Comment vider la table Layui

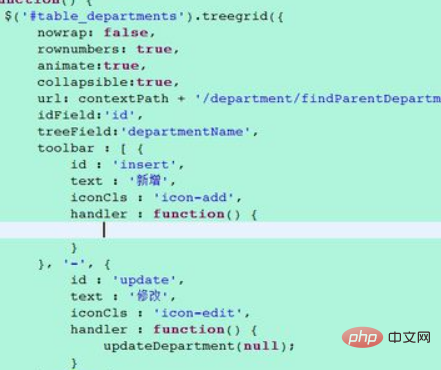
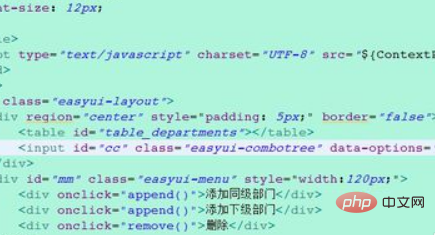
Écoutez les événements de case à cocher :
var checkedArr=[];
table.on('checkbox(demo)', function(obj){if (obj.type=='all') 。
Entrez le code :
return;if (obj.checked){
checkedArr.push(obj.data.LAY_TABLE_INDEX);
//checkedArr[obj.data.id] = obj.data.LAY_TABLEINDEX}
else
{delete checkedArr[obj.data.LAY_TABLE_INDE
//delete checkedArr[obj.data.id。
Recommandations associées : "Tutoriel du framework layui"
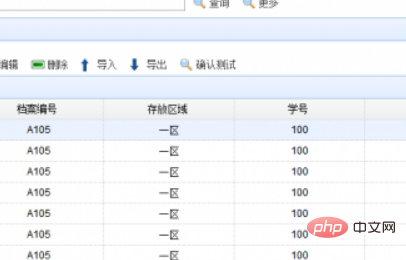
Obtenez le contenu de la ligne sélectionnée dans le tableau et obtenez la valeur unique nécessaire à la suppression, généralement l'identifiant.

Ajoutez l'élément à supprimer au tableau.

Pour déterminer s'il est sélectionné, envoyez une requête ajax avec l'identifiant du paramètre.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Parfois, nous rencontrons souvent des problèmes de comptage dans les tableaux Word. Généralement, lorsqu'ils rencontrent de tels problèmes, la plupart des étudiants copient le tableau Word dans Excel pour le calcul ; certains étudiants prennent silencieusement la calculatrice. Existe-t-il un moyen rapide de le calculer ? Bien sûr, la somme peut également être calculée dans Word. Alors, savez-vous comment faire ? Aujourd’hui, jetons un coup d’œil ensemble ! Sans plus attendre, les amis dans le besoin devraient rapidement le récupérer ! Détails de l'étape : 1. Tout d'abord, nous ouvrons le logiciel Word sur l'ordinateur et ouvrons le document qui doit être traité. (Comme le montre l'image) 2. Ensuite, nous plaçons le curseur sur la cellule où se trouve la valeur additionnée (comme le montre l'image), puis nous cliquons sur [Barre de menu) ;
 Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Nous créons et éditons souvent des tableaux dans Excel, mais en tant que novice qui vient d'entrer en contact avec le logiciel, comment utiliser Excel pour créer des tableaux n'est pas aussi simple que pour nous. Ci-dessous, nous réaliserons quelques exercices sur certaines étapes de création de tables que les novices, c'est-à-dire les débutants, doivent maîtriser. Nous espérons que cela sera utile à ceux qui en ont besoin. Un exemple de formulaire pour les débutants est présenté ci-dessous : voyons comment le remplir ! 1. Il existe deux méthodes pour créer un nouveau document Excel. Vous pouvez cliquer avec le bouton droit de la souris sur un emplacement vide du fichier [Bureau] - [Nouveau] - [xls]. Vous pouvez également [Démarrer]-[Tous les programmes]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-cliquez sur notre nouvel ex
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.






