 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Comment configurer le site Web WordPress pour qu'il ne soit pas copié
Comment configurer le site Web WordPress pour qu'il ne soit pas copié
Comment configurer le site Web WordPress pour qu'il ne soit pas copié

Le contenu original est souvent facilement copié et réimprimé par d'autres ? Voici deux façons d’empêcher les autres de copier le contenu des publications WordPress. L’une consiste à utiliser des plug-ins et l’autre à ajouter du code JavaScript.
1. Trois plug-ins : WordPress-empêche-copier-coller, WP-Content-Copy-Protector, Wp-CopyRightPro
Code JavaScript
1. Plug-in
Ces trois plug-ins peuvent tous empêcher la copie du contenu WordPress. Vous pouvez librement en choisir un en fonction de votre propre utilisation. La méthode d'utilisation est également très simple. Téléchargez et installez le plug-in, installez et configurez l'arrière-plan de WordPress et cela prendra effet.
1. WordPress-empêcher-copier-coller

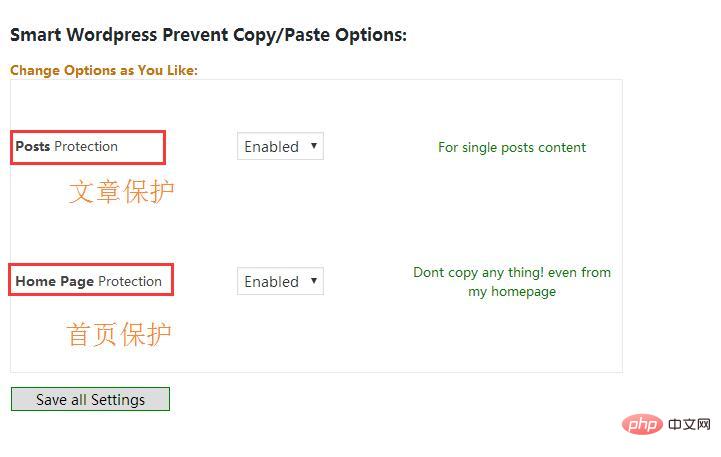
2. WP-Content-Copy-Protector
Ce plug-in est lors des tests, j'ai trouvé que ses fonctions sont évidemment plus puissantes. Bien que l'interface soit en anglais, elle semble facile à comprendre. En plus de la protection habituelle des articles et de la protection de la page d'accueil, il dispose également de fonctions de protection JavaScript et CSS. Un autre point très pratique est qu'il peut exclure la fonction de protection de l'administrateur, ce qui est très pratique pour le fonctionnement de l'administrateur.

3. Wp-CopyRightPro
Ce plug-in n'est pas officiellement publié par WordPress. Il peut être installé directement sans paramètre pour empêcher la copie de contenu, mais. il ne peut pas être protégé par un clic droit. De plus, ce plug-in possède sa propre fonction de protection et ne permet pas de modification en arrière-plan.

2. Code JavaScript
Connectez-vous au backend WordPress, cliquez sur [Apparence] - [Modifier], recherchez footer.php et modifiez-le, dans Ajoutez le code suivant avant body> et terminez la mise à jour.
<script type="text/Javascript">
<!--
document.oncontextmenu=function(e){return false;};
document.onselectstart=function(e){return false;};
//-->
</script>
<style>
body{
-moz-user-select:none;
}
</style>
<SCRIPT LANGUAGE=javascript><!--
if (top.location != self.location)top.location=self.location;
// --></SCRIPT>
<noscript><iframe src=*.html></iframe></noscript>Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment intégrer et protéger les fichiers PDF avec un plugin WordPress
Mar 09, 2025 am 11:08 AM
Comment intégrer et protéger les fichiers PDF avec un plugin WordPress
Mar 09, 2025 am 11:08 AM
Ce guide montre comment intégrer et protéger les fichiers PDF dans les articles et pages WordPress à l'aide d'un plugin PDF WordPress. Les PDF offrent un format convivial et universellement accessible pour divers contenus, des catalogues aux présentations. Cette méthode Ens
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.



