
Aujourd'hui, j'aimerais vous présenter un excellent éditeur de texte riche en ligne - UMeditor. Il s'agit d'une mini version de l'éditeur Web de texte riche WYSIWYG UEditor développé par le département R&D web front-end de Baidu. évolutif, personnalisable, se concentre sur l'expérience utilisateur, permet une utilisation et une modification gratuites du code et convient aux boîtes de réponse rapides et simples dans le frontend ou aux éditeurs de contenu dans le backend.

Aperçu en ligne Téléchargement du code source
Comment utiliser ?
Créez un fichier demo.html. Tout d'abord, ajoutez le code suivant là où vous devez ajouter un éditeur. Utilisez le style pour définir la largeur et la hauteur de l'éditeur.
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
Ensuite, chargez les fichiers js et css liés à UMeditor. Les fichiers pertinents peuvent être téléchargés à partir de ce site ou accéder directement au site officiel d'UMeditor pour télécharger la dernière version.
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
Ensuite, nous commençons à appeler l'éditeur :
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script> Nous pouvons maintenant ouvrir le navigateur pour prévisualiser l'effet de l'éditeur.
Options de personnalisation
UMeditor fournit un riche ensemble d'options que les utilisateurs peuvent personnaliser en fonction des besoins de leur propre projet.
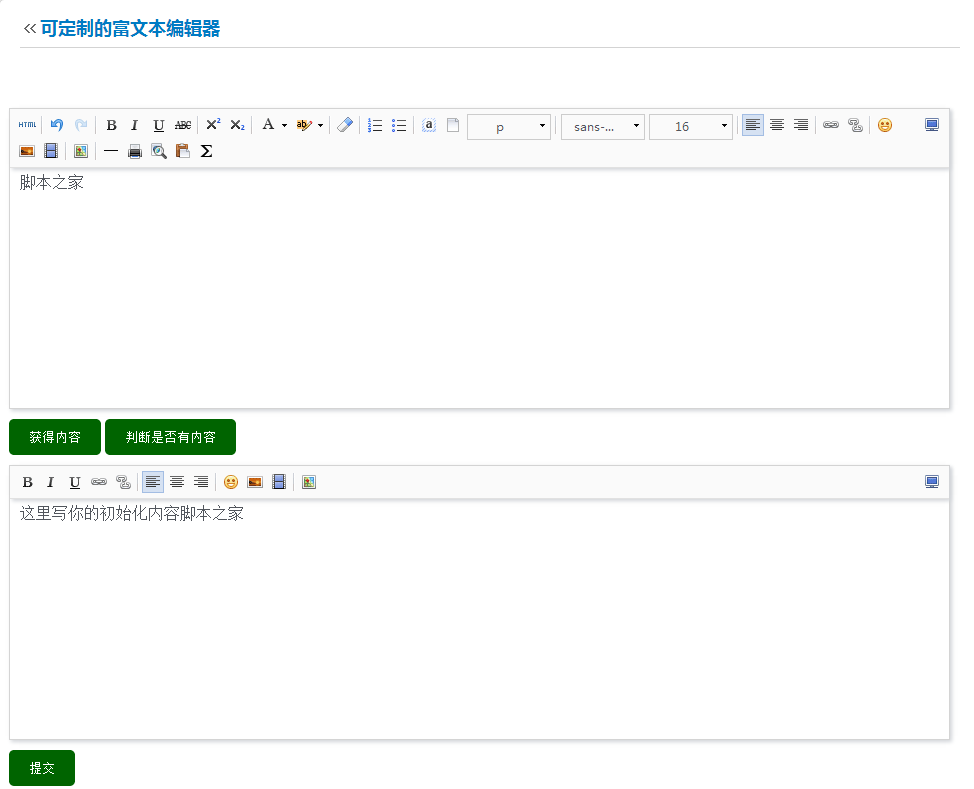
Pour obtenir le contenu dans l'éditeur, vous pouvez utiliser le code suivant. Vous pouvez également obtenir le contenu en texte brut.
Pour déterminer si l'éditeur a du contenu, vous pouvez utiliser le code suivant :
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
} Si vous placez l'éditeur dans un formulaire et définissez le chemin d'action, vous pouvez soumettre le formulaire pour envoyer le contenu dans l'éditeur. Tel que :
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
Nous pouvons définir les icônes d'outils autorisées dans la barre d'outils. Par exemple, voici de simples personnalisations de plusieurs icônes d'outils couramment utilisées :
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
}); UMeditor fournit de nombreux outils qui peuvent être personnalisés en fonction des besoins, tels que l'édition de tableaux, la mise en page de listes, l'insertion multimédia, le téléchargement d'images, l'appel de cartes, etc. UMeditor propose plusieurs versions linguistiques du serveur, principalement utilisées pour le traitement des images téléchargées. Les utilisateurs peuvent définir des chemins de téléchargement, des limites de type de fichier de téléchargement, des limites de taille, etc. Il suffit de le configurer et de postuler.