Comment utiliser l'icône de police bootstrap

Si vous souhaitez en savoir plus sur Bootstrap, vous pouvez cliquer sur : Tutoriel Bootstrap
Cet article expliquera les icônes de polices (Glyphicons) et comprendra leur utilisation à travers quelques exemples. Bootstrap est livré avec des glyphes dans plus de 200 formats de police. Tout d’abord, comprenons d’abord ce qu’est une icône de police.
Que sont les icônes de police
Les icônes de police sont des polices d'icônes utilisées dans les projets Web. Bien que les Glyphicons Halflings nécessitent une licence commerciale, vous pouvez utiliser ces icônes gratuitement via le Bootstrap basé sur un projet.
Afin d'exprimer notre gratitude à l'auteur de l'icône, nous espérons que vous inclurez un lien vers le site GLYPHICONS lors de son utilisation.
Obtenir l'icône de police
L'icône de police se trouve dans le dossier des polices, qui contient les fichiers suivants :
●glyphicons-halflings-regular.eot
Quantityglyphicons-halflings-regular.svg
Quantityglyphicons-halflings-regular.ttf
Quantityglyphicons-halflings-regular. woff
Les règles CSS pertinentes sont écrites dans les fichiers bootstrap.css et bootstrap-min.css dans le dossier css du dossier dist.
Utilisation
Pour utiliser l'icône, utilisez simplement le code ci-dessous. Veuillez laisser un espace approprié entre l'icône et le texte.
<span class="glyphicon glyphicon-search"></span>
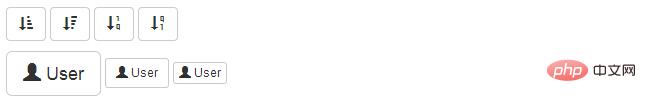
L'exemple suivant montre comment utiliser les icônes de police :
<p>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-attributes-alt"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-sort-by-order-alt"></span>
</button></p><button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs">
<span class="glyphicon glyphicon-user"></span> User</button>Le résultat ressemble à ceci :

Navigation avec les icônes de police Colonne
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">
<span class="glyphicon glyphicon-home">Home</span></a>
</li>
<li>
<a href="#shop">
<span class="glyphicon glyphicon-shopping-cart">Shop</span></a>
</li>
<li>
<a href="#support">
<span class="glyphicon glyphicon-headphones">Support</span></a>
</li>
</ul>
</div>
<!-- /.nav-collapse -->
</div>
<!-- /.container --></div><!-- jQuery (Bootstrap 插件需要引入) --><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><!-- 包含了所有编译插件 --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>Personnaliser les icônes de police
Nous avons vu comment utiliser les icônes de police, voyons ensuite comment personnaliser les icônes de police.
Nous allons commencer par l'exemple ci-dessus et personnaliser l'icône en modifiant la taille de la police, la couleur et en appliquant une ombre au texte.
Voici le code de départ :
<button type="button" class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-user"></span> User</button>
L'effet est le suivant :

Taille de police personnalisée
Vous pouvez agrandir ou réduire une icône en augmentant ou en diminuant la taille de sa police
<button type="button" class="btn btn-primary btn-lg" style="font-size: 60px"> <span class="glyphicon glyphicon-user"></span> User</button>

Personnaliser couleur de la police
<button type="button" class="btn btn-primary btn-lg" style="color: rgb(212, 106, 64);"> <span class="glyphicon glyphicon-user"></span> User</button>

Appliquer l'ombre du texte
<button type="button" class="btn btn-primary btn-lg" style="text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User</button>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
Comment personnaliser l'apparence et le comportement des composants de bootstrap?
Mar 18, 2025 pm 01:06 PM
L'article discute de la personnalisation de l'apparence et du comportement de Bootstrap en utilisant les variables CSS, les modifications SASS, CSS personnalisées, JavaScript et composants. Il couvre également les meilleures pratiques pour modifier les styles et assurer la réactivité entre les appareils.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.






