

Aujourd'hui, nous prenons Minty, un thème de WordPress, pour démontrer le processus d'ouverture d'une image de carrousel comme exemple pour voir comment ajouter une image de carrousel.
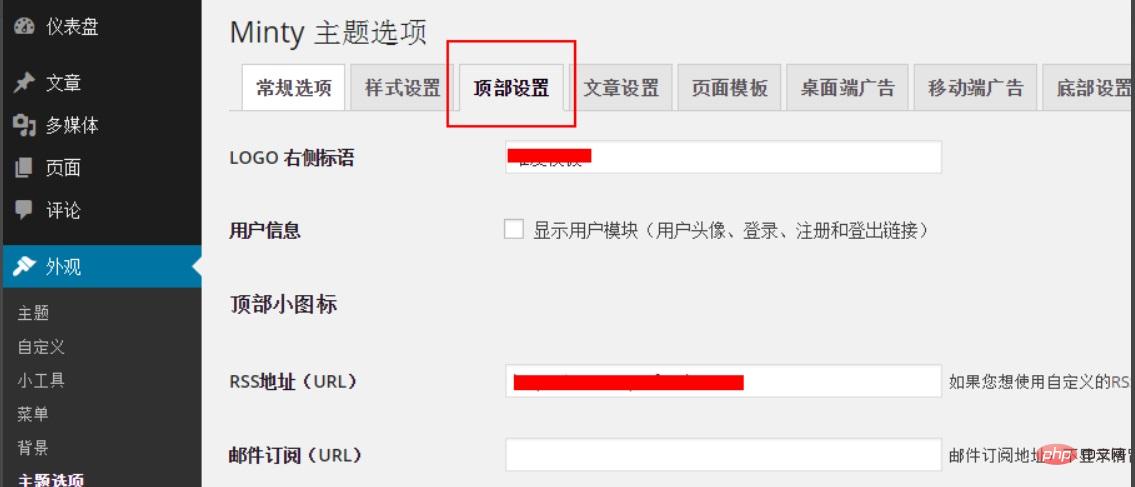
Après avoir installé le thème, ouvrez "Apparence - Options du thème - Paramètres supérieurs", comme indiqué sur la figure.

Recherchez « Recommandations de la page d'accueil » en bas des « Principaux paramètres », paramètres :
Recommandations de la page d'accueil : au-dessus du corps principal ou au-dessus de la liste ; 🎜>
Format d'affichage : diaporamaIntervalle de lecture : aléatoireDescription textuelle : aléatoire, cette expérience est choisie ci-dessousDonnées de la liste : {"title": title", "link": "url", "image": imageUrl">S'il y en a plusieurs, séparez-les par des virgules, comme indiqué sur la figure
tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Comment déposer de l'argent sur Binance
Comment déposer de l'argent sur Binance
 Quel logiciel est AE
Quel logiciel est AE
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Que signifie Harmonios ?
Que signifie Harmonios ?
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Introduction à l'utilisation de Rowid dans Oracle
Introduction à l'utilisation de Rowid dans Oracle
 Pilote d'appareil photo numérique
Pilote d'appareil photo numérique