Comment personnaliser la barre de navigation dans WordPress

La nouvelle fonction de menu de navigation personnalisée de WordPress 3.0+ nous permet d'utiliser plus facilement visuellement le menu du site Web. La chose la plus importante est que nous pouvons combiner des pages (liste de pages) et des catégories. (liste des catégories) sont affichés de manière mixte dans le menu personnalisé.
1. Tout d'abord, connectez-vous à votre backend de gestion WordPress, entrez dans le module [Apparence – Menus (menu ou menu de navigation)] dans l'ordre et entrez dans la page de configuration du menu de navigation
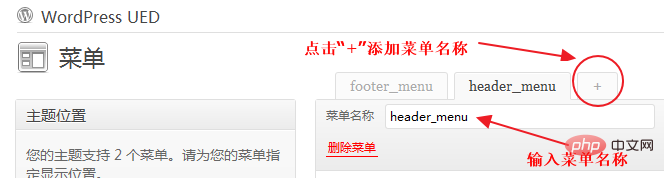
2. Si vous n'avez jamais utilisé ou configuré de menu auparavant, vous devez cliquer sur le bouton « + » en haut à droite pour ajouter un nouveau nom de menu, puis cliquer sur le bouton Créer un menu à droite pour activer le nouveau menu. (dans cet exemple, le nom du nouveau menu est header_menu), comme indiqué ci-dessous :

3. Après avoir créé un nouveau menu header_menu, le menu dans l'état par défaut est vide ; sur le côté gauche de la page, vous pouvez voir les emplacements des thèmes, les liens personnalisés, les pages, les catégories, etc.
Dans le contenu de gauche, après avoir sélectionné la page, la catégorie ou le lien personnalisé que vous souhaitez afficher, cliquez sur le bouton Ajouter au menu correspondant à chaque élément pour rendre la sélection sélectionnée. La colonne est ajoutée au nouveau menu header_menu à droite. Prenons l'exemple de l'ajout d'un élément Pages (liste de pages), comme le montre la figure ci-dessous :

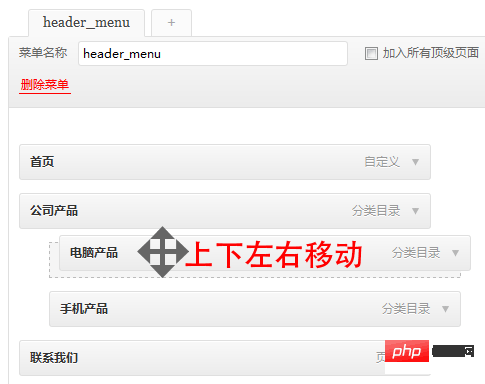
est ajouté au nouveau menu header_menu à droite. les colonnes apparaissent sous la forme d'une liste. Vous devez maintenant utiliser la souris pour faire glisser vers le haut et vers le bas pour organiser l'ordre d'affichage des menus ; il est à noter que les menus ajoutés sont tous affichés au même niveau. un menu à deux niveaux (multi-niveaux), vous devez également utiliser la même méthode de glisser la souris vers le haut, le bas, la gauche et la droite pour configurer un menu de deuxième niveau (multi-niveaux). Chaque mouvement vers la droite est. un niveau, comme le montre la figure ci-dessous :

Opération détaillée : Déplacez la souris vers la barre de menu à déplacer, et lorsque le pointeur de la souris passe à l'état de déplacement, vous pouvez faire glisser le menu vers le haut, le bas, la gauche et la droite.
5. Après avoir défini votre propre ordre et niveau de menu, n'oubliez pas de cliquer sur le bouton Enregistrer le menu dans le coin supérieur droit pour enregistrer les paramètres du contenu du menu.
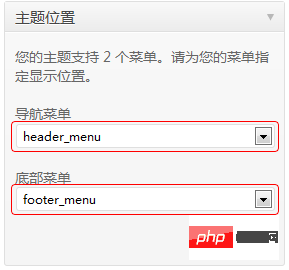
6. Après avoir créé le contenu du menu header_menu, sélectionnez l'élément de menu que vous souhaitez utiliser dans l'image ci-dessous à gauche et enregistrez-le pour terminer le réglage de l'ensemble du menu personnalisé.

Après l'enregistrement, votre menu personnalisé sera défini.
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.






