Comment utiliser les événements de bouton dans layui

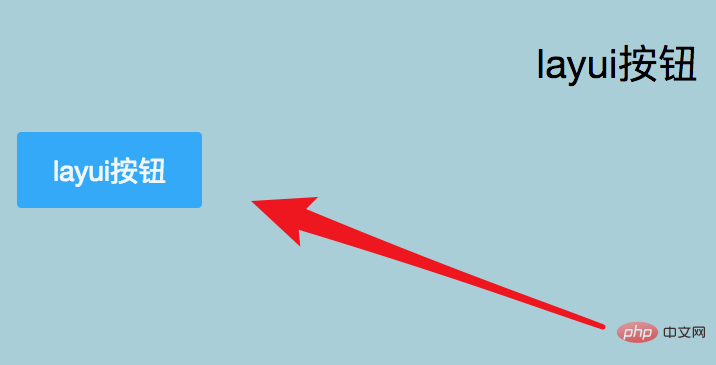
Nous créons d’abord un bouton layui.

Pour utiliser l'événement bouton, on peut directement ajouter un attribut onclick et ajouter la fonction appelée, clickme.

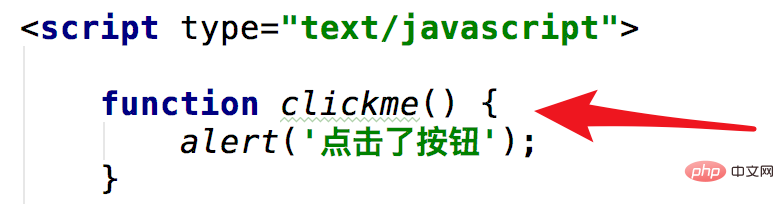
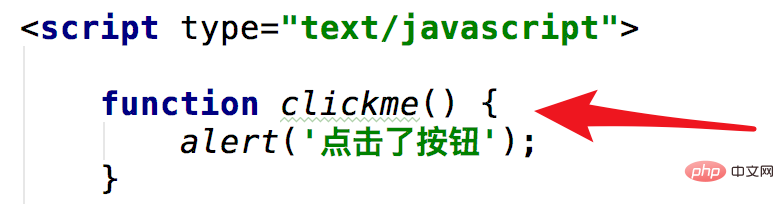
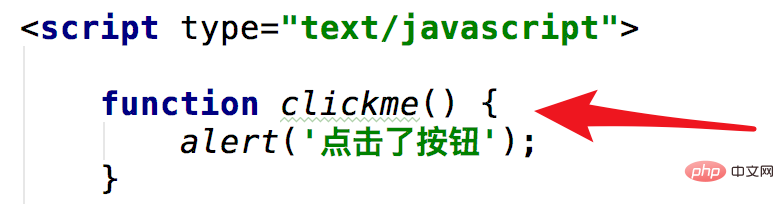
Définissez simplement la fonction clickme. Le code est indiqué sur la figure.

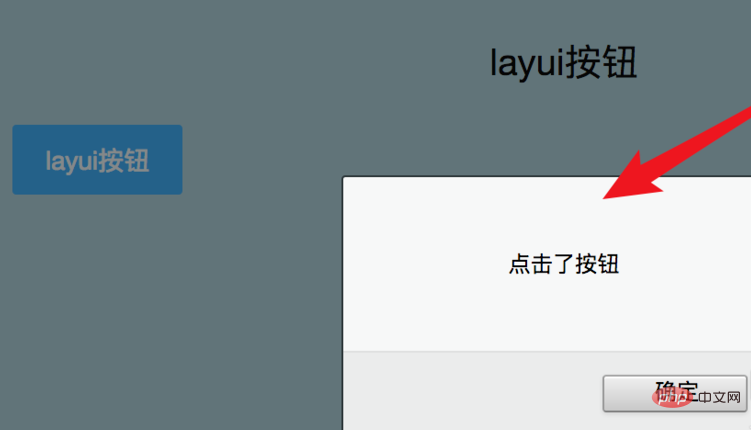
Exécutez la page et vous verrez un bouton, cliquez sur ce bouton.

Recommandations associées : "Tutoriel du framework layui"
Après avoir cliqué, vous pouvez déclencher l'événement click et exécuter notre fonction Le code pour la fenêtre pop-up.

En plus d'ajouter directement des événements onclick, nous pouvons également utiliser jquery pour enregistrer des événements pour les boutons.
Supprimez d'abord onclick, puis ajoutez un identifiant au bouton.
(Vous devez d'abord importer le fichier jquery.
Utilisez jquery pour enregistrer des événements et écrire des fonctions d'événement.
Exécutez à nouveau la page et cliquez sur le bouton. Vous pouvez voir que l'événement de clic peut également être déclenché.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le module de carrousel de Layui pour créer des curseurs d'image?
Mar 18, 2025 pm 12:58 PM
Comment utiliser le module de carrousel de Layui pour créer des curseurs d'image?
Mar 18, 2025 pm 12:58 PM
L'article guide l'utilisation du module de carrousel de Layui pour les curseurs d'image, les étapes de détail de la configuration, les options de personnalisation, la mise en œuvre de la lecture automatique et de la navigation et des stratégies d'optimisation des performances.
 Comment utiliser le module de calque Layui pour créer des fenêtres et des boîtes de dialogue modales?
Mar 18, 2025 pm 12:46 PM
Comment utiliser le module de calque Layui pour créer des fenêtres et des boîtes de dialogue modales?
Mar 18, 2025 pm 12:46 PM
L'article explique comment utiliser le module de couche Layui pour créer des fenêtres et des boîtes de dialogue modales, des détails de configuration, de types, de personnalisation et de pièges communs à éviter.
 Comment personnaliser l'apparence et le comportement du module de carrousel de Layui?
Mar 18, 2025 pm 12:59 PM
Comment personnaliser l'apparence et le comportement du module de carrousel de Layui?
Mar 18, 2025 pm 12:59 PM
L'article examine la personnalisation du module de carrousel de Layui, en se concentrant sur les modifications CSS et JavaScript pour l'apparence et le comportement, y compris les effets de transition, les paramètres de lecture automatique et l'ajout de commandes de navigation personnalisées.
 Comment configurer le module de téléchargement de Layui pour restreindre les types de fichiers et les tailles?
Mar 18, 2025 pm 12:57 PM
Comment configurer le module de téléchargement de Layui pour restreindre les types de fichiers et les tailles?
Mar 18, 2025 pm 12:57 PM
L'article discute de la configuration du module de téléchargement de LayUI pour restreindre les types de fichiers et les tailles à l'aide des propriétés d'accepts, de stations et de taille, et de personnaliser les messages d'erreur pour les violations.
 Comment utiliser le module de flux de Layui pour le défilement infini?
Mar 18, 2025 pm 01:01 PM
Comment utiliser le module de flux de Layui pour le défilement infini?
Mar 18, 2025 pm 01:01 PM
L'article discute de l'utilisation du module de flux de Layui pour le défilement infini, la configuration de la couverture, les meilleures pratiques, l'optimisation des performances et la personnalisation pour une expérience utilisateur améliorée.
 Comment utiliser le module d'élément Layui pour créer des onglets, des accordéons et des barres de progression?
Mar 18, 2025 pm 01:00 PM
Comment utiliser le module d'élément Layui pour créer des onglets, des accordéons et des barres de progression?
Mar 18, 2025 pm 01:00 PM
L'article détaille comment utiliser le module d'élément Layui pour créer et personnaliser des éléments d'interface utilisateur comme les onglets, les accordéons et les barres de progression, mettant en évidence les structures HTML, l'initialisation et les pièges communs à éviter. Compte de chargement: 159









