Comment disposer côte à côte des images dans des articles WordPress

Travail de préparation
Vous devez utiliser un navigateur avec la fonction "inspecter l'élément", j'utilise Celui est 360 ;
L'éditeur Notepad ou Dreamweaver est requis. Il n'est pas recommandé d'utiliser le Bloc-notes car cela entraînerait facilement de nouveaux problèmes.


Expliquez le problème
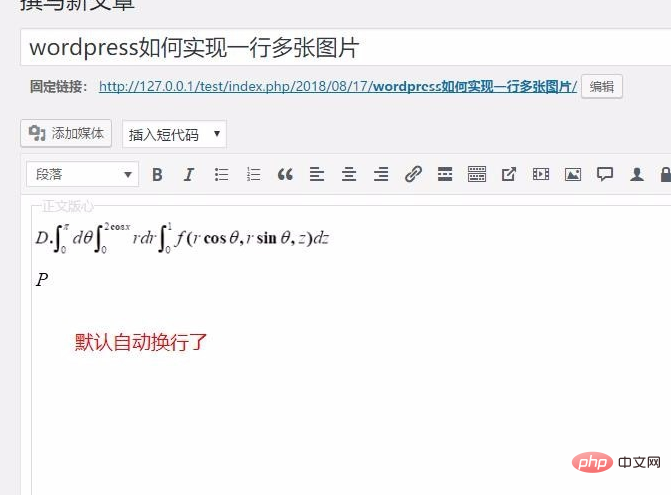
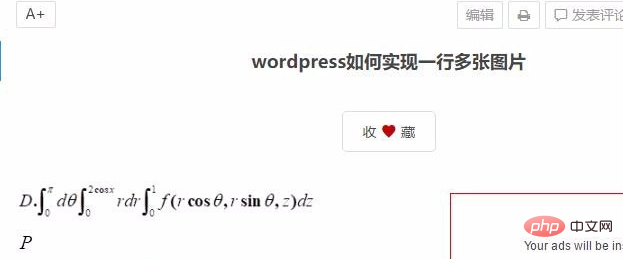
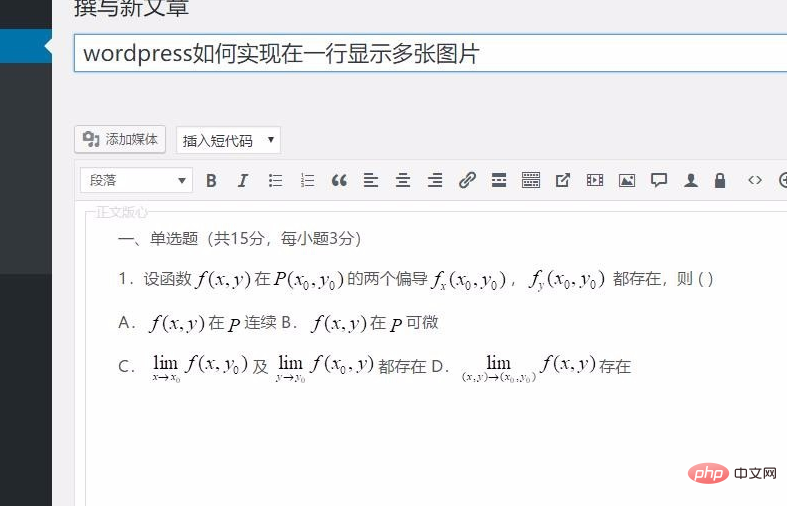
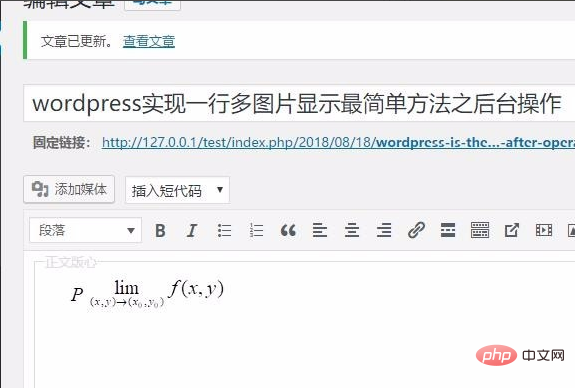
Nous entrons dans l'arrière-plan de WordPress et trouvons "Écrire un article" . Insérez deux très petites images en séquence, et vous verrez que les images sont automatiquement enveloppées comme indiqué sur la figure. Ensuite, publiez l'article et vous pourrez voir que les deux images sont affichées sur deux lignes.




Découvrez la raison
Pour parler franchement, concernant le problème de composition, on peut par défaut utiliser un problème CSS. J'ai aussi pensé que cela pourrait être un problème de thème au début, alors je suis passé au thème par défaut, mais j'ai trouvé cela parmi les. trois thèmes officiels, seulement [Twenty Seventeen] 】Ce thème n'enroule pas les lignes par défaut lors de l'écriture.
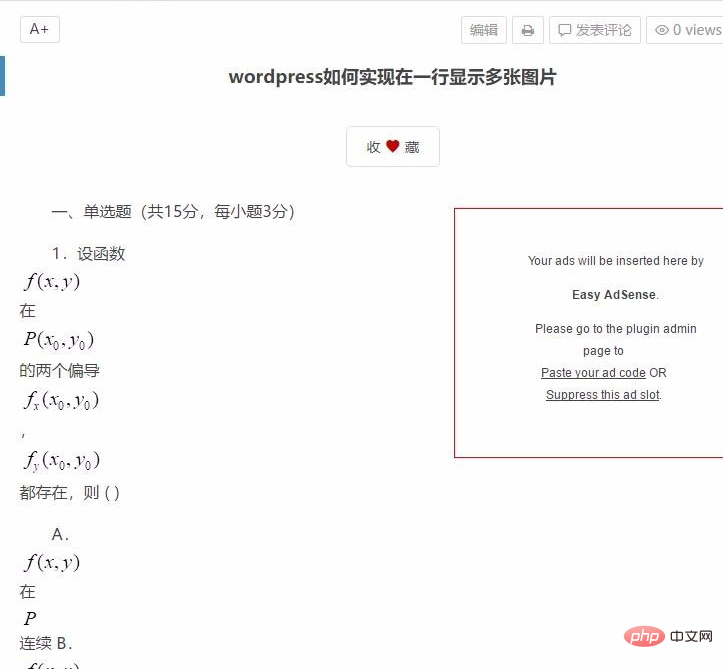
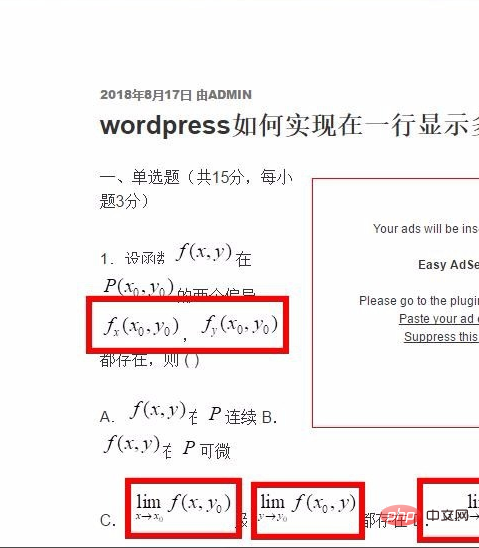
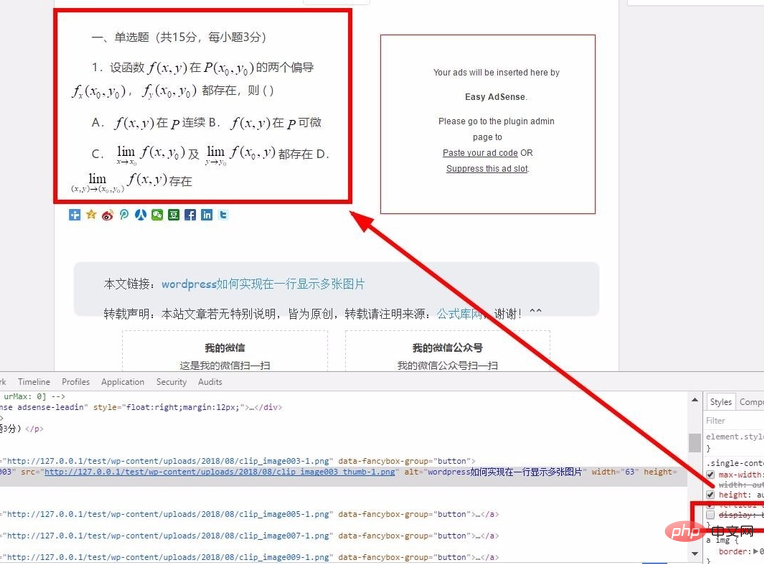
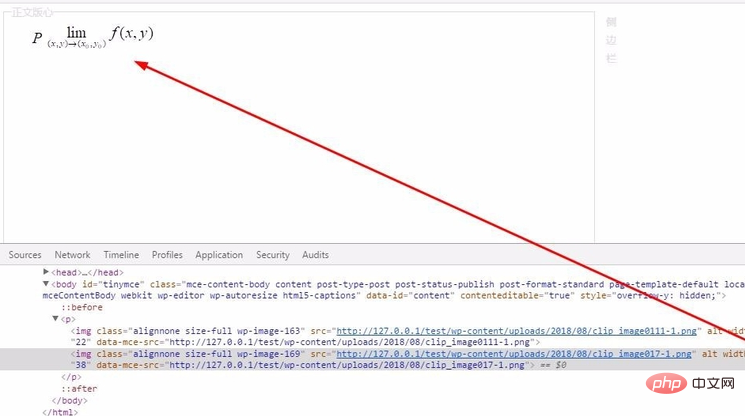
Voyons la différence avec un exemple que j'ai rencontré. Tout d'abord, l'affichage en arrière-plan est normal. Après la publication, le thème actuel a des effets différents du thème Twenty Seventeen.



Recommandations associées : "Tutoriel WordPress"
Trouvez le CSS et commencez à le modifier
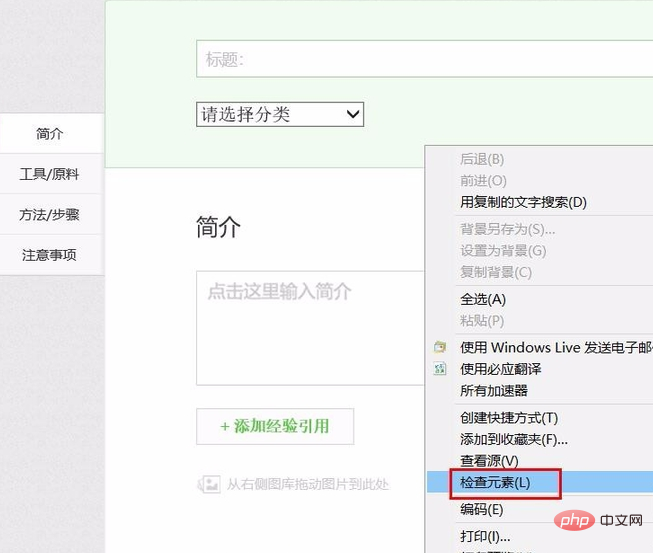
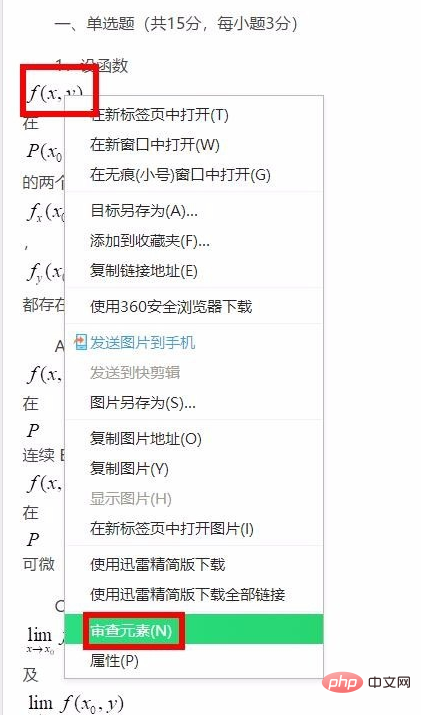
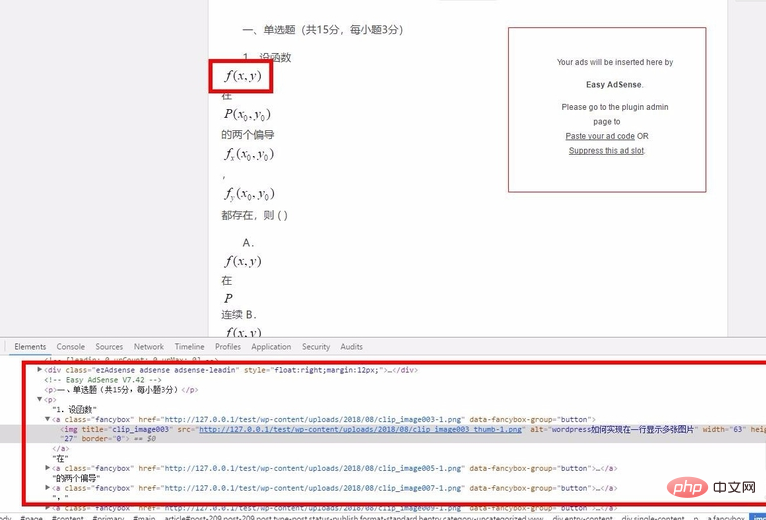
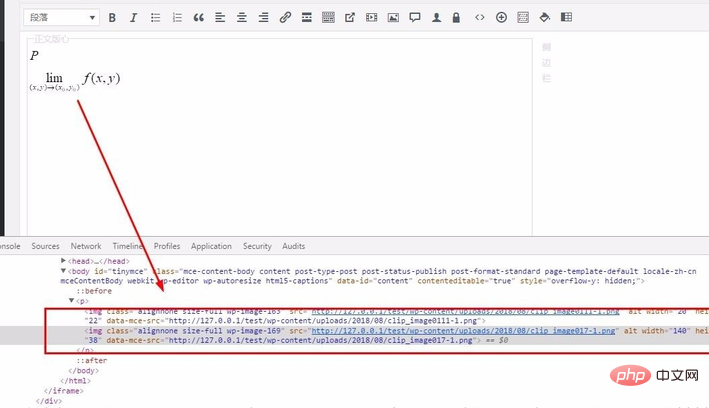
Nous ouvrons la page en question, trouvons l'une des images, faisons un clic droit sur la souris et sélectionnons [Inspecter l'élément]


Modifiez le CSS dans la zone d'édition ci-dessous
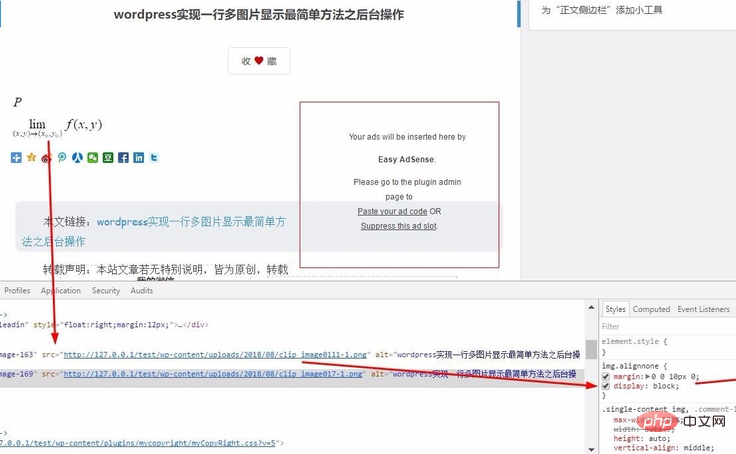
Grâce à la modification ici, nous pouvons voir directement le effet de la page ci-dessus, ce qui est très Pour la commodité des développeurs et des amis webmasters, j'ai trouvé ici l'attribut d'affichage, qui affecte le retour à la ligne. Lorsque la coche est cochée, l'image réalise le retour à la ligne. Permettez-moi de partager avec vous que la valeur de clé de bloc de cet attribut générera automatiquement un caractère de nouvelle ligne, donc l'image sera renvoyée à la ligne par défaut.


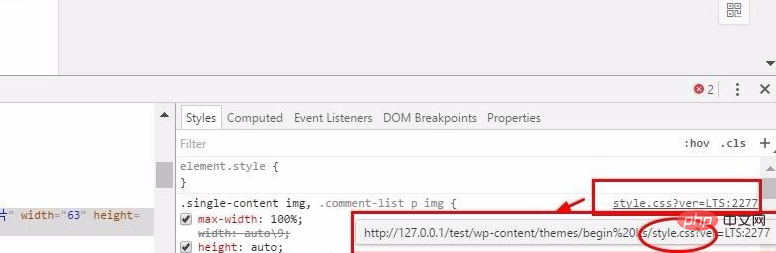
Cette étape trouve le fichier CSS à modifier
Quand on met la souris over Lorsque le coin supérieur droit de l'icône est affiché, une invite d'adresse de lien sera générée. Il s'agit de l'emplacement du fichier CSS où l'attribut est placé, et c'est également l'endroit que nous devons modifier.
Trouvez le fichier, ouvrez-le avec le bloc-notes, puis recherchez-le (le contenu que vous recherchez peut être les mots que nous voulons supprimer directement, mais rappelez-vous qu'il doit correspondre complètement au contenu que nous avons vu dans l'élément de révision avant , Sinon, vous devez chercher au mauvais endroit) et supprimez les éléments inutiles.


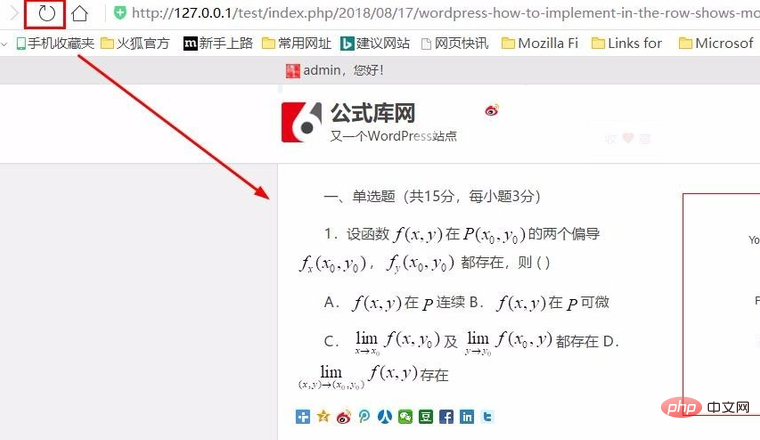
Vider le cache du navigateur et actualiser pour voir l'effet
Cette étape est en fait très simple. Mais il est très important de faire cette opération à chaque fois avant de visualiser l'effet du fichier, sauf si vous êtes sûr d'avoir vidé le cache. Parce que si le cache est là, peu importe comment vous le modifiez, vous ne verrez pas l'effet, vous serez simplement confus. Fonctionner comme indiqué :


Modifier les fichiers CSS liés à l'éditeur
Nous avons constaté qu'après avoir effectué les modifications ci-dessus, les images étaient toujours modifiées dans l'éditeur lorsque rédaction d'articles Traitement des sauts de ligne, la méthode utilisée à ce moment est similaire à celle ci-dessus, cliquez également avec le bouton droit sur l'image, sélectionnez "Inspecter l'élément", recherchez le fichier à modifier et modifiez-le.




Modifiez-le à nouveau car CSS effets causés par l'éditeur
Après avoir été satisfaits du backend, une fois la publication terminée, nous avons constaté que les petites images de l'article avaient encore changé de ligne, ce qui était frustrant ! En fait, le travail n’est pas encore terminé, continuez ! La méthode est la même que ci-dessus, recherchez l'image, cliquez avec le bouton droit, inspectez l'élément, modifiez le fichier, videz le cache et actualisez la page.


À ce stade, peu importe la façon dont vous publiez des images en front et en backend, vous constatera qu'écrire des articles dans WordPress sera comme écrire Le document Word est tellement obéissant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.







