléchargement du code source
3. Plug-in de carte jQuery Chine
Aujourd'hui, je vais vous présenter un plug-in de carte jQuery Chine relativement plus pratique. Dans cet exemple, la carte entière de la Chine est divisée en provinces. Lorsque la souris glisse sur la province correspondante, une introduction détaillée de la province correspondante apparaîtra. .
Démonstration en ligne Téléchargement du code source
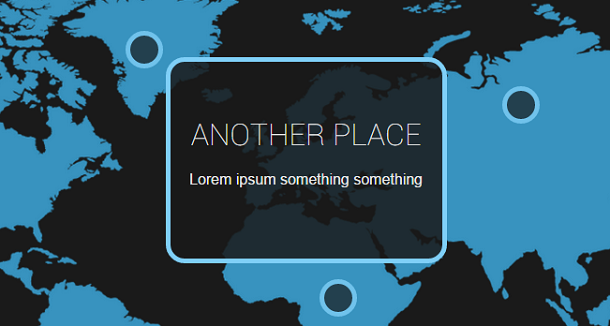
4. Pure CSS3 pour implémenter les invites d'annotation de texte de point d'accès de la carte
La caractéristique de cette application cartographique est qu'il existe de nombreux points marqués sur la carte. Cliquez sur le point marqué pour faire apparaître une boîte de texte sur la page pour expliquer les informations détaillées du point marqué sur la carte. Si vous avez besoin d’une application cartographique avec des fonctions d’annotation, alors ce plug-in cartographique CSS3 peut vous satisfaire.
Démo en ligne Téléchargement du code source
5. Carte du monde HTML5 SVG. La carte peut être glissée et zoomée
.L'application cartographique HTML5 que je souhaite partager aujourd'hui est une carte du monde. Les éléments de la carte sont dessinés en SVG, et la carte peut être déplacée et partiellement zoomée. L'effet est très bon.
Démonstration en ligne Téléchargement du code source
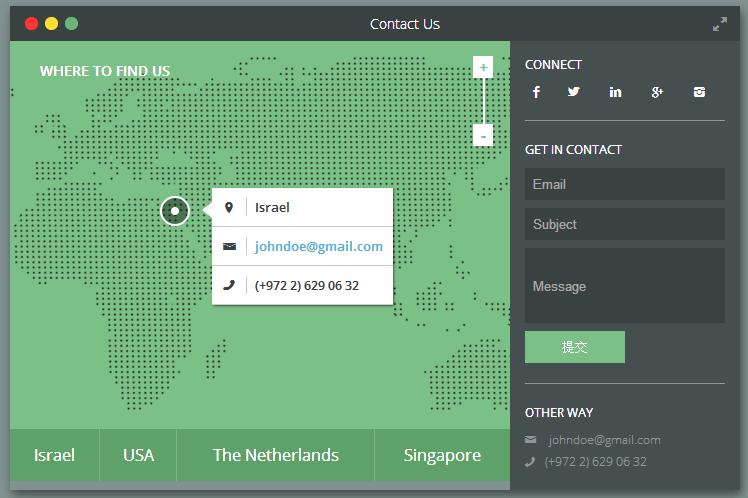
6. Formulaire de contact HTML5/CSS3 avec plan de la zone
Aujourd'hui, nous allons partager un formulaire de contact HTML5/CSS3 plus puissant, qui peut sélectionner différentes zones pour afficher les cartes correspondantes, puis remplir le formulaire de contact pour cette zone.
Démonstration en ligne Téléchargement du code source
7. Animation de carte HTML5 3D réelle, l'effet 3D est cool
Aujourd'hui, nous allons partager un nouvel effet 3D HTML5, qui est une carte 3D réelle. Cette carte 3D capture des maisons et des bâtiments réels et peut être tournée pour l'affichage, ce qui est très cool.
Démonstration en ligne Téléchargement du code source
Ci-dessus sont quelques plug-ins de carte jQuery/HTML5 exquis. Si vous disposez également d'un bon plug-in de carte, partagez-le avec nous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...