 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Comment écrire l'attribut d'action de la balise de formulaire WordPress
Comment écrire l'attribut d'action de la balise de formulaire WordPress
Comment écrire l'attribut d'action de la balise de formulaire WordPress

Introduisons d'abord la signification de l'attribut action de la balise form :
L'attribut action stipule que lorsque le formulaire est soumis, où envoyer les données du formulaire. (C'est un attribut obligatoire)
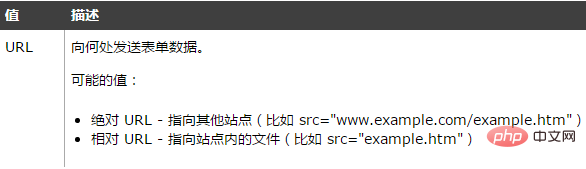
Introduction aux valeurs d'attribut : (Regardez l'image)

Familier avec la signification et la syntaxe du attribut d'action, regardons maintenant un exemple :
Le formulaire suivant comporte deux champs de saisie et un bouton de soumission. Lorsque le formulaire est soumis, les données du formulaire seront soumises à la page nommée. "form_action.asp":
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
Rendu : (Regardez à nouveau l'image)

Recommandations associées : "Tutoriel WordPress"
L'attribut action du formulaire (Action) et le bouton de confirmation
Lorsque l'utilisateur clique sur le bouton de confirmation, le contenu du formulaire sera transféré vers un autre fichier . L'attribut action du formulaire définit le nom du fichier de destination. Le fichier défini par l'attribut action effectue généralement un traitement associé sur les données d'entrée reçues.
<form name="input" action="html_form_action.asp" method="get">
Nom d'utilisateur :
<input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
Le navigateur s'affichera comme indiqué ci-dessous

Si vous tapez quelques lettres dans la zone de texte ci-dessus, puis cliquez sur le bouton Confirmer, les données saisies seront alors envoyées à la page "html_form_action.asp". Cette page affichera les résultats saisis.
Explication de l'attribut action de la balise form :
1 action="" et action="#", sans l'attribut action, ont le même effet. , les deux sont soumis Accédez à la page actuelle (c'est-à-dire document.location.href)
2.action="currentPage.xxx": Si currentPage.xxx représente la page actuelle, soumettez-la à la page actuelle , et les collègues passeront à la page actuelle. Bien sûr, vous ne pouvez pas voir le changement d'URL ; si currentPage.xxx est une page non actuelle, elle sera soumise à la page non actuelle et passera également à la page non actuelle. page
3. Lorsque le formulaire est soumis à lui-même, action="" et action= La différence entre "currentPage.xxx":
Habituellement, pour éviter les problèmes, nous définissons généralement l'attribut action. du formulaire à action=""/action="#", ou ne pas l'écrire du tout, mais cela posera un problème, En fait, lorsque l'action est définie sur action="", la page effectivement soumise lorsque le formulaire est soumis est action="currentPage.xxx?arguments=values&….", c'est-à-dire que si la page actuelle a des paramètres, les paramètres seront également soumis et la priorité des paramètres sera supérieure à celle des paramètres soumis par le <. ;form>, c'est-à-dire si les arguments dans action="currentPage.xxx?arguments=values&…." ont le même nom que l'élément
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Comment ajuster la liste d'articles WordPress
Apr 20, 2025 am 10:48 AM
Il existe quatre façons d'ajuster la liste des articles WordPress: utilisez des options de thème, utilisez des plugins (tels que l'ordre des types de publication, la liste des publiques WP, des trucs boxy), utilisez du code (ajoutez des paramètres dans le fichier functions.php), ou modifiez directement la base de données WordPress.
 Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Comment créer un site Web pour l'hôte WordPress
Apr 20, 2025 am 11:12 AM
Pour créer un site Web à l'aide de WordPress Host, vous devez: sélectionner un fournisseur d'hébergement fiable. Acheter un nom de domaine. Configurez un compte d'hébergement WordPress. Sélectionnez un sujet. Ajoutez des pages et des articles. Installez le plug-in. Personnalisez votre site Web. Publiez votre site Web.
 Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
Quels sont les plugins pour WordPress bloquant IP
Apr 20, 2025 am 08:27 AM
La sélection des plugins de blocage IP WordPress est cruciale. Les types suivants peuvent être pris en compte: basé sur .htaccess: fonctionnement efficace mais complexe; Fonctionnement de la base de données: flexible, mais faible efficacité; pare-feu: performances de haute sécurité, mais configuration complexe; Autécrit: le plus haut contrôle, mais nécessite un niveau plus technique.
 Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Comment changer l'image de tête du thème WordPress
Apr 20, 2025 am 10:00 AM
Un guide étape par étape pour remplacer une image d'en-tête de WordPress: connectez-vous au tableau de bord WordPress et accédez à l'apparence & gt; thème. Sélectionnez le sujet que vous souhaitez modifier et cliquez sur Personnaliser. Ouvrez le panneau Options de thème et recherchez les options d'image d'en-tête ou d'en-tête du site. Cliquez sur le bouton Sélectionner l'image et télécharger une nouvelle image de tête. Cramez l'image et cliquez sur Enregistrer et recadrer. Cliquez sur le bouton Enregistrer et publier pour mettre à jour les modifications.
 Comment annuler la date d'édition de WordPress
Apr 20, 2025 am 10:54 AM
Comment annuler la date d'édition de WordPress
Apr 20, 2025 am 10:54 AM
Les dates d'édition WordPress peuvent être annulées de trois manières: 1. Installez le plug-in Disable Activer la date de post; 2. Ajouter du code dans le fichier functions.php; 3. Modifiez manuellement la colonne post_modified dans la table WP_Posts.
 Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Les étapes pour créer un en-tête personnalisé dans WordPress sont les suivantes: modifier le fichier de thème "header.php". Ajoutez le nom et la description de votre site Web. Créez un menu de navigation. Ajoutez une barre de recherche. Enregistrez les modifications et affichez votre en-tête personnalisé.
 Comment importer le code source de WordPress
Apr 20, 2025 am 11:24 AM
Comment importer le code source de WordPress
Apr 20, 2025 am 11:24 AM
L'importation du code source WordPress nécessite les étapes suivantes: Créer un sous-thème pour la modification du thème. Importez le code source et écrasez les fichiers dans le sous-sujet. Activez le sous-thème pour le rendre efficace. Testez les modifications pour vous assurer que tout fonctionne.
 Comment voir le front-end de WordPress
Apr 20, 2025 am 10:30 AM
Comment voir le front-end de WordPress
Apr 20, 2025 am 10:30 AM
Vous pouvez afficher le frontal WordPress en vous connectant dans le tableau de bord et en passant à l'onglet des sites de vue; automatiser le processus de visualisation avec un navigateur sans tête; Installation du plugin WordPress pour prévisualiser le frontal dans le tableau de bord; Affichage du frontal via une URL locale (si WordPress est défini localement).



