
J'ai essayé pas mal de plug-ins de "mise en évidence de code" récemment, mais aucun ne me semble très bon. Soit le style de l'effet n'est pas bon, soit il est trop difficile d'insérer le code. Après avoir soigneusement recherché des informations sur Internet, j'ai finalement trouvé un plug-in de mise en évidence de code wordpress dont je suis très satisfait.
Pure-Highlightjs est un plug-in de mise en évidence de syntaxe léger spécialement développé pour le programme WordPress ; il s'agit d'un plug-in de mise en évidence de code WordPress basé sur Highlightjs, prend en charge la mise en évidence de plusieurs langues et fournit également divers thèmes. Prend en charge l'insertion de code en mode d'édition visuelle WordPress.

Pure-Highlightjs dépend des projets open source suivants :
highlight.js : https://highlightjs.org
highlight .js est un projet JS permettant de coloriser divers exemples de syntaxe de code source sur n'importe quelle page Web. Remarque : Cela ne nécessite aucun téléchargement.
Tutoriel d'utilisation de Pure-Highlightjs
1. Téléchargez, installez et démarrez le plug-in
Ce plug-in doit être téléchargé et installé en tant que plug-in téléchargé avant de pouvoir être démarré.
Rappel : La recherche directe en arrière-plan et le démarrage de l'installation ne sont pas possibles.
1. Adresse de téléchargement :
https://github.com/icochef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2. Installation
Entrez dans la page de gestion du backend WordPress, "Plug-in>Installer le plug-in>Télécharger le plug-in", téléchargez le fichier ZIP que vous venez de télécharger, puis installez-le.
Ou décompressez le package d'installation et téléchargez-le dans le répertoire du plug-in, /wp-content/plugins/.
3. Démarrez
Une fois l'installation terminée, activez "Pure Highlightjs" dans le plug-in installé.
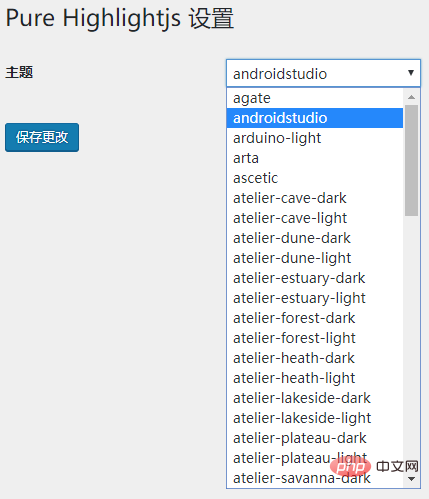
2. Paramètres du plug-in
Le réglage est également très simple Choisissez un effet que vous souhaitez que votre code affiche. Il existe de nombreux types d'effets. allez à chacun d’eux. Testez-le. Si vous ne effectuez aucun réglage, l’effet de style par défaut sera utilisé. L'image ci-dessous est l'effet d'affichage du paramètre « Mise en surbrillance du code » de ce blog, comme indiqué ci-dessous :

Recommandations associées : "Tutoriel WordPress"
3. Après avoir utilisé ce plug-in, comment l'éditeur peut-il visualiser le code du plug-in ?
Installez ce plugin. Dès que vous le démarrez, une petite icône "" apparaîtra dans votre éditeur. Cliquez dessus pour insérer le code souhaité. Comme indiqué ci-dessous :
4. L'effet d'affichage de "mise en évidence du code" de la page d'accueil finale du site
En raison du " code highlighting" supporté par ce plug-in Il existe de nombreux effets de "highlighting", je n'utiliserai que l'effet choisi par le blogueur pour tester ! Comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!