Comment implémenter un graphique carrousel bootstrap

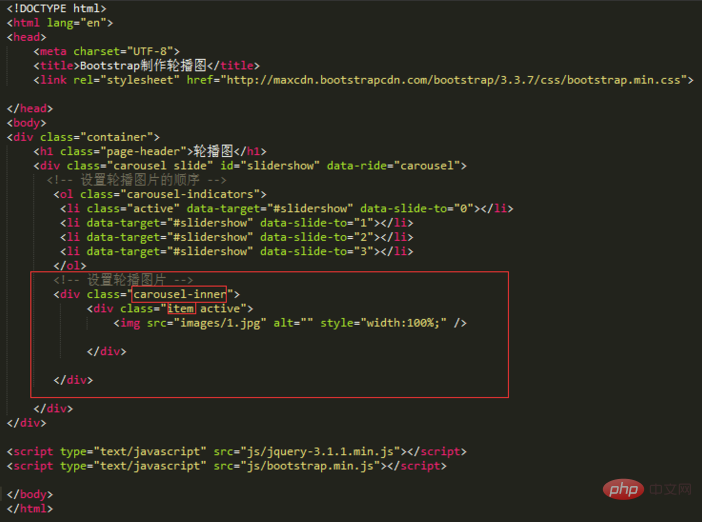
La première étape consiste à ouvrir Sublime Text3 installé sur votre ordinateur, à créer un nouveau dossier de démonstration pour stocker les fichiers, à y créer un nouveau fichier HTML et à créer rapidement un modèle HTML via le Touche de raccourci Tab et nommez le titre. Comme le montre l'image :

La deuxième étape consiste à introduire les fichiers de bibliothèque JQuery et Bootstrap externes dans la balise supérieure. Après avoir téléchargé les fichiers de bibliothèque pertinents, placez-les dans les dossiers correspondants. Nous plaçons le fichier JS en bas de la balise Body. Faites attention à l'introduction de la bibliothèque jQuery, car le framework Bootstrap est basé sur le fichier de bibliothèque jQuery. Et il doit être placé au-dessus du fichier de la bibliothèque Bootstrap, sinon il n'aura aucun effet. Comme le montre l'image :

La troisième étape consiste à ajouter un conteneur pour les images de carrousel. Pour faciliter la visualisation, ajoutez un div « conteneur » au div le plus externe, plus un sous-div avec un nom de classe de carrousel, et définissez un ID nommé « slidershow » pour ce conteneur afin de faciliter la déclaration du déclencheur par l'attribut de données suivant.
<div id="slidershow" class="carousel"></div>

La quatrième étape consiste à concevoir le compteur de l'image du carrousel. Ajoutez un compteur à l'intérieur du conteneur et une classe appelée "carousel-indicators" pour afficher l'ordre de lecture des images. Parmi eux, data-target="#slidershow" est utilisé pour déclencher la cible de l'événement déclaré. Le code est le suivant :
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
La cinquième étape consiste à concevoir la zone de lecture de l'image du carrousel. Cette zone est principalement utilisée pour afficher des images carrousel. Ajoutez une classe nommée "carousel-inner" et placez-la dans le conteneur du carrousel, puis ajoutez un conteneur nommé "item" pour placer chaque image du carrousel. Le code est le suivant :
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
Recommandations associées : "Tutoriel de démarrage Bootstrap"
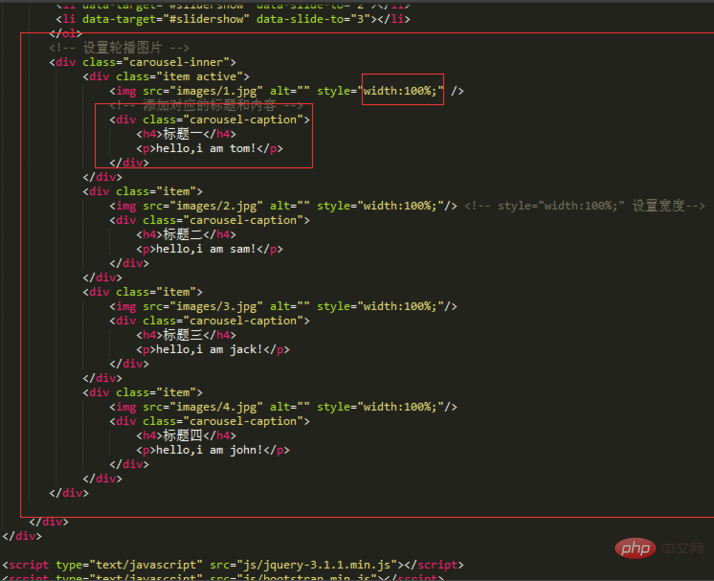
Étape 6, si nécessaire sur chaque Picture Pour ajouter le titre et le contenu correspondants, ajoutez simplement une classe div nommée "carousel-caption" à l'élément. De même, ajoutez plusieurs images de carrousel les unes après les autres. Notez que par souci de beauté, vous pouvez définir la largeur de l'image à 100 %. Le code est le suivant :
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
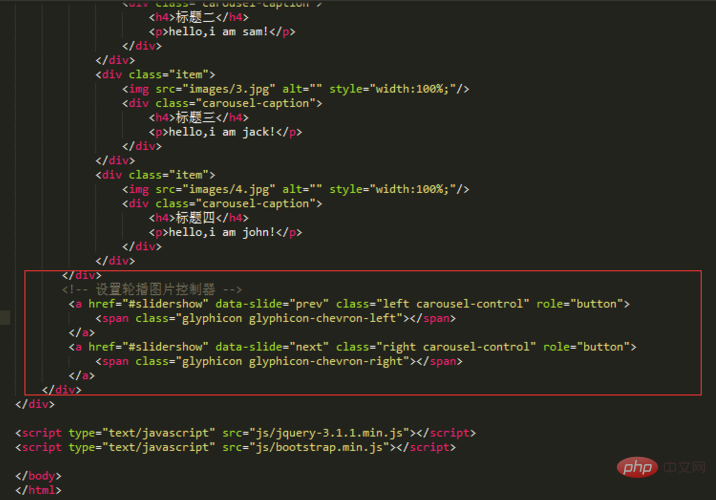
La septième étape consiste à concevoir les contrôleurs d'icônes avant et arrière de l'image du carrousel. Les images de carrousel que nous voyons habituellement ont un contrôleur de lecture avant et arrière. Ajoutez une balise a qui contrôle l'avant et un contrôle à droite dans le carrousel, et ajoutez une classe nommée "carousel-control", ainsi que des classes gauche et droite. Parmi eux, gauche signifie jouer en avant et droite signifie jouer en arrière. Le code est le suivant :
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

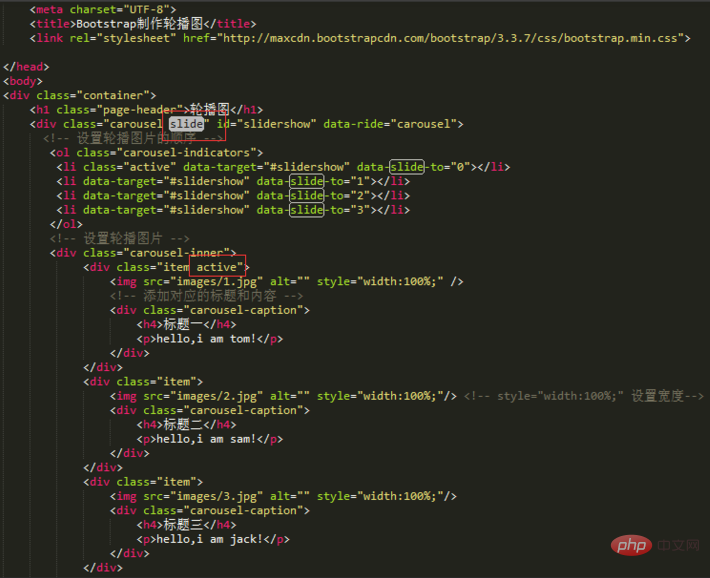
Étape 8, affichez-le dans le navigateur et l'effet de base apparaîtra. Afin de rendre l'expérience utilisateur plus conviviale, lors de la conception de la lecture des images du carrousel, ajoutez une classe « active » à la première image, et la première image sera affichée lorsque la page par défaut est chargée, ajoutez une « diapositive » au div ; avec la classe ID "slidershow", sa fonction est de faciliter la commutation entre les images.

À la neuvième étape, le code complet est complété. Après avoir vérifié que le code est correct, nous cliquons avec le bouton droit sur le fichier et visualisons l'effet dans le navigateur. L'effet est comme indiqué sur la figure (en fait, après chaque étape d'écriture du code, vous devez vérifier l'effet, cela. c'est-à-dire le débogage.). À l'aide du framework bootstrap, un graphique carrousel relativement complexe peut être complété en ajoutant simplement des styles de classe.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






