Comment lier la source de données dans la table d'amorçage

Utilisation de la liaison de données de table bootstrap
Récemment, j'utilise bootstrap table, un framework frontal. , pour les projets. Voici un résumé de l'utilisation de la table bootstrap
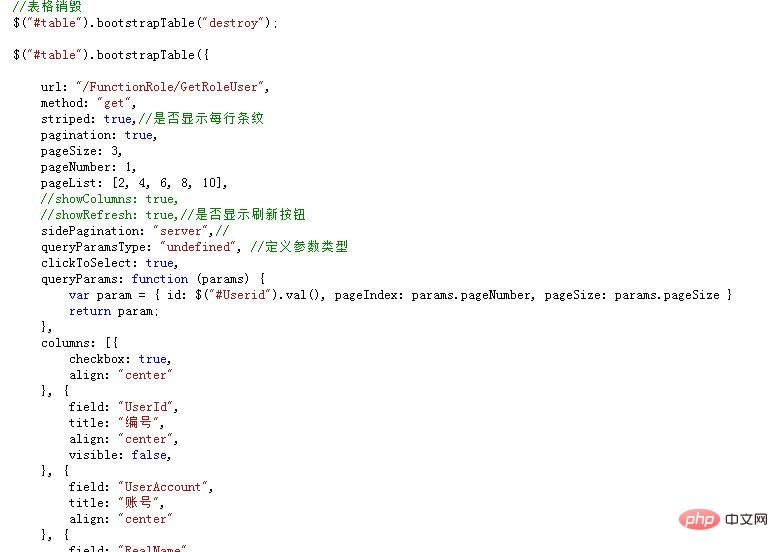
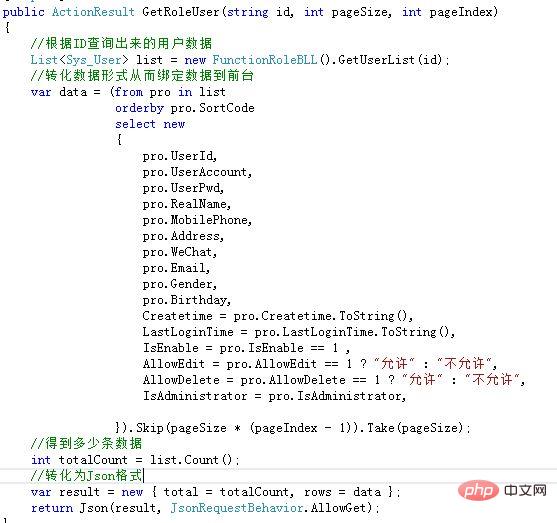
Cela se fait en utilisant MVC dans .Net :
2 Il s'agit de l'architecture de base de la table boostrap, ce qui suit <.>

Tutoriel de démarrage de Bootstrap 》
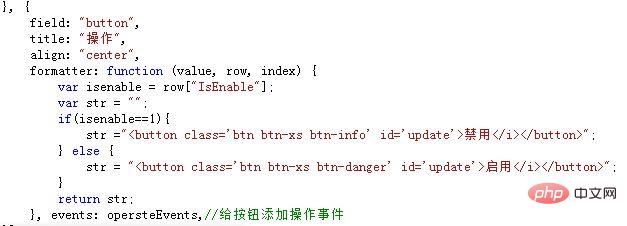
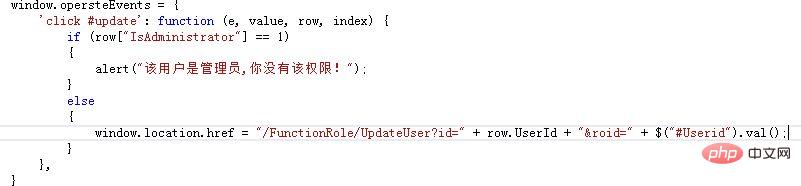
3. Si vous souhaitez ajouter des boutons et des éléments d'étiquette après chaque élément de données du tableau :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Power BI ne peut pas se connecter, une erreur s'est produite lors de la tentative de connexion
Feb 18, 2024 pm 05:48 PM
Power BI ne peut pas se connecter, une erreur s'est produite lors de la tentative de connexion
Feb 18, 2024 pm 05:48 PM
PowerBI peut rencontrer des difficultés lorsqu'il ne parvient pas à se connecter à une source de données qui est un fichier XLS, SQL ou Excel. Cet article explorera les solutions possibles pour vous aider à résoudre ce problème. Cet article vous expliquera quoi faire si vous rencontrez des erreurs ou des échecs de connexion pendant le processus de connexion. Donc, si vous êtes confronté à ce problème, continuez à lire et nous vous fournirons quelques suggestions utiles. Quelle est l’erreur de connexion à la passerelle dans PowerBI ? Les erreurs de passerelle dans PowerBI sont souvent causées par une inadéquation entre les informations de la source de données et l'ensemble de données sous-jacent. Pour résoudre ce problème, vous devez vous assurer que la source de données définie sur la passerelle de données locale est exacte et cohérente avec la source de données spécifiée dans le bureau PowerBI. PowerBI ne peut pas se connecter
 Deux comptes WeChat peuvent-ils être liés à la même carte bancaire ?
Aug 25, 2023 pm 03:13 PM
Deux comptes WeChat peuvent-ils être liés à la même carte bancaire ?
Aug 25, 2023 pm 03:13 PM
Deux comptes WeChat ne peuvent pas être liés à la même carte bancaire. Lier une carte bancaire à un compte WeChat : 1. Ouvrez l'application WeChat, cliquez sur l'option « Moi », puis sélectionnez l'option « Payer » 2. Sélectionnez l'option « Ajouter une carte bancaire » et saisissez les informations de la carte bancaire comme demandé ; 3. Une fois la carte bancaire liée avec succès, les utilisateurs peuvent utiliser la carte bancaire pour effectuer des paiements et des virements dans WeChat.
 Comment implémenter des tables modifiables dans Vue
Nov 08, 2023 pm 12:51 PM
Comment implémenter des tables modifiables dans Vue
Nov 08, 2023 pm 12:51 PM
Les tableaux sont un composant essentiel dans de nombreuses applications Web. Les tableaux contiennent généralement de grandes quantités de données. Ils nécessitent donc certaines fonctionnalités spécifiques pour améliorer l'expérience utilisateur. L'une des fonctionnalités importantes est la possibilité de modification. Dans cet article, nous explorerons comment implémenter des tables modifiables à l'aide de Vue.js et fournirons des exemples de code spécifiques. Étape 1 : préparer les données Tout d'abord, nous devons préparer les données pour le tableau. Nous pouvons utiliser un objet JSON pour stocker les données de la table et les stocker dans la propriété data de l'instance Vue. Dans ce cas
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment lier un sous-compte sur Xiaohongshu ? Comment vérifie-t-il si le compte est normal ?
Mar 21, 2024 pm 10:11 PM
Comment lier un sous-compte sur Xiaohongshu ? Comment vérifie-t-il si le compte est normal ?
Mar 21, 2024 pm 10:11 PM
À l’ère actuelle d’explosion de l’information, la construction d’une marque personnelle et d’une image d’entreprise est devenue de plus en plus importante. En tant que principale plateforme de partage de vie dans le domaine de la mode en Chine, Xiaohongshu a attiré l'attention et la participation d'un grand nombre d'utilisateurs. Pour les utilisateurs qui souhaitent étendre leur influence et améliorer l’efficacité de la diffusion du contenu, les sous-comptes contraignants sont devenus un moyen efficace. Alors, comment Xiaohongshu lie-t-il un sous-compte ? Comment vérifier si le compte est normal ? Cet article répondra à ces questions pour vous en détail. 1. Comment lier un sous-compte sur Xiaohongshu ? 1. Connectez-vous à votre compte principal : Tout d'abord, vous devez vous connecter à votre compte principal Xiaohongshu. 2. Ouvrez le menu des paramètres : cliquez sur « Moi » dans le coin supérieur droit, puis sélectionnez « Paramètres ». 3. Accédez à la gestion du compte : dans le menu des paramètres, recherchez l'option "Gestion du compte" ou "Assistant de compte" et cliquez sur
 Mar 22, 2024 pm 05:56 PM
Mar 22, 2024 pm 05:56 PM
1. Ouvrez Toutiao. 2. Cliquez sur Mon dans le coin inférieur droit. 3. Cliquez sur [Paramètres système]. 4. Cliquez sur [Paramètres de compte et de confidentialité]. 5. Cliquez sur le bouton sur le côté droit de [Douyin] pour lier Douyin.
 Comment lier l'application Cainiao à Pinduoduo ? Comment ajouter le Cainiao Wrap à la plateforme Pinduoduo ?
Mar 19, 2024 pm 02:30 PM
Comment lier l'application Cainiao à Pinduoduo ? Comment ajouter le Cainiao Wrap à la plateforme Pinduoduo ?
Mar 19, 2024 pm 02:30 PM
L'application Cainiao est une plate-forme qui peut vous fournir diverses informations logistiques. Les fonctions ici sont très puissantes et faciles à utiliser. Si vous rencontrez des problèmes liés à la logistique, ils peuvent être résolus ici. Quoi qu'il en soit, cela peut vous apporter une solution. -Le service d'arrêt peut tout résoudre à temps. La vérification de la livraison express, la récupération de la livraison express, l'envoi de la livraison express, etc. se font sans aucun problème. Nous avons coopéré avec diverses plateformes et toutes les informations peuvent être interrogées. Il arrivera que les marchandises achetées sur Pinduoduo ne puissent pas afficher les informations logistiques. En fait, vous devez lier manuellement Pinduoduo pour y parvenir. Les méthodes spécifiques ont été triées ci-dessous, et tout le monde peut y jeter un œil. Comment lier Cainiao au compte Pinduoduo : 1. Ouvrez l'application Cainiao et accédez à la page principale.
 Comment lier l'application Cainiao à Pinduoduo Comment lier l'application Cainiao à Pinduoduo
Mar 19, 2024 pm 05:16 PM
Comment lier l'application Cainiao à Pinduoduo Comment lier l'application Cainiao à Pinduoduo
Mar 19, 2024 pm 05:16 PM
Savez-vous comment lier Pinduoduo lorsque vous utilisez Cainiao Wrap ? La version officielle de l'application Cainiao Wrap ne synchronise pas automatiquement certaines informations logistiques de Pinduoduo sur cette plateforme. Il vous suffit de copier le numéro de commande ou de vérifier votre téléphone portable pour le voir. s'il y a des informations de livraison express. Bien entendu, tout cela doit être complété manuellement. Si vous souhaitez en savoir plus, venez jeter un œil auprès de l'éditeur. Comment lier l'application Cainiao à Pinduoduo 1. Ouvrez l'application Cainiao et cliquez sur « Guide du package » dans le coin supérieur gauche de la page principale. 2. Dans l'interface, il existe de nombreux sites Web d'achats et les comptes peuvent être liés. 3. Cliquez pour importer d'autres plateformes de commerce électronique. 4. Autorisation de l'utilisateur : cliquez sur Pinduoduo pour accéder à l'interface






