 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Comment ajouter une barre de menu de navigation à la barre de navigation du site WordPress
Comment ajouter une barre de menu de navigation à la barre de navigation du site WordPress
Comment ajouter une barre de menu de navigation à la barre de navigation du site WordPress

Un site Web possède généralement sa propre barre de menus de navigation, ce qui facilite la recherche par catégorie pour les utilisateurs. Ensuite, lorsque vous utilisez WordPress pour créer un site Web, le menu de navigation peut généralement être défini directement en arrière-plan et aucun autre plug-in ou action n'est requis. Je vais maintenant vous apprendre comment ajouter une barre de menus de navigation dans WordPress en me basant sur mon expérience personnelle. Il existe deux façons de le configurer, je les écrirai séparément.
1. Configurez le répertoire de catégorie, puis ajoutez-le directement.
Cette méthode consiste à définir d'abord l'alias dans le répertoire de catégorie, puis à l'ajouter directement. Par exemple, si l'on déplace le pointeur de la souris sur « Article » dans l'arrière-plan WordPress, sélectionnez « Répertoire des catégories » :

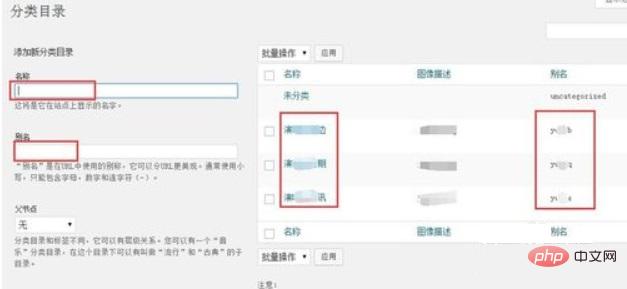
Dans le répertoire des catégories, vous devez mettre le « Nom" et "Alias" "Remplissez-les séparément. Le nom est le nom affiché dans la barre de navigation et l'autre est dans l'URL, il est donc préférable d'utiliser des lettres anglaises pour plus de commodité et de concision.

Peu importe que vous remplissiez le reste ou non, puis que vous l'ajoutiez au nouveau répertoire de catégories. S'il est déjà dans le répertoire des catégories, cliquez directement sur « Modifier » pour modifier le nom, l'alias et d'autres informations.

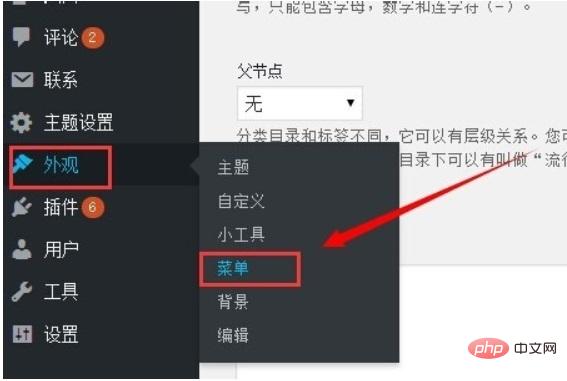
Ensuite, voyez "Apparence" à gauche Lorsque vous placez la souris dessus, certaines options s'afficheront. Cliquez sur "Menu" :
. 
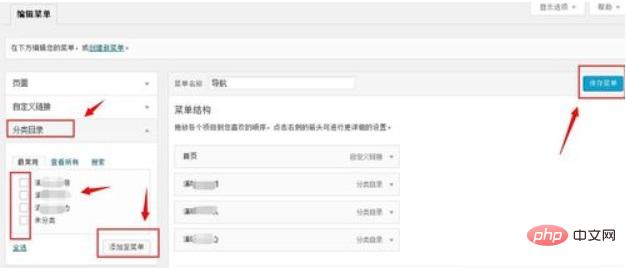
Dans le menu d'édition, il y a une case "Catégorie" à gauche. En cliquant dessus, vous afficherez la navigation de la catégorie. Vous pourrez sélectionner le répertoire que vous souhaitez ajouter à la navigation, puis. cliquez sur "Ajouter au menu". Il apparaîtra dans la structure du menu à droite, puis cliquez sur "Enregistrer le menu" dans le coin supérieur droit.

De cette façon, vous n'avez pas besoin de définir le lien de navigation par défaut. Le préfixe sera votre site Web principal et le suffixe sera un alias, ce qui est très. pratique.
2. Liens personnalisés dans le menu
Une autre option consiste à définir vous-même toutes les navigations et tous les liens, sans utiliser ceux du répertoire des catégories.
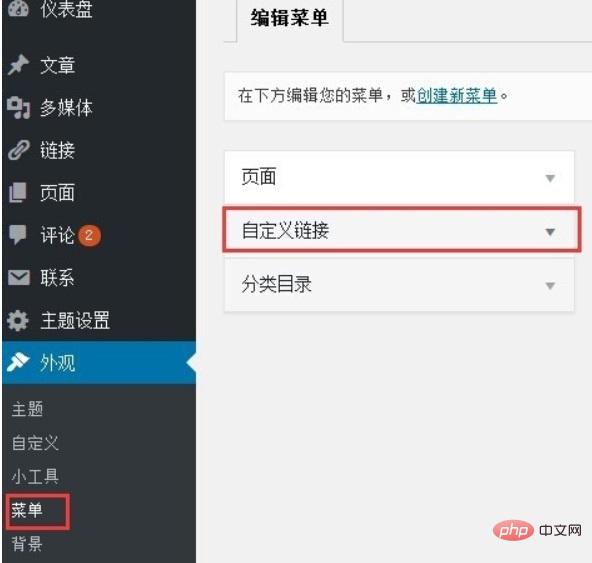
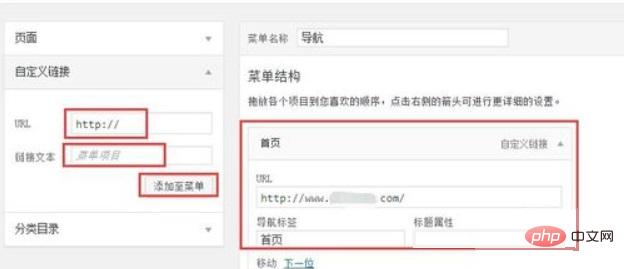
De cette façon, vous pouvez voir directement la case « Lien personnalisé » sur le « Menu » dans l'apparence mentionnée ci-dessus :

Remplissez ensuite le lien L'URL et le nom du menu de navigation suffisent. N'oubliez pas de "Ajouter au menu" et enregistrez le menu après avoir tout ajouté.

Cette méthode est également très simple, toutes personnalisées. Si la navigation et la classification sont différentes, vous pouvez les définir ici. Sinon, il est recommandé que la première méthode soit meilleure. .
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.





