 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Comment obtenir la valeur de la zone de saisie dans la liste layui
Comment obtenir la valeur de la zone de saisie dans la liste layui
Comment obtenir la valeur de la zone de saisie dans la liste layui
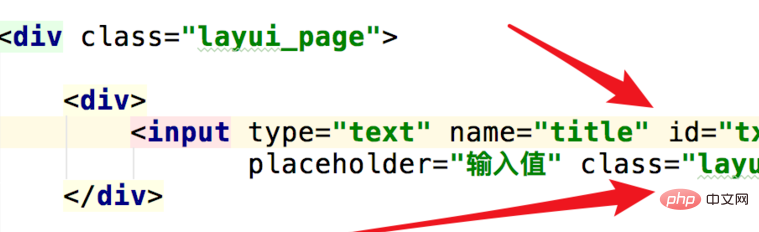
Nous créons d’abord une entrée, et le nom du style est layui-input. Ensuite, la clé est d’y ajouter une valeur d’identification.

Ajoutez ensuite un bouton avec un événement onclick pour déclencher l'obtention de la valeur.

Dans le code du script, définissez une fonction qui se déclenche lorsque vous cliquez sur le bouton.
Nous pouvons utiliser document.getElementById pour obtenir la zone de saisie, et le paramètre est la valeur d'identification de la zone de saisie.

Une fois la zone de saisie obtenue, vous pouvez utiliser son attribut value pour obtenir la valeur de la zone de saisie. Code : input.value

Recommandations associées : "Tutoriel du framework layui"
Utilisez ensuite la méthode d'alerte simple pour apparaître et obtenir la valeur.

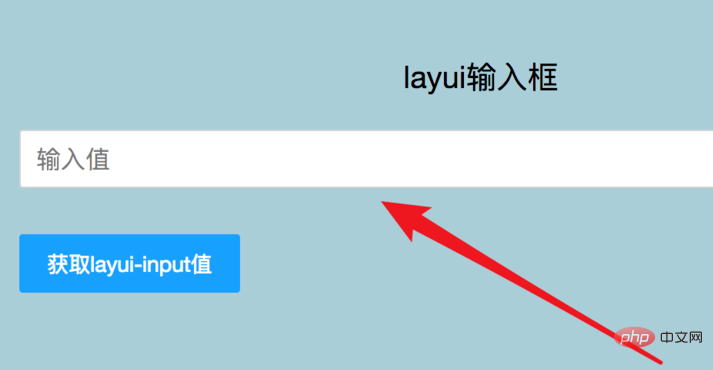
Ouvrez la page et vous pourrez voir les zones de saisie et les boutons.

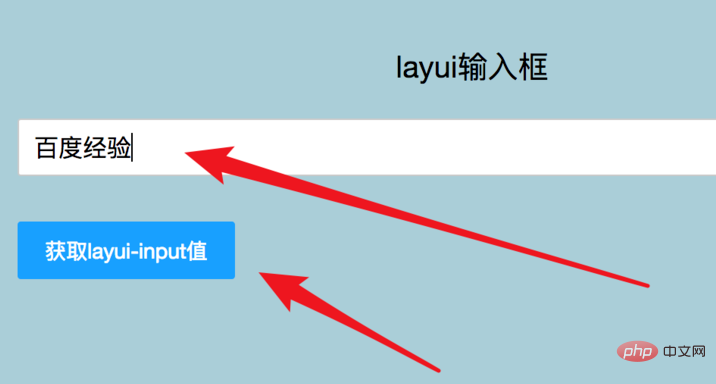
Entrez la valeur dans la zone de saisie et cliquez sur le bouton ci-dessous.

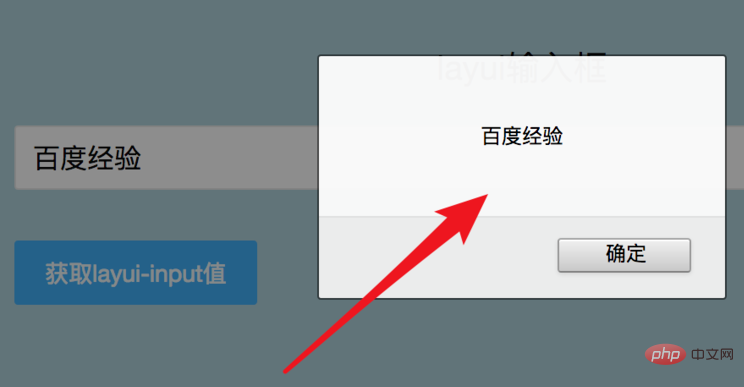
Après avoir cliqué, nous pouvons voir que la valeur de cette zone de saisie a été obtenue avec succès.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Comment créer une liste de courses : utilisez l'application Rappels pour iPhone
Dec 01, 2023 pm 03:37 PM
Dans iOS 17, Apple a ajouté une petite fonctionnalité de liste pratique à l'application Rappels pour vous aider lorsque vous faites vos courses. Lisez la suite pour savoir comment l'utiliser et raccourcir votre déplacement au magasin. Lorsque vous créez une liste à l'aide du nouveau type de liste « Épicerie » (appelé « Shopping » en dehors des États-Unis), vous pouvez saisir une variété d'aliments et de produits d'épicerie et les organiser automatiquement par catégorie. Cette organisation facilite la recherche de ce dont vous avez besoin à l'épicerie ou lors de vos courses. Les types de catégories disponibles dans les alertes incluent les produits, le pain et les céréales, les aliments surgelés, les collations et les bonbons, la viande, les produits laitiers, les œufs et le fromage, les produits de boulangerie, les produits de boulangerie, les produits ménagers, les soins personnels et le bien-être, ainsi que le vin, la bière et les spiritueux. Ce qui suit est créé dans iOS17
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Impossible d'afficher la liste des réseaux sans fil Win7
Dec 22, 2023 am 08:07 AM
Impossible d'afficher la liste des réseaux sans fil Win7
Dec 22, 2023 am 08:07 AM
Afin de faciliter le travail mobile de nombreuses personnes, de nombreux ordinateurs portables sont équipés de fonctions réseau sans fil, mais les ordinateurs de certaines personnes ne peuvent pas afficher la liste WiFi. Je vais maintenant vous expliquer comment résoudre ce problème sous le système Win7. La liste des réseaux sans fil ne peut pas être affichée dans Win7 1. Cliquez avec le bouton droit sur l'icône du réseau dans le coin inférieur droit de votre ordinateur, sélectionnez "Ouvrir le Centre Réseau et partage", ouvrez-le puis cliquez sur "Modifier les paramètres de l'adaptateur" à gauche 2. Après l'ouverture, cliquez avec le bouton droit de la souris pour sélectionner l'adaptateur réseau sans fil, puis sélectionnez « Diagnostic ». 3. Attendez le diagnostic. Si le système diagnostique un problème, corrigez-le. 4. Une fois la réparation terminée, vous pouvez voir la liste WiFi.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.





