Comment paginer les dedecms

1. Utilisez la balise arclist + Ajax pour réaliser la pagination sur la page d'accueil de Dreamweaver
doit être sur la page d'accueil
introduit<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script><script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>et la balise arclist doit contenir les paramètres tagid et pagesize. Le premier est le nom du cache et le second est le nombre d'entrées d'une seule page.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}La balise arcpagelist doit exister, et le paramètre de cache tagid doit être déclaré et le paramètre de cache doit être cohérent avec le tagid dans arclist.
{dede:arcpagelist tagid='index'/}Recommandations associées : "Tutoriel d'utilisation dedecms"
2. ID multi-colonnes pour réaliser la pagination sur Dreamweaver. page d'accueil
Vous créez d'abord une nouvelle colonne "Page d'accueil" en arrière-plan

Définissez la colonne de la page d'accueil

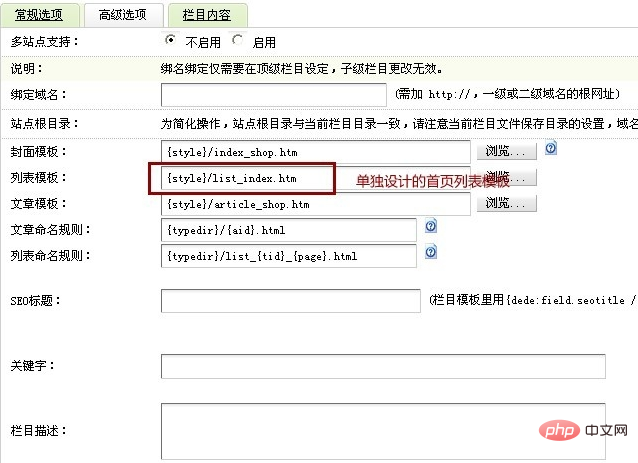
Utilisez simplement le modèle de liste comme modèle. Si vous êtes compétent, vous pouvez le concevoir dans le modèle de votre choix. Par exemple, le list_index.htm utilisé dans la page d'accueil du modèle Aoiyou Design Waterfall Taobao est conçu séparément. , alors définissez le modèle de page d'accueil. Vous pouvez le définir comme indiqué ci-dessous

Principaux points à noter : (1) L'identifiant croisé ne peut écrire que la colonne du dernier niveau. id, qui est la colonne à laquelle appartient votre article id ; (2) Vous ne pouvez pas mettre à jour en utilisant la page d'accueil. Vous devez utiliser la colonne de mise à jour HTML. L'adresse du lien de la page d'accueil reste inchangée.

La pagination de la page d'accueil de Dreamweaver créée par ID multi-colonnes peut être réalisée.
3. Liste gratuite pour réaliser la pagination de la page d'accueil de Dreamweaver
Étant donné que la liste gratuite est utilisée pour réaliser la pagination de la page d'accueil de Dreamweaver, la fonction de mise à jour du HTML de la page d'accueil en arrière-plan est inutile. . Une fois la clé générée, le site Web doit être généré une fois dans la liste gratuite, sinon la page d'accueil du site Web sera vide, cette méthode n'est donc pas recommandée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée du principe du plug-in de pagination MyBatis
Feb 22, 2024 pm 03:42 PM
Explication détaillée du principe du plug-in de pagination MyBatis
Feb 22, 2024 pm 03:42 PM
MyBatis est un excellent framework de couche de persistance. Il prend en charge les opérations de base de données basées sur XML et les annotations. Il est simple et facile à utiliser. Il fournit également un mécanisme de plug-in riche. Parmi eux, le plug-in de pagination est l'un des plug-ins les plus fréquemment utilisés. Cet article approfondira les principes du plug-in de pagination MyBatis et l'illustrera avec des exemples de code spécifiques. 1. Principe du plug-in de pagination MyBatis lui-même ne fournit pas de fonction de pagination native, mais vous pouvez utiliser des plug-ins pour implémenter des requêtes de pagination. Le principe du plug-in de pagination est principalement d'intercepter MyBatis
 Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3
 Comment utiliser Layui pour développer une page d'affichage de données avec fonction de pagination
Oct 24, 2023 pm 01:10 PM
Comment utiliser Layui pour développer une page d'affichage de données avec fonction de pagination
Oct 24, 2023 pm 01:10 PM
Comment utiliser Layui pour développer une page d'affichage de données avec une fonction de pagination Layui est un framework d'interface utilisateur frontal léger qui fournit des composants d'interface simples et esthétiques et une expérience interactive riche. Au cours du développement, nous rencontrons souvent des situations où nous devons afficher de grandes quantités de données et effectuer une pagination. Ce qui suit est un exemple de page d'affichage de données avec fonction de pagination développée à l'aide de Layui. Tout d’abord, nous devons introduire les fichiers et dépendances liés à Layui. Ajoutez le code suivant à la balise <head>
 Meilleure façon d'implémenter la pagination de tableaux en PHP
May 04, 2024 pm 02:39 PM
Meilleure façon d'implémenter la pagination de tableaux en PHP
May 04, 2024 pm 02:39 PM
Il existe deux manières les plus courantes de paginer des tableaux PHP : en utilisant la fonction array_slice() : calculez le nombre d'éléments à ignorer, puis extrayez la plage d'éléments spécifiée. Utilisez des itérateurs intégrés : implémentez l'interface Iterator et les méthodes rewind(), key(), current(), next() et valid() sont utilisées pour parcourir les éléments dans la plage spécifiée.
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Le remplacement du modèle peut être implémenté dans Dedecms en suivant les étapes suivantes : modifier le fichier global.cfg et définir le pack de langue requis. Modifiez le fichier hook taglib.inc.php et ajoutez la prise en charge des fichiers modèles de suffixes de langue. Créez un nouveau fichier modèle avec un suffixe de langue et modifiez le contenu requis. Videz le cache Dedecms.
 Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Dedecms est un CMS open source qui peut être utilisé pour créer différents types de sites Web, notamment : des sites Web d'actualités, des sites Web de blogs, des sites Web de commerce électronique, des forums et des sites Web communautaires, des sites Web éducatifs, des sites Web portails, d'autres types de sites Web (tels que des sites Web d'entreprise). , sites Web personnels, sites Web d'albums photos, sites Web de partage de vidéos)
 Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment mettre en ligne des vidéos locales à l'aide de Dedecms ? Préparez le fichier vidéo dans un format pris en charge par Dedecms. Connectez-vous au backend de gestion Dedecms et créez une nouvelle catégorie de vidéo. Téléchargez des fichiers vidéo sur la page de gestion vidéo, remplissez les informations pertinentes et sélectionnez la catégorie vidéo. Pour intégrer une vidéo lors de l'édition d'un article, saisissez le nom de fichier de la vidéo téléchargée et ajustez ses dimensions.






