第 19 章 CSS 其他样式 - 水之原
学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
|
属性 |
值 |
说明 |
CSS 版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
|
属性 |
值 |
说明 |
CSS 版本 |
|
opacity |
0 ~ 1 |
设置元素的透明度 |
3 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 0.5</span>;
}解释:设置元素的透明度。
二.盒子阴影和轮廓
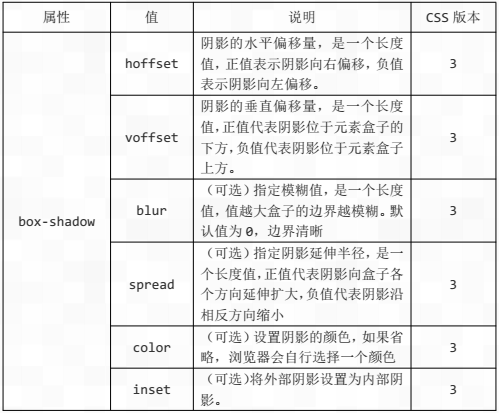
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 5px 4px 10px 2px gray</span>;
}解释:给元素盒子增加阴影效果。
<span style="color: #800000;">box-shadow: 5px 4px 10px 2px gray inset;</span>
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式,和 border-style 一致 |
3 |
|
ontline-witdh |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
|
3 |
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 10px double red</span>;
}解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
cursor
|
光标样式
|
auto,default,none,context-men u,help,pointer,progress,wait, cell,crosshair,text,vertical- text,alias,copy,move,no-drop, not-allowed,e-resize,n-resize ,ne-resize,nw-resize,s-resize ,se-resize,sw-resize,w-resize ,ew-resize,ns-resize,nesw-res ize,nwse-resize,col-resize,ro w-resize,all-scroll
|
1
|
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> move</span>;
}解释:设置当前元素的光标为移动光标。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit






