html5中 canvas标签中 2d上下文 globalCompositeOperation属性 - MythMan
定义和用法
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
例:

<span style="color: #008080;"> 1</span> <span style="color: #0000ff;">var</span> c=document.getElementById("myCanvas"<span style="color: #000000;">);
</span><span style="color: #008080;"> 2</span> <span style="color: #0000ff;">var</span> ctx=c.getContext("2d"<span style="color: #000000;">);
</span><span style="color: #008080;"> 3</span>
<span style="color: #008080;"> 4</span> ctx.fillStyle="red"<span style="color: #000000;">;
</span><span style="color: #008080;"> 5</span> ctx.fillRect(20,20,75,50<span style="color: #000000;">);
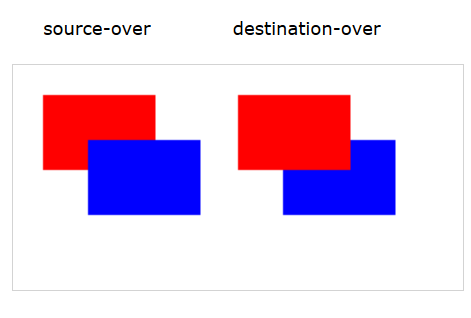
</span><span style="color: #008080;"> 6</span><span style="color: #ff0000;"> ctx.globalCompositeOperation="source-over";
</span><span style="color: #008080;"> 7</span> ctx.fillStyle="blue"<span style="color: #000000;">;
</span><span style="color: #008080;"> 8</span> ctx.fillRect(50,50,75,50<span style="color: #000000;">);
</span><span style="color: #008080;"> 9</span>
<span style="color: #008080;">10</span> ctx.fillStyle="red"<span style="color: #000000;">;
</span><span style="color: #008080;">11</span> ctx.fillRect(150,20,75,50<span style="color: #000000;">);
</span><span style="color: #008080;">12</span> <span style="color: #ff0000;">ctx.globalCompositeOperation="destination-over";
</span><span style="color: #008080;">13</span> ctx.fillStyle="blue"<span style="color: #000000;">;
</span><span style="color: #008080;">14</span> ctx.fillRect(180,50,75,50);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 globalCompositeOperation 属性。
注释:Internet Explorer 8 以及更早的版本不支持
属性值
蓝色:源图像 = 您打算放置到画布上的绘图。
红色:目标图像 = 您已经放置在画布上的绘图。
1.source-over 默认。在目标图像上显示源图像。

3.source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。

4.source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。

5.destination-over 在源图像上方显示目标图像。

6.destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。

7.destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。

8.destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。

9.lighter 显示源图像 + 目标图像。

10.copy 显示源图像。忽略目标图像。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...






