Comment rendre le bootstrap réactif

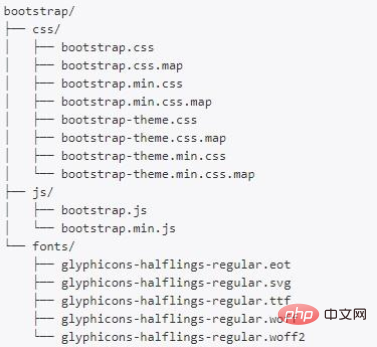
Cette fois, j'utilise bootstrap3.4 pour en créer une version responsive. J'ai expliqué en détail la sélection de la version bootstrap dans l'article précédent. La méthode est relativement simple, avec des captures d'écran de la. les étapes et les instructions qui l'accompagnent, devraient tous comprendre. Téléchargez d'abord le code source d'amorçage, décompressez-le et copiez les 3 dossiers du dossier dist dans votre projet (ou le dossier modèle, veuillez noter que ces 3 dossiers doivent être placés ensemble et ne peuvent pas être séparés).

Ajouter des méta responsives
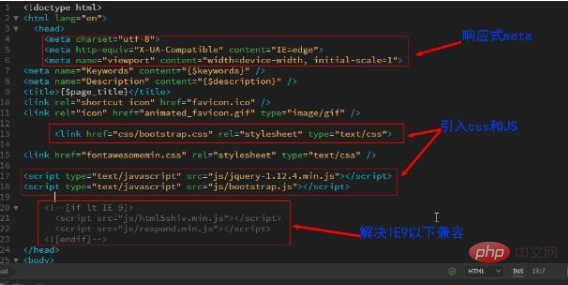
Les pages Web doivent être écrites en HTML5, et mettre ces 3 balises méta dans l'en-tête en haut début Après les balises, les trois balises suivantes 4 à 6 doivent être placées à l'avant et ne peuvent pas être placées dans d'autres positions et doivent être présentes pour obtenir de la réactivité.
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
Citer les fichiers CSS
Citer les fichiers CSS bootstrap en html :
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
Expliquez séparément les CSS et JS fournis dans le dossier bootstrap, bootstrap .css et bootstrap.js sont des fichiers sources non compressés qui peuvent continuer à être écrits et modifiés. Le volume sera légèrement plus grand et adapté aux modifications ; les fichiers js et css avec min sont compressés. cdn pour charger la référence, vous choisissez généralement le fichier avec min. Il suffit de les comprendre.

Recommandations associées : "Tutoriel de démarrage de Bootstrap"
Citer des fichiers js
Citant le fichier js de bootstrap : bootstrap.js, il faut noter que bootstrap s'appuie sur le plug-in jQuery, donc le fichier jQuery doit être introduit ensemble ; la version jQuery supportée par bootstrap3.4 ne peut pas dépasser la jquery-1.12. 4 et versions ultérieures, jQuery ne prend pas en charge bootstrap3.4. S'il s'agit de bootstrap4 ou supérieur, il peut prendre en charge la dernière version de jQuery. Il est également important de noter que le fichier jQuery.js doit être placé devant le dossier bootstrap.js. Selon l'expérience, si la position est à l'envers, le chargement de la page sera parfois très lent~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
Pour résoudre le problème de compatibilité avec les navigateurs inférieurs à IE9
Pour que bootstrap3.4 s'affiche normalement sur les navigateurs inférieurs à IE9, vous devez ajouter le code suivant devant le < /head> pour introduire html5shiv.min.js et respond.min Ces deux fichiers js, .js, sont compatibles avec les navigateurs inférieurs à IE9 en raison du code ci-dessous, alors ne l'oubliez pas.<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Solutions à la table Bootstrap Code Bootstrap lors de l'utilisation de AJAX pour obtenir des données à partir du serveur: 1. Définissez le codage de caractères correct du code côté serveur (tel que UTF-8). 2. Définissez l'en-tête de demande dans la demande AJAX et spécifiez le codage des caractères accepté (accepte-charge). 3. Utilisez le convertisseur "Unescape" de la table bootstrap pour décoder l'entité HTML échappée en caractères originaux.






