Comment définir une case à cocher dans Layui

Tout d'abord, vous devez introduire le fichier de script js et le fichier de style CSS de layui. Si vous devez utiliser jquery, les fichiers correspondants sont également introduits.

En HTML, nous écrivons le contrôle de case à cocher correspondant, qui est la case à cocher couramment utilisée. Mais ce qu'il faut noter ici, c'est que la case à cocher doit ajouter une valeur de titre et que le contrôle doit être placé dans un formulaire avec le style layui-form.

Dans la fonction ready après le chargement de la page (jquery est utilisé ici), nous devons introduire le composant form de layui, puis appeler la méthode de rendu.

Ça y est, en gros c'est OK, il n'y a pas beaucoup de complexité. Exécutez la page et vous pouvez voir la belle case à cocher apparaître.

Recommandations associées : "Tutoriel du framework Lauii"
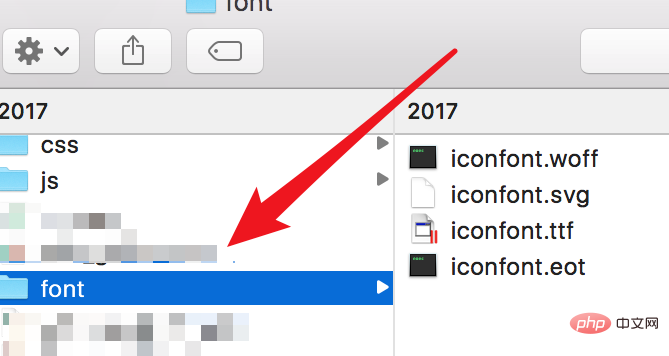
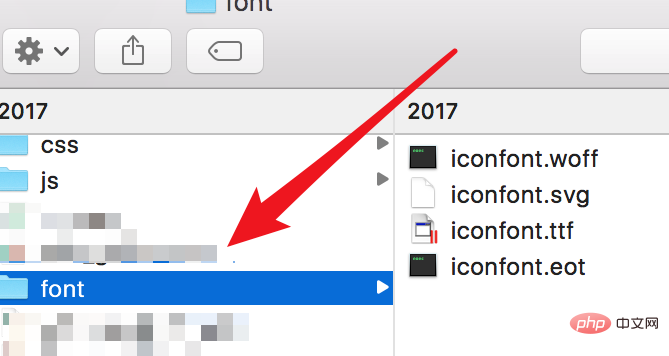
Mais quand je vois les images ci-dessus, il semble que certaines des images ne s'affichent pas correctement ? En fait, cela est dû au fait que les polices personnalisées de layui ne se chargent pas correctement. Nous devons copier les polices de layui sur notre propre site et simplement placer l'intégralité du dossier de polices dans le même répertoire que css et js.

Actualisez la page et vous verrez une belle case à cocher.

Cliquez sur la première case à cocher pour voir le statut sélectionné.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Même répondre à des appels en mode Ne pas déranger peut être une expérience très ennuyeuse. Comme son nom l'indique, le mode Ne pas déranger désactive toutes les notifications d'appels entrants et les alertes provenant d'e-mails, de messages, etc. Vous pouvez suivre ces ensembles de solutions pour résoudre ce problème. Correctif 1 – Activer le mode de mise au point Activez le mode de mise au point sur votre téléphone. Étape 1 – Faites glisser votre doigt depuis le haut pour accéder au Centre de contrôle. Étape 2 – Ensuite, activez le « Mode Focus » sur votre téléphone. Le mode Focus active le mode Ne pas déranger sur votre téléphone. Aucune alerte d’appel entrant n’apparaîtra sur votre téléphone. Correctif 2 – Modifier les paramètres du mode de mise au point S'il y a des problèmes dans les paramètres du mode de mise au point, vous devez les résoudre. Étape 1 – Ouvrez la fenêtre des paramètres de votre iPhone. Étape 2 – Ensuite, activez les paramètres du mode Focus
 Comment régler le compte à rebours pour récupérer des billets à Damai
Apr 01, 2024 pm 07:01 PM
Comment régler le compte à rebours pour récupérer des billets à Damai
Apr 01, 2024 pm 07:01 PM
Lors de l'achat de billets sur Damai.com, afin de garantir que l'heure d'achat du billet peut être comprise avec précision, les utilisateurs peuvent définir une horloge flottante pour récupérer les billets. La méthode de réglage détaillée est ci-dessous, apprenons ensemble. Comment lier l'horloge flottante à Damai 1. Cliquez pour ouvrir l'application d'horloge flottante sur votre téléphone pour accéder à l'interface, puis cliquez sur l'emplacement où le contrôle de vente flash est défini, comme indiqué dans la figure ci-dessous : 2. Après être arrivé à la page d'ajout de nouveaux enregistrements, cliquez sur Damai.com Copiez la page du lien d'achat de billet copiée. 3. Ensuite, définissez l'heure de la vente flash et l'heure de notification ci-dessous, activez le bouton de commutation derrière [Enregistrer dans le calendrier] et cliquez sur [Enregistrer] ci-dessous. 4. Cliquez pour activer [Compte à rebours], comme indiqué dans la figure ci-dessous : 5. Lorsque l'heure du rappel arrive, cliquez sur le bouton [Démarrer l'image dans l'image] ci-dessous. 6. Quand vient le moment d’acheter le billet
 Comment configurer la lecture Douyin pour qu'elle s'éteigne automatiquement ? Pourquoi le processus de lecture se termine-t-il automatiquement ?
Apr 01, 2024 pm 12:06 PM
Comment configurer la lecture Douyin pour qu'elle s'éteigne automatiquement ? Pourquoi le processus de lecture se termine-t-il automatiquement ?
Apr 01, 2024 pm 12:06 PM
Douyin est aujourd'hui l'une des plateformes de vidéos courtes les plus populaires. Tout en profitant du plaisir des vidéos courtes, les utilisateurs espèrent également avoir un meilleur contrôle sur leur temps. Récemment, certains utilisateurs ont signalé que Douyin se fermait automatiquement pendant la lecture, ce qui les dérangeait beaucoup. 1. Comment régler la lecture Douyin pour qu'elle s'éteigne automatiquement ? 1. Vérifiez la version Douyin. Veuillez vous assurer que la version Douyin que vous utilisez est la dernière. Douyin sera mis à jour régulièrement pour résoudre les problèmes connus. Si votre version de TikTok est trop ancienne, elle peut se fermer automatiquement. Vous pouvez vérifier et mettre à jour TikTok dans l'App Store. 2. Vérifiez la version du système de téléphonie mobile. L'arrêt automatique de la lecture Douyin peut également être lié à la version du système de téléphonie mobile. Veuillez vous assurer que la version de votre système de téléphonie mobile est la plus récente. Si la version du système de téléphonie mobile est trop ancienne, Douyin peut devenir instable. tu peux
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.






