

Tutoriels recommandés :Tutoriel DEDECMS
Tout d'abord, nous Supposons que le nom du fichier modèle est : test ( peut être défini par vous-même ) et que le nom de style par défaut d'origine de dedecms est : default.
1 : Ouvrir l'arrière-plan - système - paramètres de base du système
Style de modèle par défaut : tester, puis OK.
2 : Backend--Générer--Mettre à jour la page d'accueil
Sélectionnez le modèle de page d'accueil : test/index.htm, puis mettez à jour la page d'accueil HTML.
3 : Cette étape consiste principalement à modifier le modèle de la colonne backend. Vous devez d'abord savoir quels modèles de liste, quels sont les modèles de page d'article dans votre dossier de modèles, etc.
Backend--Core--Gestion des colonnes du site Web
a) Cliquez sur la colonne correspondante pour modifier
b)Modifier - Options avancées - Sélection du modèle
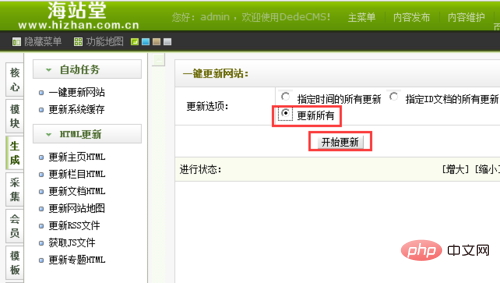
4 : Mettre à jour le site Web
Cliquez sur [Générer]->[Mettre à jour le site Web en un seul clic ]- >[Tout mettre à jour]->[Démarrer la mise à jour]

Ce qui précède est tout le contenu de la façon de changer le thème du modèle de dedecms dreamweaver partagé par l'éditeur . J'espère que cela sera utile à tout le monde. L'utilisation de dedecms peut être d'une certaine aide. Si vous avez des questions, vous pouvez laisser un message et l'éditeur vous répondra dans les plus brefs délais.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!