Comment télécharger gratuitement le modèle d'amorçage

Bootstrap est une boîte à outils open source pour le développement front-end lancée par Twitter. Elle contient une multitude de composants Web. Sur la base de ces composants, vous pouvez rapidement créer un site Web magnifique et entièrement fonctionnel. .
Récemment, j'ai appris à utiliser certains d'entre eux grâce au site Web chinois Bootstrap, et j'ai été profondément attiré par sa simplicité d'utilisation, sa logique claire et son interface élégante. Cependant, vous ne pouvez comprendre que brièvement l'utilisation de base à travers des didacticiels, mais il reste encore une certaine distance à parcourir pour créer certaines applications de niveau commercial. Surtout pour nous, les développeurs, ce dont nous avons peut-être besoin de plus, c'est d'obtenir des cas plus complets comme référence pour construire les modèles dont nous avons besoin.
Il existe de nombreux modèles et thèmes basés sur Bootstrap sur Internet, mais le problème commun est le suivant : les gratuits sont assez simples, et les plus complets doivent être chargés, et les procédures de chargement sont également plus fastidieuses. , j'ai donc pensé qu'un apprentissage ultérieur ou un développement secondaire basé sur des modèles parfaits rencontrerait quelques problèmes.
Regardons un moyen plus pratique d'obtenir ces thèmes et modèles boostrap :
1. Entrez dans le site Web du modèle, sélectionnez le modèle pour accéder à l'interface d'aperçu,
. 🎜>Après être entré dans l'interface d'aperçu, appuyez sur F12 dans la barre d'outils et les outils de développement apparaîtront en bas du navigateur. Cliquez sur le bouton Ressource dans la barre d'outils et vous pourrez voir le dossier Cadres du site Web et les images, scripts et styles requis. Il existe quatre dossiers : Polices, Images, Scripts et Feuilles de style. 
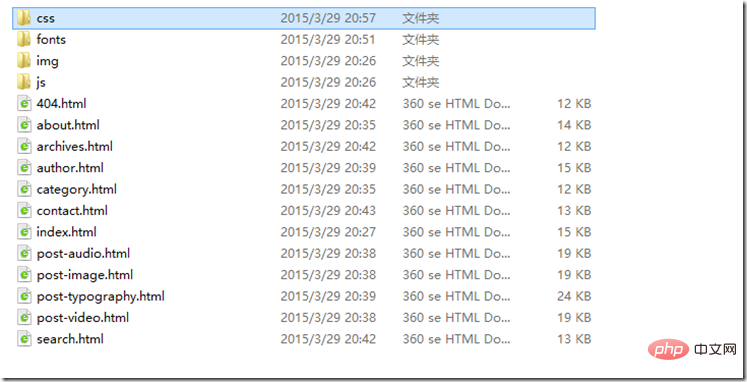
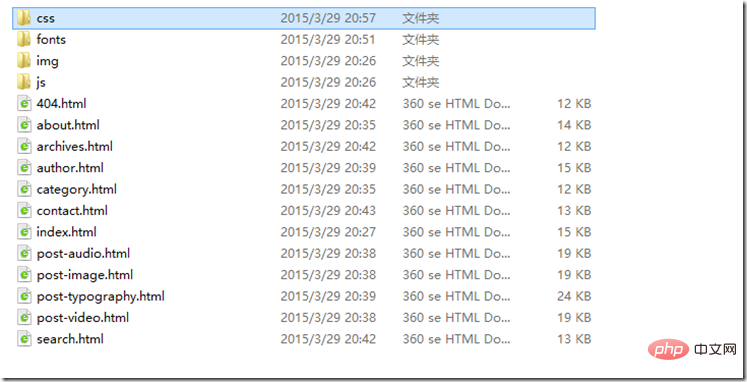
2. Tout d'abord, nous créons un nouveau dossier de site Web dans le dossier de l'ordinateur et créons des dossiers css, fonts, img et js sous le dossier. 
3. 3. De retour au navigateur, nous téléchargeons les fichiers du site Web de différentes manières.
Polices : cliquez avec le bouton droit sur le fichier et sélectionnez le lien Ouvrir dans un nouvel onglet. Le fichier entrera dans l'interface de téléchargement. Téléchargez le dossier des polices sous le dossier du site Web nouvellement créé 


Scripts : cliquez avec le bouton droit sur le fichier et sélectionnez Enregistrer sous.... Le fichier entrera dans l'interface de téléchargement. Téléchargez le dossier js dans le dossier local nouvellement créé
<.>



Pour des articles plus techniques liés à Bootstrap, veuillez visiter la colonne Tutoriel Bootstrap pour apprendre ! Si vous souhaitez télécharger des modèles d'amorçage gratuitement, vous pouvez visiter la colonne modèles d'amorçage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
L'article discute de la personnalisation de l'apparence et du comportement de Bootstrap en utilisant les variables CSS, les modifications SASS, CSS personnalisées, JavaScript et composants. Il couvre également les meilleures pratiques pour modifier les styles et assurer la réactivité entre les appareils.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.






