

Les étapes spécifiques pour créer un menu dans wordpress :
Tout d'abord, connectez-vous au backend de notre site Web wordpress.

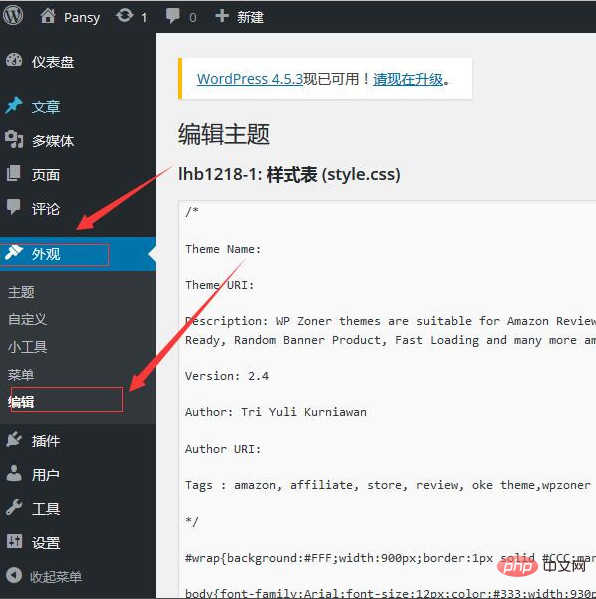
Retrouvez notre apparence en arrière-plan et cliquez pour entrer dans l'interface d'édition.

Recommandations associées : "Tutoriel WordPress"
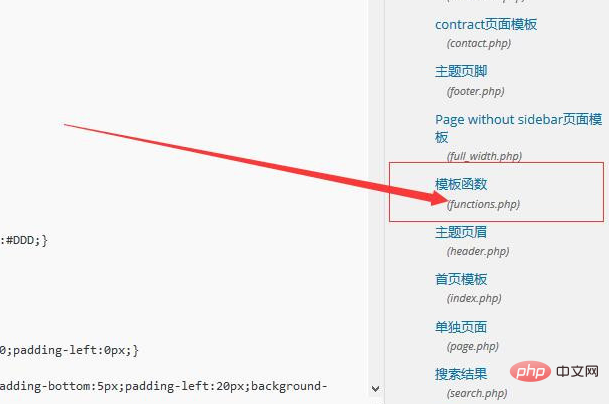
Recherchez le fichier function.php dans l'interface d'édition et cliquez pour l'ouvrir.

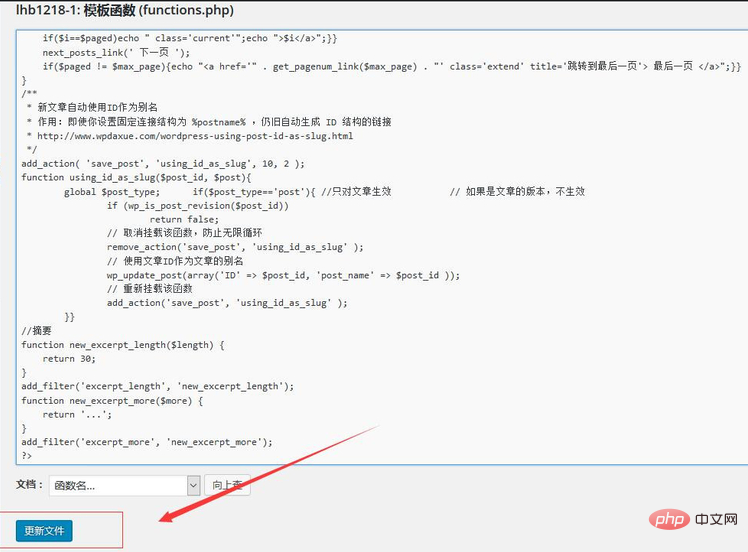
Ajoutez le code suivant entre :
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}Puis cliquez sur Mettre à jour le fichier

Maintenant, la colonne de menu apparaît sous notre apparence, cliquez pour entrer dans le menu des paramètres.

Cliquez sur Créer un menu, puis sélectionnez les éléments à ajouter au menu, puis cliquez sur Enregistrer le menu,
Maintenant que notre menu est configuré, comment pour l'appeler ? Là où vous devez appeler le menu, ajoutez le code suivant
<div id="menu"><?php wp_nav_menu(array( 'theme_location' => 'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?></div> 然后就完成菜单的调用了
Notes
Le menu personnalisé de WordPress recommande d'utiliser des pages ou des catégories
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!