Comment utiliser le plug-in de collection WordPress

Fonctions principales
(1) Collecte ciblée du contenu du site Web cible et publication directe.
(2) Vous pouvez définir la classification correspondant à l'entrepôt.
(3) Vous pouvez personnaliser les balises des articles.
(4) Le titre et le contenu de l'article peuvent être personnalisés et remplacés.
(5) Enregistrer automatiquement en tant qu'image en local.
(6) Supprimez automatiquement tous les liens dans le contenu.
(7) Ajoutez Baidu Translate pour traduire le contenu en anglais.
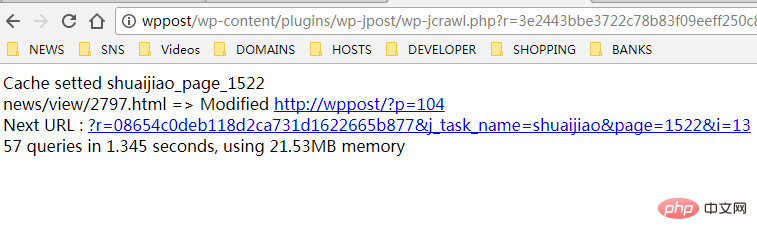
(8) Fonction d'incrémentation automatique du timing du script.
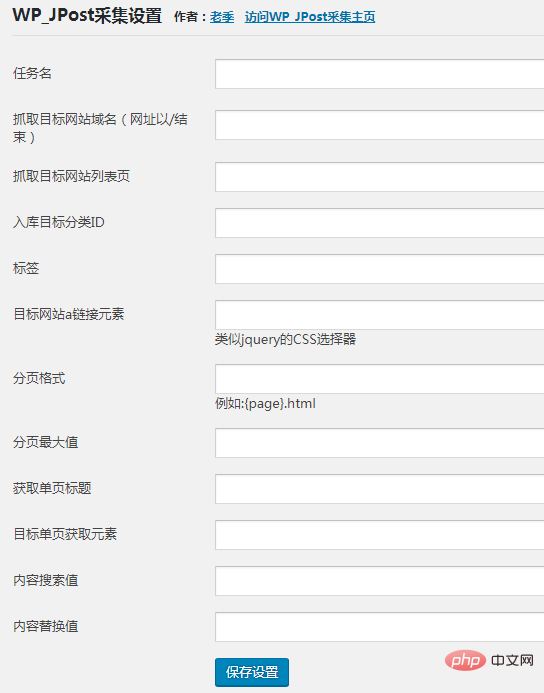
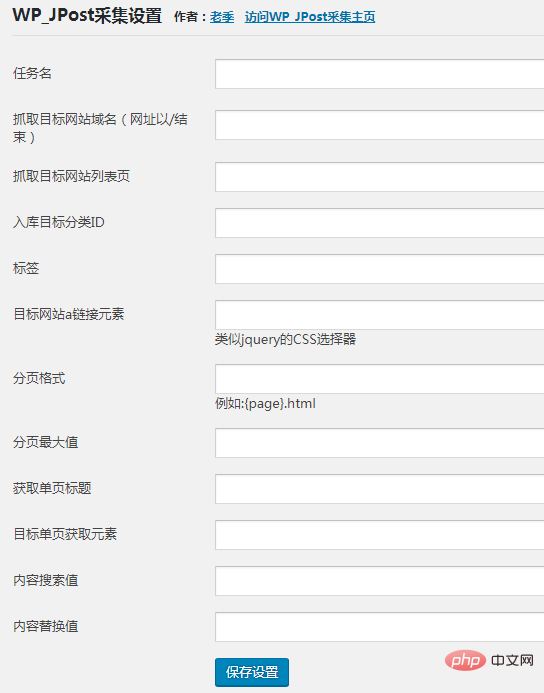
La capture d'écran du plug-in est la suivante



Comment installer le plug-in de collection WordPress WP-JPost ?
Méthode 1 : Rechercher directement "wp-jpost" dans le plug-in en arrière-plan


Méthode 2 : Téléchargez le plug-in WordPress depuis le site officiel, puis téléchargez et installez
https://wordpress.org/plugins/wp-jpost/
Recommandations associées : "Tutoriel WordPress"
Comment ajouter une tâche de collecte ?
Nom de la tâche
命名请使用英文字母数字组合. 例:douban。
Attrapez le nom de domaine du site Web cible (l'URL se termine par /)
这里填写目标网站首页的地址,以/结束。 例:https://www.douban.com
Attrapez la page de liste des sites Web cibles
列表页一般都是二级页面,是栏目的具体展示页,一般是用页内跳转的链接。 例如:https://www.douban.com/group/meituikong/
ID de classification de cible entrante
WordPress 后台 -- 文章 -- 分类目录 -- 编译你想入库到的分类 -- 查看浏览器地址栏的地址。 例:/wp-admin/term.php?taxonomy=category&tag_ID=38... 这里的tag_ID=38,这个38就是我们需要填写的值。
Tag
WordPress 入库时,写入文章的标签值。多个标签请使用,分割(英文状态的逗号分隔) 例:WordPress,LaoJi,wp-jpost。
Cibler le site Web avec un élément de lien
列表页中到二级目录的链接地址,同jQuery选择器方法。
Format de pagination
列表页中第二页区别列表页的地方。例: 列表页地址:https://www.douban.com/group/meituikong/
翻页后变成:https://www.douban.com/group/meituikong/discussion?start=8850
那么这里就填写:discussion?start={page} 这里的 {page} 就是翻页变化的地方。Valeur maximale de la page
这里填写翻页后最后的page值。例: http://147hub.com/page/2052 这里翻页的最大值,即填写:2052
Obtenir le titre d'une seule page et l'élément de la page unique cible : titre
La valeur de la balise du titre et du contenu dans la page de contenu. Identique à la méthode de sélection jQuery. Nous expliquerons ensuite en détail comment sélectionner des éléments.
Nous devons d’abord utiliser un navigateur tel que Chrome ou Firefox. Ces navigateurs ont tous des fonctions de débogage et autres. Nous prenons ici Firefox comme exemple.
Analysez d'abord le code. Les balises d'éléments suivantes peuvent être div, h3, title, span, p, etc. Par exemple :
Étapes :
1. Cliquez avec le bouton droit sur l'espace vide de la page Web -- Afficher les éléments. Un débogueur apparaîtra ci-dessous.

Valeur de recherche de contenu, valeur de remplacement de contenu (plusieurs remplacements peuvent être effectués par lots)
Par exemple, le texte du titre contient des chaînes originales , je veux le remplacer par le mien, ou je n'en veux plus. Remarque : Si vous souhaitez le remplacer ici par la même valeur, vous pouvez l'écrire directement. Si chacun est remplacé par un autre, il doit être rempli en conséquence.
Exemple :
Valeur de recherche : - Informations sur la lutte, - Actualités de l'événement - Réseau de lutte, - Rapport d'événement, - Réseau de lutte
Valeur de remplacement :
Valeur de recherche : Rechercher 1, Rechercher 2, Rechercher 3
Valeur de remplacement : Remplacer 1, Remplacer 2, Remplacer 3. Notez qu'il existe ici une correspondance biunivoque. Par exemple, si vous recherchez 2 et souhaitez le remplacer par vide, la valeur de remplacement doit également rester vide (remplacer 1, remplacer 2), sinon le remplacement correspondant ne sera pas possible.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.






