 interface Web
interface Web
 js tutoriel
js tutoriel
 Le code JavaScript implémente la désactivation des techniques de clic droit, de sélection, de collage, de décalage, de ctrl et d'alt_javascript.
Le code JavaScript implémente la désactivation des techniques de clic droit, de sélection, de collage, de décalage, de ctrl et d'alt_javascript.
Le code JavaScript implémente la désactivation des techniques de clic droit, de sélection, de collage, de décalage, de ctrl et d'alt_javascript.
Sans plus attendre, je vous poste simplement le code.
Le code est le suivant :
<script language="JavaScript">
<!--
//js禁用某些键的代码
//www.jb51.net
function key(){
if(event.shiftKey){
window.close();}
//禁止Shift
if(event.altKey){
window.close();}
//禁止Alt
if(event.ctrlKey){
window.close();}
//禁止Ctrl
return false;}
document.onkeydown=key;
if (window.Event)
document.captureEvents(Event.MOUSEUP);
function nocontextmenu(){
event.cancelBubble = true
event.returnValue = false;
return false;}
function norightclick(e){
if (window.Event){
if (e.which == 2 || e.which == 3)
return false;}
else
if (event.button == 2 || event.button == 3){
event.cancelBubble = true
event.returnValue = false;
return false;}
}
//禁右键
document.oncontextmenu = nocontextmenu; // for IE5+
document.onmou<a href="http://www.jb51.net/article/1141.html" target="_blank" class="infotextkey">sed</a>own = norightclick; // for all others
//-->
</script>1. oncontextmenu="window.event.returnValue=false" bloquera complètement l'effet du bouton droit de la souris
PS : solution JS pour empêcher le retour, l'actualisation et la fermeture
.
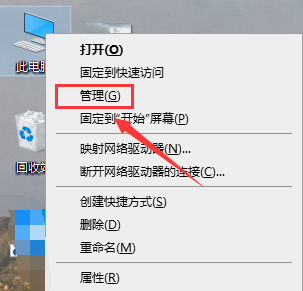
Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Générez AI Hentai gratuitement. Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3) Lorsque notre souris perd temporairement sa fonction, comment utiliser les raccourcis clavier pour ouvrir le menu contextuel ? Il existe deux méthodes : l'une consiste à appuyer sur la touche de raccourci Maj+F10 pour ajuster le menu contextuel ? le raccourci clavier entre Windows et les touches du répertoire peut également être utilisé. Jetons un coup d'œil au didacticiel spécifique ci-dessous. La première méthode d'utilisation des raccourcis clavier pour ouvrir le menu contextuel : 1. Lorsqu'aucun fichier n'est sélectionné sur le bureau de l'ordinateur, appuyez sur le bouton marqué d'un cercle rouge sur le clavier dans l'image ci-dessous. Ce bouton est le bouton pour ouvrir rapidement. le menu contextuel. 2. Vous pouvez ouvrir le menu contextuel sur le bureau. Si vous devez sélectionner un élément, utilisez simplement la souris pour le sélectionner. Deuxième méthode 1. En fait, nous pouvons utiliser la touche de raccourci "Maj+F10" pour ajuster. le menu contextuel 2 Certains utilisateurs d'Office ont signalé que le bouton droit de leur souris ne fonctionnait pas correctement dans Word et PowerPoint. Lorsqu'ils cliquent avec le bouton droit sur un espace ou un élément vide du document, ils n'obtiennent aucun menu contextuel avec des options pour les options de collage, les polices, le formatage de l'arrière-plan, le formatage de l'image, la création d'une nouvelle annotation, etc. Certains utilisateurs ont signalé que lorsqu'ils appuient sur le bouton droit de la souris, le menu contextuel apparaît pendant 1 à 2 secondes, puis disparaît rapidement avant de cliquer sur une option. Pourquoi mon clic droit ne fonctionne-t-il pas dans Microsoft Office ? Si le clic droit ne fonctionne pas dans les applications Office telles que Word et PowerPoint, cela est généralement dû à un complément tiers. Si votre souris n'est pas dans le bon sens WallpaperEngine est un logiciel couramment utilisé pour définir des fonds d'écran. Les utilisateurs peuvent rechercher leurs images préférées dans WallpaperEngine pour générer des fonds d'écran. Il prend également en charge l'ajout d'images depuis l'ordinateur vers WallpaperEngine pour les définir comme fonds d'écran. Jetons un coup d'œil à la manière dont WallpaperEngine définit le fond d'écran de l'écran de verrouillage. Tutoriel de fond d'écran de configuration de l'écran de verrouillage de Wallpaperengine 1. Entrez d'abord le logiciel, puis sélectionnez installé et cliquez sur « Configurer les options de papier peint ». 2. Après avoir sélectionné le fond d'écran dans des paramètres séparés, vous devez cliquer sur OK en bas à droite. 3. Cliquez ensuite sur les paramètres et l'aperçu ci-dessus. 4. Suivant Wallpaper prend-il en charge le partage familial ? Malheureusement, il ne peut pas être pris en charge ? Pourtant, nous avons des solutions. Par exemple, vous pouvez acheter avec un petit compte ou télécharger d'abord le logiciel et les fonds d'écran à partir d'un grand compte, puis passer au petit compte. Il suffit de lancer le logiciel. Wallpaperengine peut-il être partagé en famille ? Réponse : Wallpaper ne prend actuellement pas en charge la fonction de partage familial. 1. Il est entendu que WallpaperEngine ne semble pas adapté aux environnements de partage familial. 2. Afin de résoudre ce problème, il est recommandé d'envisager d'acheter un nouveau compte ; 3. Ou de télécharger d'abord les logiciels et les fonds d'écran requis dans le compte principal, puis de passer à d'autres comptes. 4. Ouvrez simplement le logiciel avec un léger clic et tout ira bien. 5. Vous pouvez consulter les propriétés sur la page Web ci-dessus" De nombreux amis qui utilisent le système Win10 constatent que lorsqu'ils font un clic droit sur le bureau, il n'y a pas d'option pour s'exécuter en tant qu'administrateur. Alors, comment restaurer cette option ? En fait, il suffit de désactiver et de fermer le compte dans les paramètres. Plus précisément, jetons un coup d'œil au didacticiel. Méthode pour restaurer Win10 en cliquant avec le bouton droit et en l'exécutant en tant qu'administrateur 1. Cliquez avec le bouton droit sur cet ordinateur sur le bureau, qui est Poste de travail, et sélectionnez « Gérer ». 2. Développez Gestion de l'ordinateur - Outils système - Utilisateurs et groupes locaux - Utilisateurs, recherchez et ouvrez Administrateur sur la droite. 3. Dans l'interface des propriétés de l'administrateur, décochez « Le compte est désactivé » et cliquez sur OK. 4. Après avoir terminé les paramètres, accédez à Administrateur iBatis vs MyBatis : lequel choisir ? Introduction : Avec le développement rapide du langage Java, de nombreux frameworks de persistance ont vu le jour. iBatis et MyBatis sont deux frameworks de persistance populaires, qui fournissent tous deux une solution d'accès aux données simple et efficace. Cet article présentera les fonctionnalités et les avantages d'iBatis et MyBatis, et donnera quelques exemples de code spécifiques pour vous aider à choisir le framework approprié. Introduction à iBatis : iBatis est un framework de persistance open source 1. Processeur Lors du choix d'une configuration informatique, le processeur est l'un des composants les plus importants. Pour jouer à des jeux comme CS, les performances du processeur affectent directement la fluidité et la vitesse de réponse du jeu. Il est recommandé de choisir les processeurs Intel Core i5 ou i7 car ils disposent de puissantes capacités de traitement multicœur et de hautes fréquences, et peuvent facilement répondre aux exigences élevées du CS. 2. Carte graphique La carte graphique est l'un des facteurs importants dans les performances du jeu. Pour les jeux de tir tels que CS, les performances de la carte graphique affectent directement la clarté et la fluidité de l'écran de jeu. Il est recommandé de choisir les cartes graphiques de la série NVIDIA GeForce GTX ou de la série AMD Radeon RX. Elles ont d'excellentes capacités de traitement graphique et une fréquence d'images élevée, et peuvent offrir une meilleure expérience de jeu. 3. Puissance de la mémoire. Lorsqu'ils utilisent un fond d'écran, les utilisateurs peuvent télécharger divers fonds d'écran qu'ils souhaitent utiliser. De nombreux utilisateurs ne savent pas dans quel dossier se trouvent les fonds d'écran. Les fonds d'écran téléchargés par les utilisateurs sont stockés dans le dossier de contenu. Dans quel dossier se trouve le fond d’écran ? Réponse : dossier de contenu. 1. Ouvrez l'Explorateur de fichiers. 2. Cliquez sur « Ce PC » à gauche. 3. Recherchez le dossier "STEAM". 4. Sélectionnez "steamapps". 5. Cliquez sur « atelier ». 6. Recherchez le dossier « contenu ».no Disponible pour la table
2. Annuler la sélection et empêcher la copie
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html><head>
<title> New Document </title>
</head>
<script language="javascript">
function RunOnBeforeUnload() {window.onbeforeunload = function(){ return '将丢失未保存的数据!'; } }
</script>
<body onload="RunOnBeforeUnload()">
刷新,关闭,后退,F5 测试
</body>
</html>
Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac

Sujets chauds
 Comment ouvrir le menu contextuel via les touches de raccourci
Jan 14, 2024 pm 03:12 PM
Comment ouvrir le menu contextuel via les touches de raccourci
Jan 14, 2024 pm 03:12 PM
![Le clic droit ne fonctionne pas dans Word ou PowerPoint [FIXED]](https://img.php.cn/upload/article/000/887/227/170901479016252.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Le clic droit ne fonctionne pas dans Word ou PowerPoint [FIXED]
Feb 27, 2024 pm 02:19 PM
Le clic droit ne fonctionne pas dans Word ou PowerPoint [FIXED]
Feb 27, 2024 pm 02:19 PM
 Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
Comment définir le fond d'écran de verrouillage sur le moteur de fond d'écran ? Comment utiliser le moteur de fond d'écran
Mar 13, 2024 pm 08:07 PM
 Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
Le moteur de papier peint peut-il être partagé entre les familles ?
Mar 18, 2024 pm 07:28 PM
 Le clic droit de Win10 ne s'exécute pas en tant qu'administrateur
Jan 06, 2024 pm 10:29 PM
Le clic droit de Win10 ne s'exécute pas en tant qu'administrateur
Jan 06, 2024 pm 10:29 PM
 iBatis vs MyBatis : lequel vous convient le mieux ?
Feb 19, 2024 pm 04:38 PM
iBatis vs MyBatis : lequel vous convient le mieux ?
Feb 19, 2024 pm 04:38 PM
 Le premier choix des joueurs CS : configuration informatique recommandée
Jan 02, 2024 pm 04:26 PM
Le premier choix des joueurs CS : configuration informatique recommandée
Jan 02, 2024 pm 04:26 PM
 Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM
Dans quel dossier se trouvent les fonds d'écran du moteur de papier peint ?
Mar 19, 2024 am 08:16 AM





