Comment configurer le terminal mobile dedecms

Si vous souhaitez en savoir plus sur les dedecms, vous pouvez cliquer sur : Tutoriel sur les dedecms
Comment utiliser le site mobile Dedecms :
Deux façons d'installer le site mobile Dedecms
Installation directe
(1) Téléchargez la nouvelle version et installez-la directement à l'aide de , version Dedecms : V5.7SP1 version officielle (2015-06-18) Cette version inclut les fonctions de site mobile que l'ancienne version propose pas avoir.
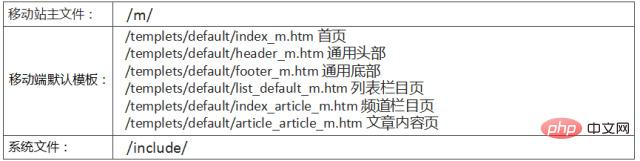
(2) Mettez à niveau l'ancienne version (uniquement pour ajouter des fonctions de site mobile) , téléchargez la dernière version (notez que l'encodage du site Web doit être cohérent avec le site d'origine), copiez ce qui suit fichiers dans le package compressé vers le site d'origine Sous le répertoire correspondant :

Remarque : Si le site d'origine a un modèle autre que celui par défaut, tel que un certain modèle de colonne est /templets/defaultst_default_news.htm, vous pouvez modifier / Faire une copie de templets/defaultst_default_m.htm et le renommer en list_default_news_m.htm. Autrement dit : le modèle de site Web PC doit avoir un modèle de site Web mobile correspondant, et le nom de fichier de ce dernier est « _m » après le nom de fichier du premier.
Une fois l'installation ou la mise à niveau de dedecms terminée, vous devriez pouvoir créer un site Web mobile à ce stade. Cependant, certains problèmes ont été détectés lors de l'utilisation de la fonction de site mobile fournie par la version dedecms20150618, qui. doit être modifié avant de pouvoir être utilisé normalement, il y a donc Les étapes de modification des dedecms suivantes sont prises...
Modifier les Dedecms
1. Si cela est fait sur le site d'origine, déplacez les DATA à la racine. Pour les paramètres de sécurité en dehors du répertoire, vous devez modifier le code /m/index.php :
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
} et remplacez-le par /../data/common.inc.php改为/../../data/common.inc.php, ou supprimez directement les 5 lignes de code ci-dessus.
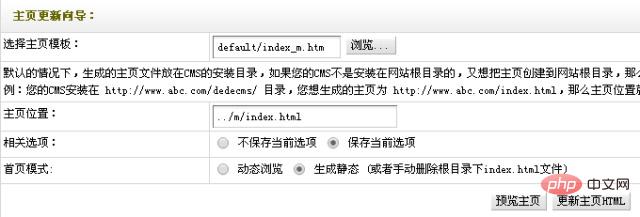
2. La page d'accueil du site mobile générera automatiquement un fichier statique de page d'accueil lors de son premier accès Le principe est que le répertoire /m/ doit être défini. avec des autorisations d'écriture, sinon cela ne fonctionnera pas correctement Mis à jour . Plus tard, pour mettre à jour les fichiers statiques sur la page d'accueil, vous devez vous connecter en arrière-plan pour mettre à jour manuellement : dans "Mettre à jour le HTML de la page d'accueil", remplacez "Sélectionner le modèle de page d'accueil" par "default/index_m.htm", modifiez "Emplacement de la page d'accueil". sur "../m/index.html", puis générez les fichiers statiques de la page d'accueil.

Remarque : Cette version est connue sous le nom de « générer automatiquement une version HTML », mais le modèle de site mobile par défaut a doit être remplacé par une forme de lien statique de <a href="index.html">.
※Si vous trouvez difficile d'utiliser des pages statiques et que vous souhaitez définir la page d'accueil en navigation dynamique, vous pouvez modifier /m/index.php et remplacer le code ci-dessus de
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
} par une seule ligne : $pv->Display();
3. L'URL dans la section "Informations graphiques et textuelles" de la page d'accueil est un lien PC, et est remplacée par un lien mobile :
Modèles de recherche/templets/default/ Tous les dans index_m.htm<a href="[field:arcurl/]"> doivent être remplacés par <a href="view.php?aid=[field:id/]">
4 L'en-tête général. contient un champ de recherche et la recherche passera à la page de recherche du PC. Il est recommandé de supprimer :
Supprimez le code suivant dans /templets/default/header_m.htm :
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>. 5. Le site mobile utilise le répertoire de deuxième niveau par défaut, et vous pouvez également utiliser le nom de domaine de deuxième niveau, nous devons donc configurer la station mobile pour accéder à via le nom de domaine de deuxième niveau, résolvez le nom de domaine de deuxième niveau en l'adresse IP du serveur sur lequel se trouve le site Web et liez le nom de domaine de deuxième niveau au répertoire /m/ sur le serveur/espace.
Après avoir défini avec succès le nom de domaine de deuxième niveau, vous constaterez que les images ne peuvent pas être affichées lorsque vous parcourez le site Web via le nom de domaine de deuxième niveau. La raison est que le chemin de l'image est incorrect - le chemin de l'image. est "/uploads/x/y.jpg" par rapport au répertoire racine. Le formulaire de chemin s'affiche normalement sur la page du site PC, car le répertoire existe sous le nom de domaine du site PC et le nom de domaine de deuxième niveau y est lié. le répertoire de deuxième niveau, qui n'existe pas, donc accéder à l'image renverra une erreur 404. Il existe de nombreuses solutions à ce problème. Voici quelques idées (exemple de station PC : www.dede58.com ; station mobile : m.dede58.com) :
(1) Définir les décms à utiliser. Chemin absolu
Après avoir entré l'arrière-plan de gestion, cliquez sur "Système" -> "Paramètres système de base" -> "Paramètres de base", sélectionnez "(Oui/Non) prend en charge le multi-site, activez this " Activer les URL absolues pour les pièces jointes après les éléments, les liens de colonnes et le contenu de la liste d'arc : " (la valeur par défaut est " Non ") défini sur " Oui ".
(2) Modifier le chemin du modèle
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Oct 08, 2023 pm 07:33 PM
Comment utiliser les opérations gestuelles mobiles dans les projets Vue
Oct 08, 2023 pm 07:33 PM
Comment utiliser les opérations gestuelles mobiles dans les projets Vue Avec la popularité des appareils mobiles, de plus en plus d'applications doivent offrir une expérience interactive plus conviviale sur le terminal mobile. L'opération gestuelle est l'une des méthodes d'interaction courantes sur les appareils mobiles, qui permet aux utilisateurs d'effectuer diverses opérations en touchant l'écran, telles que le glissement, le zoom, etc. Dans le projet Vue, nous pouvons implémenter des opérations gestuelles mobiles via des bibliothèques tierces. Ce qui suit explique comment utiliser les opérations gestuelles dans le projet Vue et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire un
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Le remplacement du modèle peut être implémenté dans Dedecms en suivant les étapes suivantes : modifier le fichier global.cfg et définir le pack de langue requis. Modifiez le fichier hook taglib.inc.php et ajoutez la prise en charge des fichiers modèles de suffixes de langue. Créez un nouveau fichier modèle avec un suffixe de langue et modifiez le contenu requis. Videz le cache Dedecms.
 Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Dedecms est un CMS open source qui peut être utilisé pour créer différents types de sites Web, notamment : des sites Web d'actualités, des sites Web de blogs, des sites Web de commerce électronique, des forums et des sites Web communautaires, des sites Web éducatifs, des sites Web portails, d'autres types de sites Web (tels que des sites Web d'entreprise). , sites Web personnels, sites Web d'albums photos, sites Web de partage de vidéos)
 Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment mettre en ligne des vidéos locales à l'aide de Dedecms ? Préparez le fichier vidéo dans un format pris en charge par Dedecms. Connectez-vous au backend de gestion Dedecms et créez une nouvelle catégorie de vidéo. Téléchargez des fichiers vidéo sur la page de gestion vidéo, remplissez les informations pertinentes et sélectionnez la catégorie vidéo. Pour intégrer une vidéo lors de l'édition d'un article, saisissez le nom de fichier de la vidéo téléchargée et ajustez ses dimensions.
 Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Dedecms est un système CMS chinois open source qui assure la gestion de contenu, un système de modèles et une protection de sécurité. L'utilisation spécifique comprend les étapes suivantes : 1. Installez Dedecms. 2. Configurez la base de données. 3. Connectez-vous à l'interface de gestion. 4. Créez du contenu. 5. Configurez le modèle. 6. Gérer les utilisateurs. 7. Entretenir le système.
 Rapport d'évaluation de l'outil de conversion dedecms précis et fiable
Mar 12, 2024 pm 07:03 PM
Rapport d'évaluation de l'outil de conversion dedecms précis et fiable
Mar 12, 2024 pm 07:03 PM
Rapport d'évaluation de l'outil de conversion dedecms précis et fiable Avec le développement rapide de l'ère Internet, la construction de sites Web est devenue l'un des outils nécessaires pour de nombreuses entreprises et particuliers. Dans la construction de sites Web, l’utilisation d’un système de gestion de contenu (CMS) peut gérer le contenu et les fonctions du site Web de manière plus pratique et plus efficace. Parmi eux, dedecms, en tant que système CMS bien connu, est largement utilisé dans divers projets de construction de sites Web. Cependant, nous sommes parfois confrontés à la nécessité de convertir le site Web dedecms vers d'autres formats, auquel cas nous devons utiliser un outil de conversion.
 Un moyen simple d'apprendre la fonction de conversion de codage dedecms
Mar 14, 2024 pm 02:09 PM
Un moyen simple d'apprendre la fonction de conversion de codage dedecms
Mar 14, 2024 pm 02:09 PM
L'apprentissage de la fonction de conversion d'encodage dedecms n'est pas compliqué. Des exemples de code simples peuvent vous aider à maîtriser rapidement cette compétence. Dans les dedecms, la fonction de conversion de codage est généralement utilisée pour traiter des problèmes tels que les caractères chinois tronqués et les caractères spéciaux afin de garantir le fonctionnement normal du système et l'exactitude des données. Ce qui suit présentera en détail comment utiliser la fonction de conversion d'encodage de dedecms, vous permettant de faire face facilement à divers besoins liés à l'encodage. 1.UTF-8 en GBK En dedecms, si vous devez convertir une chaîne codée UTF-8 en G






