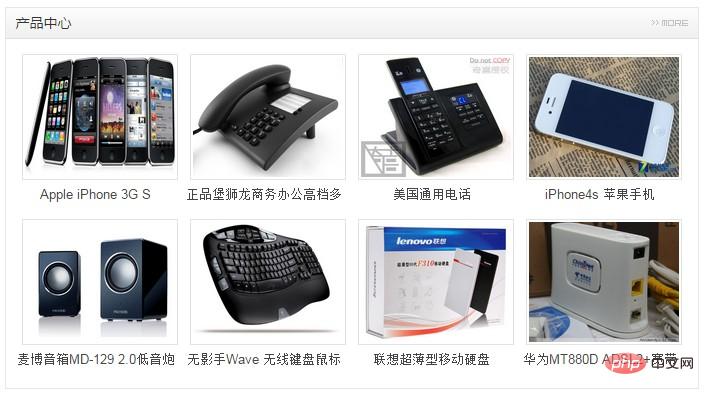
Comment créer une page d'affichage de produit dans WordPress

L'affichage du produit utilise les fonctions d'article et de vignette

Recommandations associées : "Tutoriel WordPress"
Étapes de mise en œuvre :
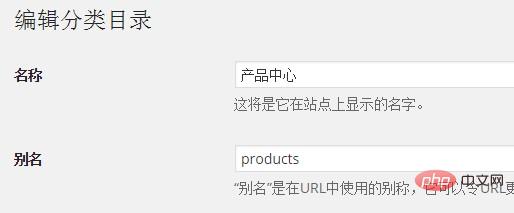
1. Créer des catégories
Créer des catégories d'articles en arrière-plan : Product Center

2. Activez la fonction vignette
Dans le fichier function.php du thème, ajoutez un morceau de code, le code est le suivant :
add_theme_support( 'post-thumbnails' );
Pour plus de paramètres , veuillez vous référer à :
http://www.cnblogs.com/tinyphp/p/6359167.html
3.Ajouter des articles et définir des vignettes
Quatre : Appelez les informations sur la catégorie, le titre et la vignette de l'article
<div class="section sectionL">
<?php
$product_term =get_term_by('name','产品中心',category);
$product_term_id=$product_term->term_id;
$product_link=get_term_link($product_term_id,'category');
?>
<h2>
<a href="<?php echo $product_link?>">产品中心</a>
<span><a href="<?php echo $product_link;?>"></a></span>
</h2>
<ul>
<?php
$product_query=new WP_Query(array(
'cat'=>2,
'posts_per_page'=>8
));
if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();
?>
<li>
<a href="<?php the_permalink();?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
</a>
<h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3>
</li>
<?php endwhile;?>
<?php endif;?>
</ul>
</div>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.






