

Comment créer un popover
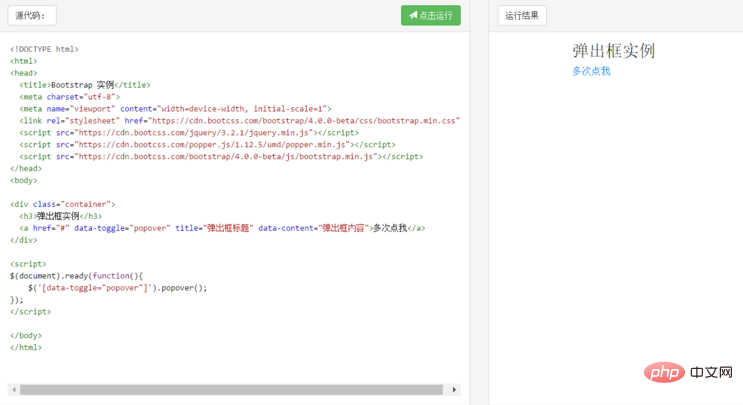
Créez un popover en ajoutant data-toggle="popover" à l'élément . Le contenu de l'attribut
title est le titre de la boîte pop-up, et l'attribut data-content affiche le contenu textuel de la boîte pop-up :
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
Remarque : La pop -up box doit être écrit dans le code d'initialisation de jQuery : Puis in Appelle la méthode popover() sur l'élément spécifié.
Les exemples suivants peuvent utiliser des popups n'importe où dans le document :
Instances
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
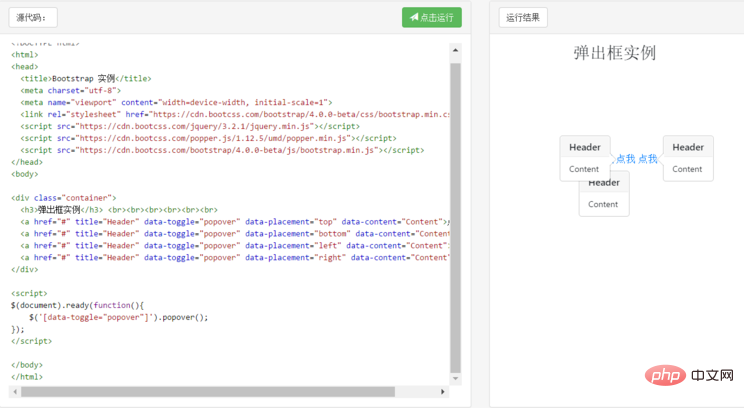
Spécifier la position de la popup box
Par défaut la popup box est affichée sur le côté droit de l'élément.
Vous pouvez utiliser l'attribut data-placement pour définir la direction d'affichage de la boîte contextuelle : haut, bas, gauche ou droite :
Instance
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

Recommandations associées : "Tutoriel de démarrage de Bootstrap"
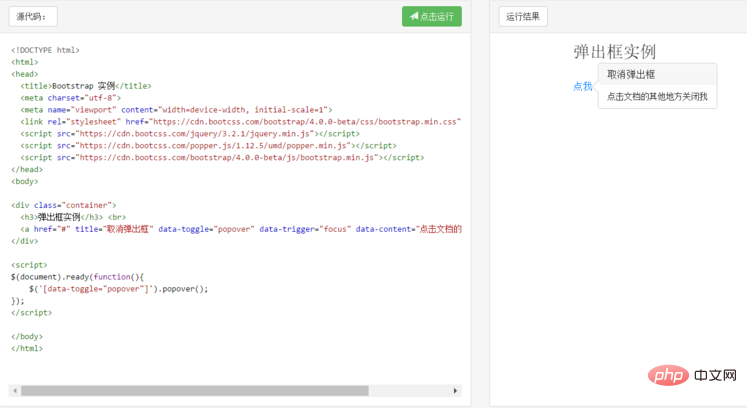
Fermez la boîte de dialogue contextuelle
Par défaut, le La boîte contextuelle se fermera après avoir cliqué à nouveau sur l'élément spécifié. Vous pouvez utiliser l'attribut data-trigger="focus" pour que la boîte contextuelle se ferme lorsque la souris clique sur la zone en dehors de l'élément :
Instance
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

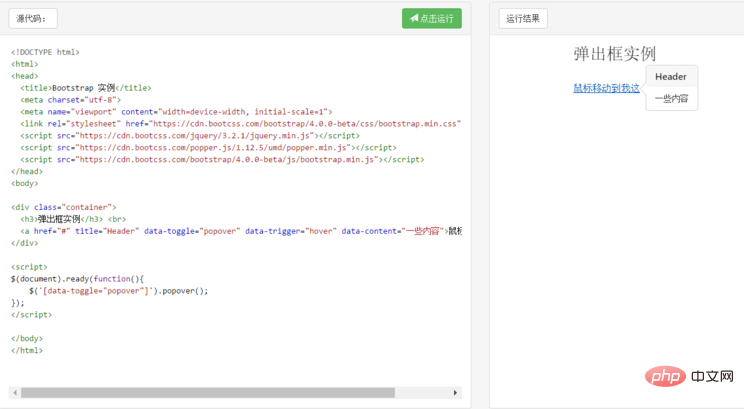
Astuce : Si vous souhaitez obtenir l'effet d'afficher l'élément lorsque la souris est déplacée et de disparaître après la suppression, vous pouvez utiliser les données -trigger et définissez la valeur sur "hover":
Instance
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 solution de réinitialisation de connexion
solution de réinitialisation de connexion
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 fonction système()
fonction système()
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV