Comment compresser la taille d'une image dans WordPress
Lorsque nous écrivons un article de blog, l'ajout d'une image appropriée rendra l'article plus coloré, communément appelé « images et texte ». Cependant, avez-vous déjà constaté que de nombreux articles sur votre site Web sont très lents à s'ouvrir ? C'est souvent parce que les images sont trop grandes et les retiennent. Il est donc très important de réduire la taille des images, mais si vous le souhaitez. devoir redimensionner manuellement les images à chaque fois, puis les publier, ce serait trop de problèmes.

Aujourd'hui, je voudrais recommander 2 plug-ins qui compressent automatiquement la taille de l'image.
WP Smush
WP SmushAdresse du plugin : https://wordpress.org/plugins/wp-smushit/
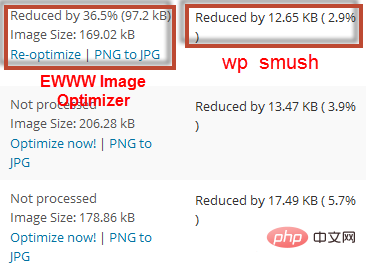
Vous pouvez rechercher directement le plug-in en arrière-plan de WordPress et l'activer après l'installation. Le plug-in est également très simple à utiliser. Regardons principalement l'effet de compression.
La première chose à noter est que les plug-ins présentés aujourd'hui sont tous gratuits, mais il existe une version professionnelle payante qui peut fournir des fonctions plus puissantes.
Pour le plug-in WP Smush, la version gratuite prend en charge la compression des images inférieures à 1 Mo. Bien entendu, elle est également utile pour les articles déjà publiés.

Le côté droit de l'image ci-dessus est l'effet de compression du plug-in, 2,9%, qui ne peut être décrit que comme de la triche. Il vaut mieux ne pas compresser. tous. Peut-être que le passage à la version pro aura un taux de compression plus élevé, mais je suppose que personne ne veut l'essayer.
EWWW Image Optimizer
Ce plug-in est rarement discuté sur Internet, mais il a une note très élevée dans la bibliothèque officielle de plug-ins de WordPress, alors je l'ai téléchargé. Essayez-le.
Ce plug-in est rarement discuté sur Internet, mais il a une note très élevée dans la bibliothèque officielle de plug-ins de WordPress, je l'ai donc téléchargé et essayé.
EWWW Image OptimizerAdresse du plug-in : https://wordpress.org/plugins/ewww-image-optimizer/
L'effet de compression est activé l'illustration ci-dessus Tout le monde a également vu que le taux de compression est généralement compris entre 30 % et 40 %. C'est 6 fois plus élevé que le taux de compression de 5% de wp smush.it.
Pour plus d'articles techniques liés à WordPress, veuillez visiter la colonne tutoriel WordPress pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
La sélection des plugins de blocage IP WordPress est cruciale. Les types suivants peuvent être pris en compte: basé sur .htaccess: fonctionnement efficace mais complexe; Fonctionnement de la base de données: flexible, mais faible efficacité; pare-feu: performances de haute sécurité, mais configuration complexe; Autécrit: le plus haut contrôle, mais nécessite un niveau plus technique.
 Connexion du compte du site Web WordPress
Apr 20, 2025 am 09:06 AM
Connexion du compte du site Web WordPress
Apr 20, 2025 am 09:06 AM
Pour vous connecter à un compte de site Web WordPress: Visitez la page de connexion: entrez l'URL du site Web plus "/wp-login.php". Entrez votre nom d'utilisateur et votre mot de passe. Cliquez sur "Connexion". Vérification Vérification en deux étapes (facultative). Après avoir réussi à vous connecter, vous verrez le tableau de bord du site Web.
 Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Guide de résolution d'erreur WordPress: 500 Erreur du serveur interne: désactivez le plug-in ou vérifiez le journal d'erreur du serveur. 404 Page introuvable: Vérifiez le permalien et assurez-vous que le lien de la page est correct. Écran blanc de la mort: augmentez la limite de mémoire PHP du serveur. Erreur de connexion de la base de données: vérifiez l'état du serveur de base de données et la configuration WordPress. Autres conseils: activer le mode de débogage, vérifier les journaux d'erreur et rechercher le support. Empêcher les erreurs: mettre à jour régulièrement WordPress, installer uniquement les plugins nécessaires, sauvegarder régulièrement votre site Web et optimiser les performances du site Web.
 Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Activer les commentaires dans le site Web de WordPress: 1. Connectez-vous au panneau d'administration, accédez à "Paramètres" - "Discussions" et vérifiez "Autoriser les commentaires"; 2. Sélectionnez un emplacement pour afficher les commentaires; 3. Personnaliser les commentaires; 4. Gérer les commentaires, approuver, rejeter ou supprimer; 5. Utiliser & lt ;? php commentaires_template (); ? & gt; Tags pour afficher les commentaires; 6. Activer les commentaires imbriqués; 7. Ajuster la forme du commentaire; 8. Utilisez des plugins et des codes de vérification pour empêcher les commentaires du spam; 9. Encouragez les utilisateurs à utiliser Gravatar Avatar; 10. Créer des commentaires pour se référer à
 Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Un guide étape par étape pour remplacer une image d'en-tête de WordPress: connectez-vous au tableau de bord WordPress et accédez à l'apparence & gt; thème. Sélectionnez le sujet que vous souhaitez modifier et cliquez sur Personnaliser. Ouvrez le panneau Options de thème et recherchez les options d'image d'en-tête ou d'en-tête du site. Cliquez sur le bouton Sélectionner l'image et télécharger une nouvelle image de tête. Cramez l'image et cliquez sur Enregistrer et recadrer. Cliquez sur le bouton Enregistrer et publier pour mettre à jour les modifications.
 Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Les étapes pour créer un en-tête personnalisé dans WordPress sont les suivantes: modifier le fichier de thème "header.php". Ajoutez le nom et la description de votre site Web. Créez un menu de navigation. Ajoutez une barre de recherche. Enregistrez les modifications et affichez votre en-tête personnalisé.
 Comment ajouter une boîte de commentaires à WordPress
Apr 20, 2025 pm 12:15 PM
Comment ajouter une boîte de commentaires à WordPress
Apr 20, 2025 pm 12:15 PM
Activez les commentaires sur votre site Web WordPress pour fournir aux visiteurs une plate-forme pour participer aux discussions et partager les commentaires. Pour ce faire, suivez ces étapes: Activez les commentaires: Dans le tableau de bord, accédez à Paramètres & GT; Discussions et sélectionnez la case Autoriser les commentaires. Créez un formulaire de commentaire: Dans l'éditeur, cliquez sur Ajouter un bloc et recherchez le bloc de commentaires pour l'ajouter au contenu. Formulaire de commentaire personnalisé: Personnalisez les blocs de commentaires en définissant des titres, des étiquettes, des espaces réservés et du texte des bouton. Enregistrer les modifications: cliquez sur Mettre à jour pour enregistrer la zone de commentaire et l'ajouter à la page ou à l'article.






