
Bootstrap modal est une fenêtre contextuelle JavaScript légère et polyvalente, personnalisable et réactive. Vous pouvez l'utiliser pour afficher des fenêtres d'avertissement, des vidéos et des images sur votre site Web. Les sites Web créés avec Bootstrap peuvent utiliser des modaux pour afficher les termes et conditions (dans le cadre du processus d'inscription), des vidéos et même des widgets de réseaux sociaux.

Afin de mieux la comprendre, jetons un œil aux différents composants de la boîte modale Bootstrap.
La boîte modale Bootstrap est principalement divisée en trois parties : en-tête, corps et pied de page. Chaque partie a sa propre signification, nous devons donc les utiliser correctement. Nous en discuterons plus tard. Qu'est-ce qui est le plus excitant dans les modaux Bootstrap ? Vous n'avez pas besoin d'écrire de code JavaScript pour l'utiliser ! Tous les codes et styles sont prédéfinis par Bootstrap. Tout ce que vous avez à faire est d’utiliser les bonnes balises et attributs pour le déclencher.
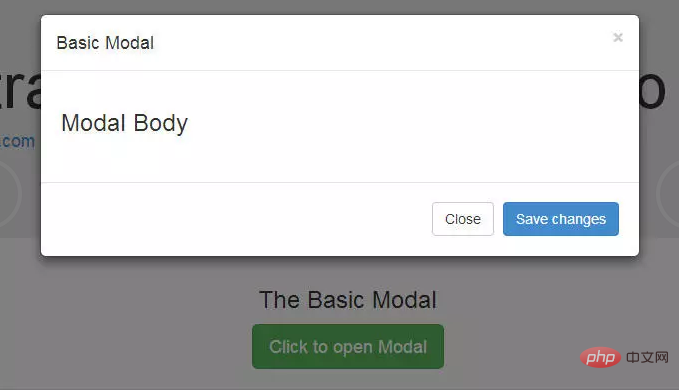
Boîte modale par défaut
La boîte modale par défaut est la suivante :

Pour déclencher la boîte d'état du mode , vous devez ajouter un lien ou un bouton. La balise qui déclenche l'élément peut ressembler à ceci :
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
Notez que l'élément de lien possède deux attributs de données personnalisés : data-toggle et data-target. La bascule indique à Bootstrap quoi faire et la cible indique à Bootstrap quel élément ouvrir. Ainsi, chaque fois que vous cliquez sur un tel lien, une boîte modale avec l'identifiant "basicModal" apparaîtra.
Regardons maintenant le code requis pour définir le modal :
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Le div parent du modal doit avoir le même identifiant que celui utilisé dans l'élément déclencheur ci-dessus. Dans notre cas, c'est id="basicModal".
Remarque : Les attributs personnalisés aria-labelledby et aria-hidden dans l'élément modal parent le rendent accessible. C'est une bonne pratique de rendre votre site Web accessible à tous, vous devez donc utiliser ces attributs car ils n'affecteront pas négativement la fonctionnalité normale du modal.
Dans le code HTML de la boîte modale, nous pouvons voir un div wrapper imbriqué dans le div de la boîte modale parent. La classe modal-content de ce div indique à bootstrap.js où rechercher le contenu du modal. À l’intérieur de ce div, nous devons placer les trois parties mentionnées précédemment : l’en-tête, le corps et le pied de page.
L'en-tête de la boîte modale, comme son nom l'indique, est utilisé pour ajouter un titre ou d'autres éléments tels qu'un bouton de fermeture "x" au modal. Ces éléments doivent également avoir un attribut data-dismiss qui indique à Bootstrap quel élément masquer.
Jetons ensuite un œil au corps de la boîte modale. Considérez-le comme un canevas ouvert dans lequel vous pouvez ajouter tout type de données, y compris des vidéos YouTube intégrées, des images ou tout autre contenu.
Enfin, jetons un œil au pied de page modal. Cette zone est alignée à droite par défaut. Dans cette zone, vous pouvez placer des boutons d'opération tels que "Enregistrer", "Fermer", "Accepter", etc. Ces boutons sont associés au comportement que la "boîte modale" doit afficher.
Nous avons maintenant terminé notre premier modal ! Vous pouvez le vérifier sur notre page de démonstration.
Recommandations associées : "Tutoriel de démarrage de Bootstrap"
Modifier la taille de la boîte modale
La boîte modale Bootstrap est réactif Stylé et flexible.
La boîte modale de Bootstrap 3.3.7 a deux nouveaux styles : grand et petit. Ajoutez une classe de modificateur modal-lg à divmodal-dialogdiv pour obtenir une boîte modale plus grande, et ajoutez modal-sm pour obtenir une boîte modale plus petite.
Utilisez jQuery pour activer la boîte modale
La boîte modale est un plug-in jQuery, donc si vous souhaitez utiliser jQuery pour contrôler la boîte modale, vous avez besoin pour appeler la méthode .modal() sur le sélecteur. Par exemple :
$('#basicModal').modal(options);
Les "options" ici sont des objets JavaScript qui peuvent être transmis à des comportements personnalisés. Par exemple :
var options = {
"backdrop" : "static"
}Les options disponibles sont :
toile de fond : cela peut être vrai ou statique. Ceci définit si vous souhaitez que l'utilisateur puisse fermer le modal en cliquant sur l'arrière-plan.
clavier : s'il est défini sur true, le modal sera fermé via la touche ESC.
show : utilisé pour ouvrir et fermer la boîte modale. Cela peut être vrai ou faux.
télécommande : c'est l'une des options les plus cool. Il peut être utilisé pour charger du contenu distant à l'aide de la méthode load() de jQuery. Vous devez spécifier des pages externes dans cette option. Le paramètre par défaut est faux.
Événements pour les modaux Bootstrap
Vous pouvez personnaliser davantage le comportement normal des modaux Bootstrap en utilisant divers événements qui sont déclenchés lorsque le modal est ouvert et fermé. Ces événements doivent être liés à l'aide de la méthode .on() de jQuery.
Les événements disponibles sont :
show.bs.modal : déclenchés avant l'ouverture de la boîte modale.
shown.bs.modal : déclenché après l'affichage de la boîte modale.
hide.bs.modal : Déclenché avant que la boîte modale ne soit masquée.
hidden.bs.modal : Déclenché après la fermeture du modal.
loaded.bs.modal : utilisez l'option distante ci-dessus pour déclencher lorsque le contenu distant est chargé avec succès dans la zone de contenu de la boîte modale.
Vous pouvez utiliser l'un des événements ci-dessus comme ceci :
$('#basicModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Charger le contenu distant dans un modal
在Bootstrap模式中加载远程内容有三种不同的方法。
第一种方法,如上所述,是使用对象options中的remote选项。其他两种方式都是没有JavaScript的,如下所示。
你可以为模态框的触发元素中的href属性提供一个值。在我们的例子中,触发器是一个链接。例如,我们可以不使用我们之前提到的值#而将URL包含在特定页面中:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>
你还可以为触发元素提供data-remote的自定义数据属性,而不是使用href属性。例如:
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>
结论
模态框是Bootstrap 3提供的最好的插件之一。对于初级设计师来说,它是不需要任何JavaScript代码而在弹出式画面中加载内容的最佳方式之一。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 python configurer les variables d'environnement
python configurer les variables d'environnement
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 odm
odm
 Comment ouvrir le format IA dans Windows
Comment ouvrir le format IA dans Windows
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Windows ne peut pas démarrer
Windows ne peut pas démarrer
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?