 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Quels modules l'architecture globale bootstrap comprend-elle ?
Quels modules l'architecture globale bootstrap comprend-elle ?
Quels modules l'architecture globale bootstrap comprend-elle ?
En tant qu'ingénieur front-end qualifié, vous devez avoir entendu parler du framework Bootstarp. On peut en effet dire que le framework Bootstrap est l’un des frameworks front-end les plus populaires. Mais certaines personnes disent que Bootstrap est destiné aux novices du back-end et du front-end. Je pense que tant que son apprentissage peut améliorer nos compétences en front-end, nous devons l'étudier.

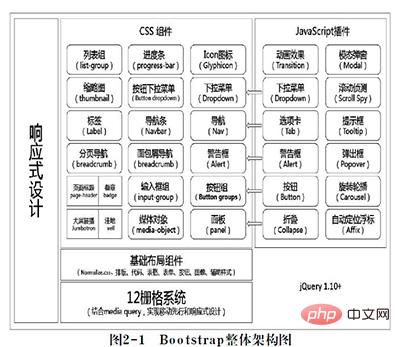
Architecture globale (apprentissage recommandé : Tutoriel vidéo Bootstrap)

Système à 12 grilles - divisez l'écran en 12 parties égales (colonnes). Utilisez des lignes pour organiser les éléments (chaque ligne se compose de 12 colonnes), puis placez le contenu dans les colonnes. Contrôlez les décalages de colonne via col-md-offset-*.
Composants de mise en page de base – Bootstrap fournit une variété de composants de mise en page de base. Tels que la composition, le code, les tableaux, les boutons, les formulaires, etc.
Jquery - Tous les plug-ins JavaScript Bootstrap dépendent de Jquery. Si vous souhaitez utiliser ces plug-ins JS, vous devez référencer la bibliothèque Jquery. C'est pourquoi nous devons référencer la bibliothèque Jquery en plus des fichiers JS et CSS de Bootstrap. Les deux sont des dépendances.
Composants CSS - Bootstrap pré-implémente de nombreux composants CSS pour nous. Tels que les listes déroulantes, les groupes de boutons, la navigation, etc. En d’autres termes, le contenu Bootstrap nous a aidé à définir de nombreux styles CSS, et vous pouvez appliquer ces styles directement aux éléments précédents tels que les listes déroulantes.
Plug-in JavaScript - Bootstrap implémente également certains plug-ins JS pour nous. Nous pouvons utiliser les plug-ins qu'il fournit pour exécuter certaines fonctions courantes sans avoir à réécrire le code JS pour implémenter des éléments tels que des boîtes d'invite et. modaux. La fenêtre a cet effet.
Design réactif : il s'agit d'un concept de design. Responsive signifie qu'il ajustera automatiquement la page en fonction de la taille de l'écran, afin que la page frontale puisse fonctionner correctement sur des écrans de différentes tailles.
Bootstrap est composé des parties ci-dessus.
Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





