

Tutoriels recommandés : Tutoriel DEDECMS
Connaissances préliminaires :
Pour faire simple, le paramétrage multi-site de DreamWeaver consiste à utiliser un répertoire du site web comme répertoire racine d'un nom de domaine. Il existe deux situations :
La première consiste à utiliser la colonne de premier niveau comme répertoire racine du nom de domaine de deuxième niveau, puis les sous-colonnes sous la colonne de premier niveau doivent être sous le répertoire de colonnes de premier niveau ;
La seconde consiste à utiliser le répertoire sans colonne comme répertoire racine du nom de domaine de deuxième niveau, comme le site mobile m.xxx.com
Étapes de configuration
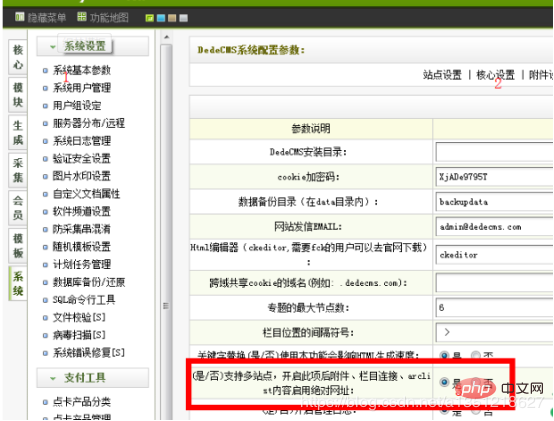
Première étape : activer la prise en charge multi-sites dans les paramètres système de base => Paramètres de base => , la capture d'écran est la suivante :

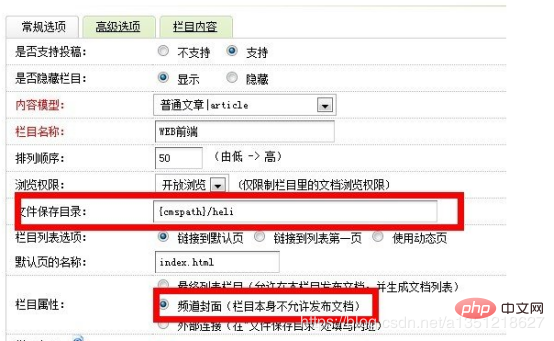
Étape 2 : Définissez la colonne pour qu'elle soit liée au nom de domaine de deuxième niveau en tant que canal. Faites attention au répertoire dans lequel la colonne est enregistrée. Il est généralement défini sur un répertoire de premier niveau. Par exemple, j'ai défini le répertoire racine ici. Remarque : Le chemin de sauvegarde de la sous-colonne doit être sous ce répertoire. La capture d'écran est la suivante :

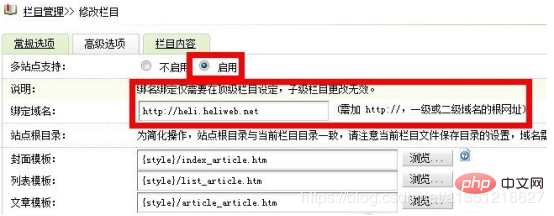
Étape. 3 : Basculez Allez dans l'onglet Avancé, activez le nom de domaine de deuxième niveau et définissez le nom de domaine de deuxième niveau correspondant

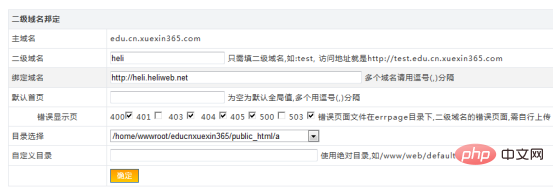
Étape 4 : Configuration du nom de domaine de niveau 2, en prenant Western Digital comme exemple, la capture d'écran est la suivante :


Étape 5 : Modifiez le fichier programme dans la fonction /include/helpers/channelunit.helper.php, modifiez la ligne 73 : function GetFileUrl
if($moresite==1)
{
$articleUrl = preg_replace("/^".$sitepath.'/', '', $articleUrl);
}if($moresite==1)
{
$articleUrl = preg_replace("'^".$sitepath."'",'',$articleUrl);
}if($GLOBALS['cfg_multi_site']=='Y')
{
if($siteurl=='') {
$siteurl = $GLOBALS['cfg_basehost'];
}
if($moresite==1 ) {
$reurl = preg_replace("/^".$sitepath."/", '', $reurl);$reurl = preg_replace("'^".$sitepath."'",'', $reurl);La dernière étape : étant donné que les chemins absolus seront activés après l'activation du multisite, il y aura des problèmes avec les chemins d'image à l'intérieur, vous devrez donc modifier le fichier. comme suit :
Rechercher ligne 108 includedialogselect_images_post.php
$fileurl = $activepath.'/'.$filename;
$fileurl = $cfg_cmsurl.$activepath.'/'.$filename;
dans le répertoire include et ajouter une méthode fonction extend.func.php
function replaceurl($newurl) {
$newurl=str_replace('src="/uploads/','src="'.{$GLOBALS['cfg_basehost']}.'/uploads/',$newurl);
return $newurl;
} du contenu du corps de l'article et remplacez-la par : {dede:field.body/}{dede:field.body function='replaceurl(@me)'/}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Apache ?
Que signifie Apache ?
 balises communes pour les dedecms
balises communes pour les dedecms
 le démarrage d'Apache a échoué
le démarrage d'Apache a échoué
 Trois formes d'instructions conditionnelles
Trois formes d'instructions conditionnelles
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 Pièces sous-évaluées à thésauriser en 2024
Pièces sous-évaluées à thésauriser en 2024
 l'explorateur Windows a cessé de fonctionner
l'explorateur Windows a cessé de fonctionner
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin