Comment créer une page de guide de site Web dans WordPress

En raison de l’origine du blog WordPress, de nombreux thèmes de sites Web WordPress ressemblent à un simple blog. De nombreux utilisateurs souhaitent ajouter une page d'accueil à leur site Web, transformer un blog WordPress en site Web CMS ou recommander le contenu le plus important aux visiteurs d'un site Web. Aujourd'hui, je vais vous présenter comment ajouter une page d'accueil statique à un site WordPress.
Méthode 1 : utilisez la fonction de page statique de WordPress
Dans l'arrière-plan de WordPress, ajoutez deux nouvelles pages via [Page]-[Nouvelle page] et nommez-les respectivement "Page d'accueil" et "Blog".
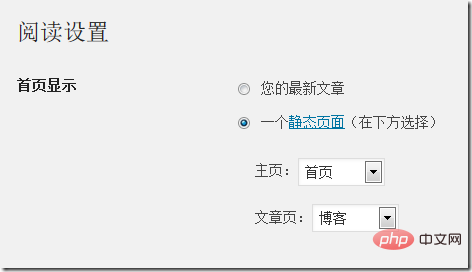
Ensuite, en arrière-plan [Paramètres] - [Paramètres de lecture], modifiez l'option [Affichage de la page d'accueil] et définissez respectivement la page d'accueil et la page de l'article sur les pages "Page d'accueil" et "Blog" qui viennent d'être créées.

De cette façon, vous pouvez librement définir le contenu de la page d'accueil dans la "Page d'accueil", ajouter des images, modifier du texte, etc.
Méthode 2 : Ajouter une page de guide statique HTML à WordPress
La méthode 1 ci-dessus est simple et pratique. De nombreux concepteurs de thèmes WordPress utilisent cette méthode pour concevoir de nombreux superbes thèmes WordPress de style CMS. Le problème est que si le thème WordPress que j’utilise a déjà utilisé la méthode ci-dessus pour créer une belle page d’accueil, mais que je dois ajouter une autre page de guide de site Web, que dois-je faire ?
Pour d'autres programmes de sites Web couramment utilisés, tels que dedecms, il suffit d'ajouter un fichier de page de démarrage index.html dans le répertoire racine du programme et de définir une priorité supérieure à celle du fichier index.php. Mais cette astuce ne fonctionne pas pour WordPress. Étant donné que WordPress appellera toujours le fichier ayant la priorité la plus élevée dans le répertoire racine du site Web, si index.html existe et que sa priorité est supérieure à index.php, une boucle infinie se formera et le contenu du site Web WordPress ne pourra pas être affiché.
Dans ce cas, nous avons deux options : d'abord, transférer le site WordPress dans son ensemble vers un sous-répertoire, puis ajouter le fichier index.html dans le répertoire racine comme page de démarrage cependant, cela affectera ; La structure du site Web n’est pas propice au référencement, nous ne la présenterons donc pas ici pour l’instant. Deuxièmement, modifiez le programme WordPress ; cette méthode est un peu plus gênante et nécessite que le serveur que vous utilisez supporte le pseudo-statique (module mod_rewrite). Elle se décompose en quatre étapes suivantes :
1. arrière-plan de gestion, recherchez [Paramètres] -[Lien fixe (ou lien permanent)], modifiez la structure de lien par défaut. Confirmez simplement ici qu'il ne s'agit pas de la structure de lien par défaut.

2. WordPress générera automatiquement un fichier .htaccess dans le répertoire racine du programme. Si le serveur que vous utilisez ne génère pas automatiquement un fichier .htaccess, vous pouvez créer manuellement un fichier texte vierge et le nommer .htaccess. Si l’espace d’hébergement que vous utilisez ne le prend pas du tout en charge, il est recommandé de passer à un hébergement WordPress plus professionnel.
Il est à noter que les codes ci-dessus et suivants
4 5
6 7
|
# BEGIN WordPress< ;IfModule mod_rewrite.c>RewriteEngine activéRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule /index.php [L] # END WordPress
| Dans tr>
| 123 |
< ;IfModule dir_module>DirectoryIndex index.html index.php |
| 1 |
var $index = 'index.php' ;
|
| 1 | var $index = 'home.php'; |
Cette étape consiste à renommer la page d'accueil du système WordPress en home.php.
4. Enfin, copiez le fichier index.php sur la page d'accueil dans le répertoire WordPress et changez le nom en home.php. Notez qu'il s'agit d'une copie, ne modifiez pas directement le nom du fichier.
De cette façon, le problème est résolu. Vous pouvez créer votre propre page d'intégration, la nommer index.html, puis lier le lien vers le site Web de la page d'intégration au fichier home.php. La page principale et WordPress fonctionnent correctement. Les liens internes dans WordPress restent inchangés, mais la page d'accueil devient le fichier home.php.
Méthode 3 : Utiliser le plug-in de démarrage WordPress
Bien que la deuxième méthode soit bonne, elle ne peut pas être utilisée dans la nouvelle version, ce qui est dommage. Continuer à utiliser d’anciennes versions de WordPress peut entraîner des menaces de sécurité sur votre site Web, ce que nous ne pouvons accepter.
Enfin, tournons-nous vers la communauté WordPress, qui est la source de la puissance de WordPress. De nombreux passionnés de WordPress ont développé de nombreux plugins pour étendre les fonctionnalités de WordPress. Ici, nous avons trouvé un plugin de page d'accueil WordPress approprié, le plugin WP Splash Page. De plus, il existe un plug-in avec une interface similaire et un nom différent appelé Preloading, qui peut être utilisé comme sauvegarde.
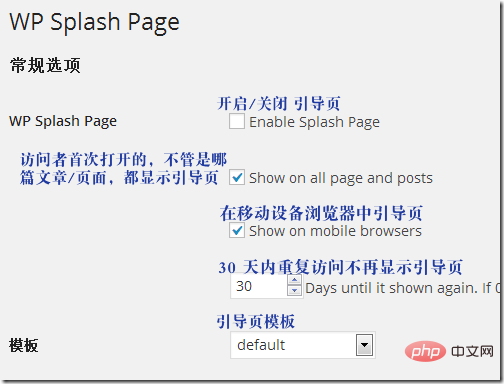
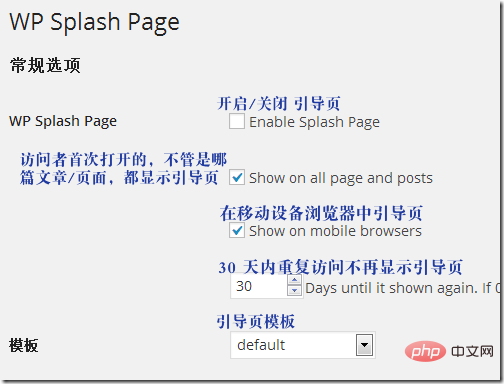
En arrière-plan de gestion WordPress, téléchargez le plug-in WP Splash Page Après avoir installé et activé le plug-in, nous pouvons définir certaines options associées dans [Paramètres]->[WP Splash Page] :

Dans ce plug-in, vous pouvez définir le titre de la page, le titre, le contenu, le texte sur le bouton Continuer, ainsi que la couleur utilisée, l'image d'arrière-plan et la couleur de Pékin de la page du guide. Vous pouvez également utiliser des vidéos comme contenu de page de guide, où vous pouvez définir la largeur et la hauteur de la vidéo, si elle doit être lue automatiquement, etc.
De plus, ce plug-in comprend également des options supplémentaires, telles que la vérification de l'âge du visiteur (selon les lois en vigueur, certains contenus doivent être accessibles aux personnes de plus de 18 ans), comme exiger les visiteurs doivent accepter l'accord d'utilisation du site Web, etc. Tout cela peut être défini.
Le plug-in WP Splash Page est simple et pratique à utiliser, et ne nécessite aucune connaissance en programmation ni modification de texte. C'est un peu dommage que le modèle et la palette de couleurs par défaut soient trop basiques. Mais tant que vous y réfléchissez, changez le schéma de couleurs par défaut ou modifiez le code CSS du modèle, vous pouvez l'utiliser pour créer une plus belle page de démarrage.
La page de conseils ne convient qu'à certaines occasions spéciales. Si elle est utilisée de manière inappropriée, elle apportera une expérience d'accès peu conviviale à l'utilisateur. Il est recommandé à l'utilisateur de la traiter avec prudence lors de son utilisation.
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est-il facile pour les débutants?
Apr 03, 2025 am 12:02 AM
WordPress est facile pour les débutants de commencer. 1. Après se connecter à l'arrière-plan, l'interface utilisateur est intuitive et le tableau de bord simple fournit tous les liens de fonction nécessaires. 2. Les opérations de base incluent la création et l'édition de contenu. L'éditeur WYSIWYG simplifie la création de contenu. 3. Les débutants peuvent étendre les fonctions du site Web via des plug-ins et des thèmes, et la courbe d'apprentissage existe mais peut être maîtrisée par la pratique.
 Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Puis-je apprendre WordPress en 3 jours?
Apr 09, 2025 am 12:16 AM
Peut apprendre WordPress dans les trois jours. 1. Master les connaissances de base, telles que les thèmes, les plug-ins, etc. 2. Comprenez les fonctions principales, y compris les principes d'installation et de travail. 3. Apprenez l'utilisation de base et avancée à travers des exemples. 4. Comprendre les techniques de débogage et les suggestions d'optimisation des performances.
 À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
À quoi sert WordPress?
Apr 07, 2025 am 12:06 AM
WordPressisGoodForvirontuallyAnyWebprojectDuetOtsSversatityAsacms.itexcelsin: 1) une convivialité, permettant à la manière
 Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Dois-je utiliser Wix ou WordPress?
Apr 06, 2025 am 12:11 AM
Wix convient aux utilisateurs qui n'ont aucune expérience de programmation, et WordPress convient aux utilisateurs qui souhaitent plus de capacités de contrôle et d'extension. 1) Wix fournit des éditeurs de glisser-déposer et des modèles riches, ce qui facilite la création d'un site Web rapidement. 2) En tant que CMS open source, WordPress possède un énorme écosystème communautaire et plug-in, soutenant la personnalisation et l'expansion approfondies.
 Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
Combien coûte WordPress?
Apr 05, 2025 am 12:13 AM
WordPress lui-même est gratuit, mais il en coûte supplémentaire à utiliser: 1. WordPress.com propose un package allant du gratuit à payant, avec des prix allant de quelques dollars par mois à des dizaines de dollars; 2. WordPress.org nécessite l'achat d'un nom de domaine (10-20 dollars américains par an) et des services d'hébergement (5-50 dollars américains par mois); 3. La plupart des plug-ins sont gratuits, et le prix payant se situe entre des dizaines et des centaines de dollars; En choisissant le bon service d'hébergement, en utilisant des plug-ins et des thèmes raisonnablement, et en maintenant et en maintenant régulièrement, le coût de WordPress peut être efficacement contrôlé et optimisé.
 WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est-il un CMS?
Apr 08, 2025 am 12:02 AM
WordPress est un système de gestion de contenu (CMS). Il fournit une gestion de contenu, une gestion des utilisateurs, des thèmes et des capacités de plug-in pour prendre en charge la création et la gestion du contenu du site Web. Son principe de travail comprend la gestion des bases de données, les systèmes de modèles et l'architecture du plug-in, adaptés à une variété de besoins, des blogs aux sites Web d'entreprise.
 Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Pourquoi quelqu'un utiliserait-il WordPress?
Apr 02, 2025 pm 02:57 PM
Les gens choisissent d'utiliser WordPress en raison de son pouvoir et de sa flexibilité. 1) WordPress est un CMS open source avec une forte facilité d'utilisation et une évolutivité, adaptée à divers besoins en site Web. 2) Il a des thèmes et des plugins riches, un énorme écosystème et un fort soutien communautaire. 3) Le principe de travail de WordPress est basé sur des thèmes, des plug-ins et des fonctions de base, et utilise PHP et MySQL pour traiter les données, et prend en charge l'optimisation des performances.
 WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
WordPress est-il toujours gratuit?
Apr 04, 2025 am 12:06 AM
La version principale de WordPress est gratuite, mais d'autres frais peuvent être engagés pendant l'utilisation. 1. Les noms de domaine et les services d'hébergement nécessitent un paiement. 2. Des thèmes et des plug-ins avancés peuvent être facturés. 3. Les services professionnels et les fonctionnalités avancées peuvent être facturés.






