vue.js écoute les événements du clavier
Jul 16, 2019 pm 03:49 PMVue surveille le clavier, utilisez simplement @ pour le lier directement, et Vue fournit des alias pour plusieurs touches couramment utilisées, vous n'avez donc pas besoin d'interroger le code clé des touches
Tous les alias de clé
.enter
.tab
.delete (capture les touches "supprimer" et "retour arrière")
.esc
.space
.up
.down
.left
.right
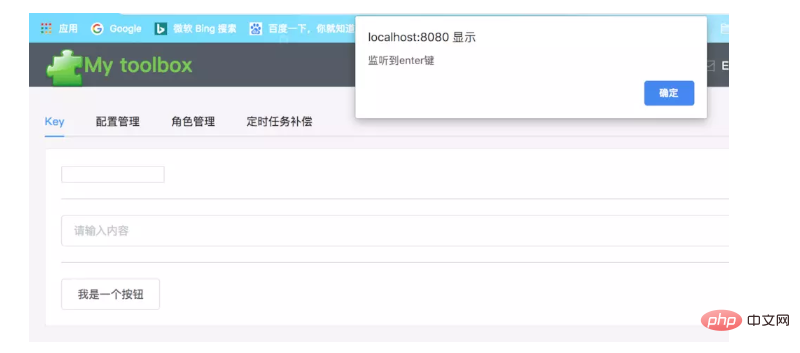
1. La balise d'entrée lie la touche esc
et lie l'événement dans
1 |
|
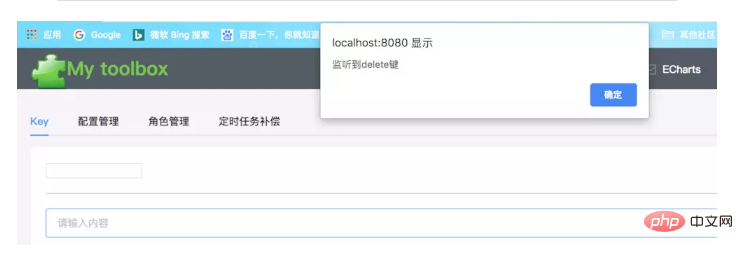
<script>< /script> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>KeyUpEsc:function(){ alert("监听到esc键") }</pre><div class="contentsignin">Copier après la connexion</div></div><p> Rendus fonctionnels<br/></p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/398/124/610/1563262876128883.png" class="lazy" title="1563262876128883.png" alt="vue.js écoute les événements du clavier"/></p><p><strong> 2. Utilisez la balise el-input de la bibliothèque de composants d'élément et liez la suppression key</strong> </p><p><template></template> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><el-input v-model="input" placeholder="请输入内容" @keyup.delete.native="KeyUpDelete"></el-input></pre><div class="contentsignin">Copier après la connexion</div></div><p>Pourquoi y a-t-il un modificateur .native supplémentaire pour l'événement de liaison cette fois-ci ? div En dehors de la balise d'entrée, l'événement d'origine est masqué, donc si .native n'est pas ajouté, la frappe ne prendra pas effet </p><p><script></script> 🎜>

1 2 3 |
|
 Pour plus de js connaissances connexes, vous pouvez cliquer sur moi :
Pour plus de js connaissances connexes, vous pouvez cliquer sur moi :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
 Onmount en vue correspond à quel cycle de vie de réagir
May 09, 2024 pm 01:42 PM
Onmount en vue correspond à quel cycle de vie de réagir
May 09, 2024 pm 01:42 PM
Onmount en vue correspond à quel cycle de vie de réagir








